
역대급으로 어지러운 날이다. 리액트 리덕스 지옥에서 벗어나자마자 데이터 베이스 지옥에 빠졌다. 근데 하다보니 재밌다 ㅎㅎㅎ. 매번 스프린트를 하면서 느끼는데, 이러한 프로그램들 또는 시스템 등을 만들어 낸 것에 대해 참 존경스러운 마음이 든다. 만들어진 대로 우린 간단하게 사용하면 되기 때문. 그렇다고 해서 활용이 쉬운것이 아니지만, 따지고 보면 이러한 high-level languages가 없다면 우린 무수히 많은 0과 1로 컴퓨터와 대화를 하고 있어야한다. 배움의 기회를 준 코드스테이츠에게도 감사하다. 내 돈이 나간다고 생각하니 더욱 열심히 하게되는 것 같기도하다...
오늘은 쿼리문을 본격적으로 연습해본 날이다. 여러가지 쿼리문을 써보고 또 복잡한 것도 해보았다. '이게 왜 되지?' 라는 생각도 많이 들었다. 결국은 익숙해지겠지 하면서 넘어간다 ㅎㅎㅎ. 쿼리에 대한 스프린트는 내일 끝나므로 쿼리에 대한 얘기는 이쯤 해두고, 어제 몇시간 동안 고민했던 filesystem에 대해 써보겠다.
저번 채터박스 서버 시간에 어려운 난이도의 과제로 주어진 filesystem(이하 fs)를 이용해 서버가 가동 중일 땐 데이터가 저장되고 종료되어도 데이터를 남기고 서버를 다시 켰을 때 그 데이터를 읽어 올 수 있게 하라는 과제가 있었다. 옵셔널한 과제이지만 뭔가 재밌을 것 같고 그리고 꼭 필요할 것만 같아서 시간 나면 해야지 라고 생각하고 넘어갔다. 그러나 까먹다가 시간이 엄청 흘렀고 어제 생각이 나서 생각 난 김에 시작했다.
처음에 문제가 발생했다. 무슨 이유인지 몰라도 스프린트 폴더에선 fs가 되지 않았다. 분명 서버를 껐을 땐 잘 불러 왔고 비동기라는 것을 인지하면서 했지만, 잘 되지 않았다. 결국 서버 파일만 따로 뽑아내여 해보았다.

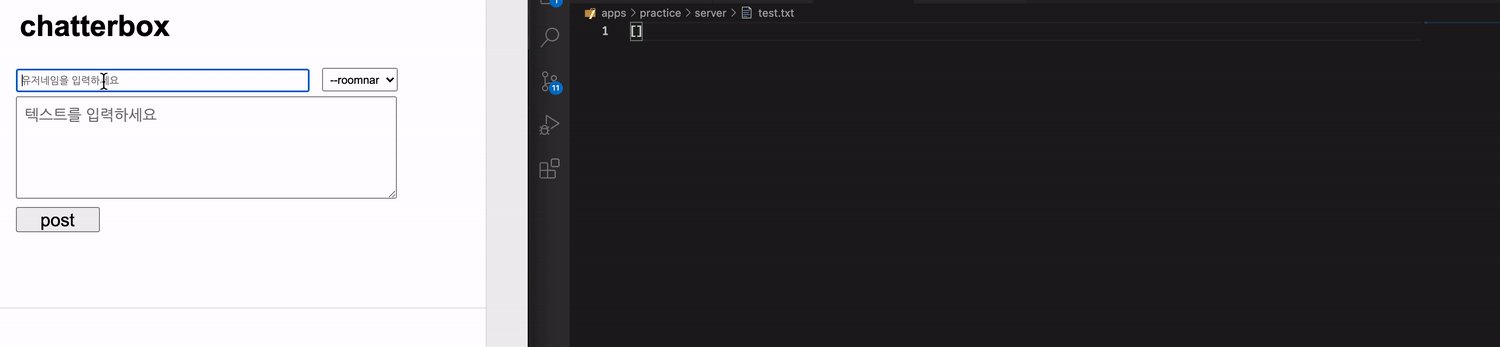
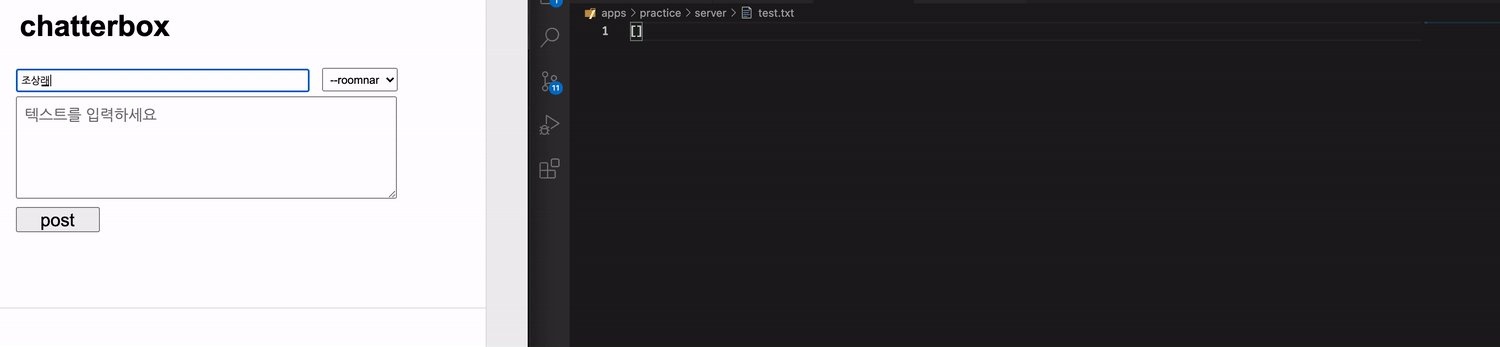
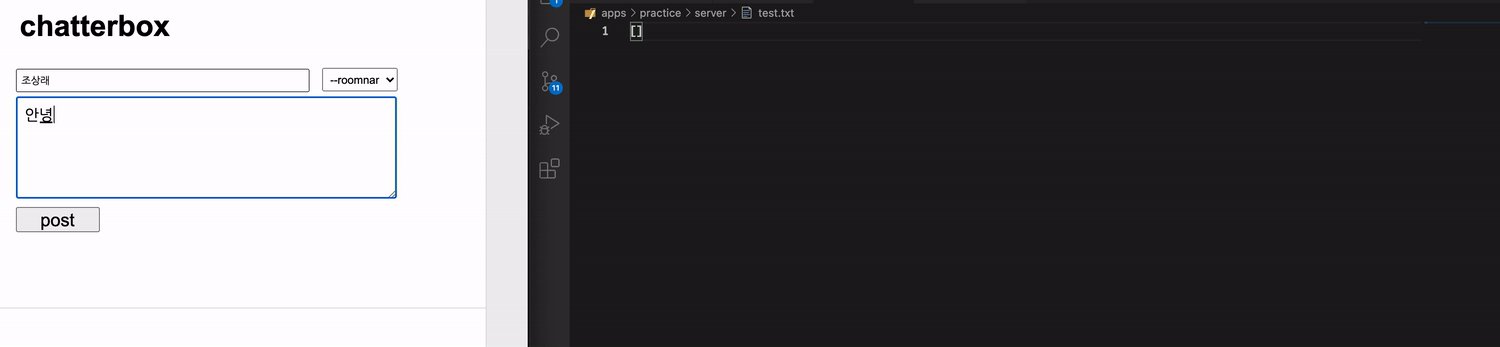
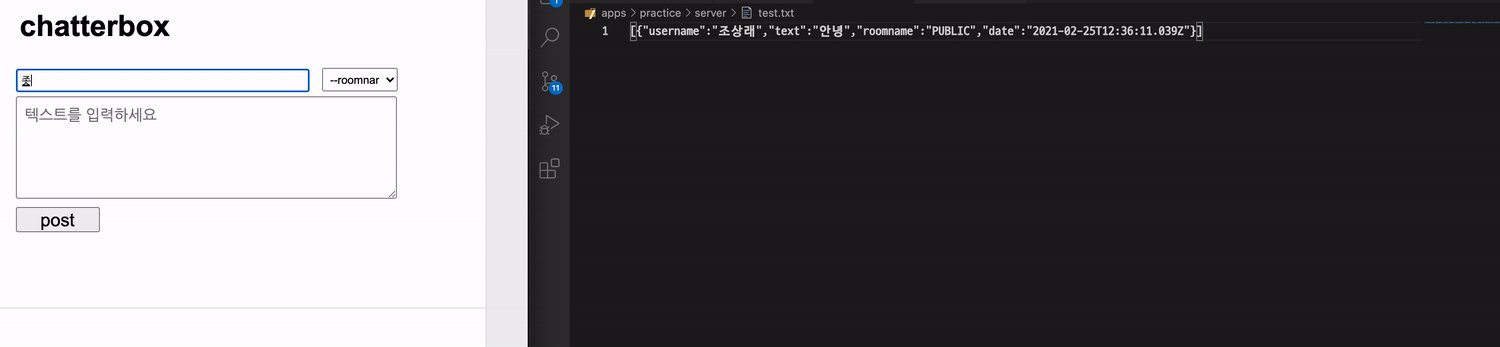
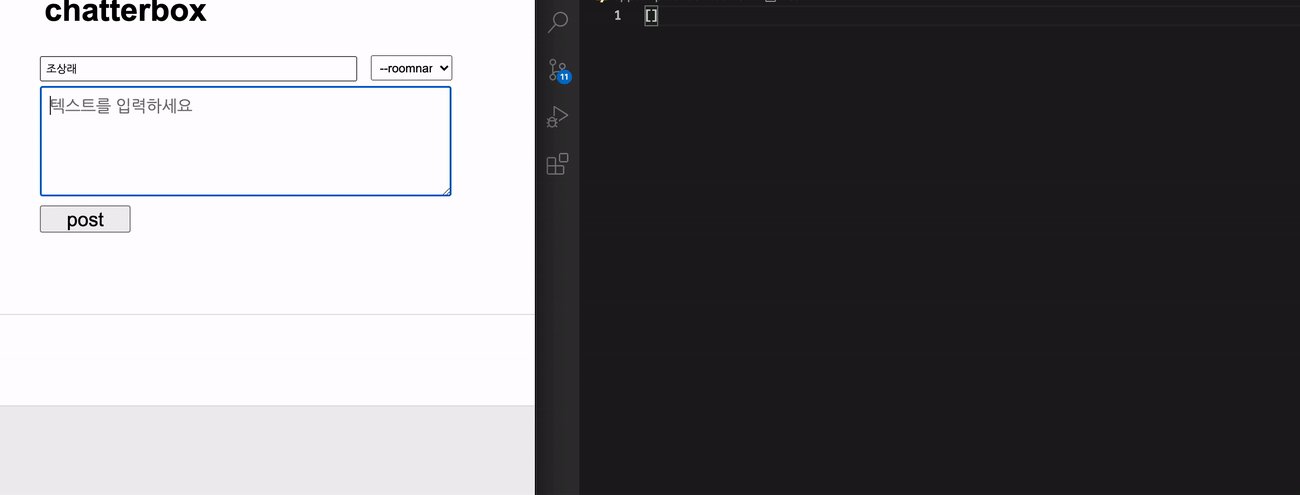
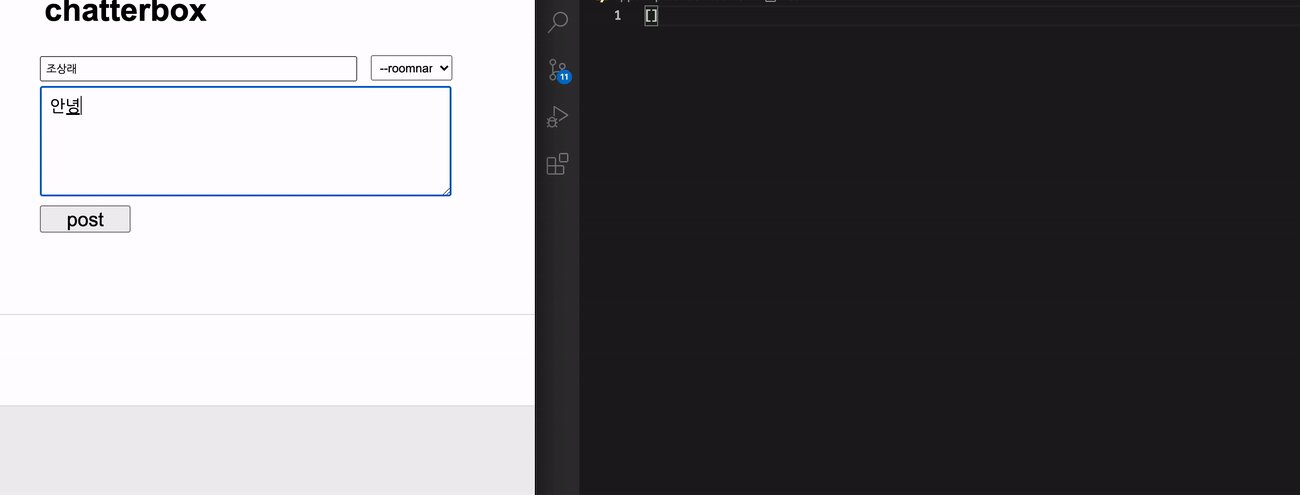
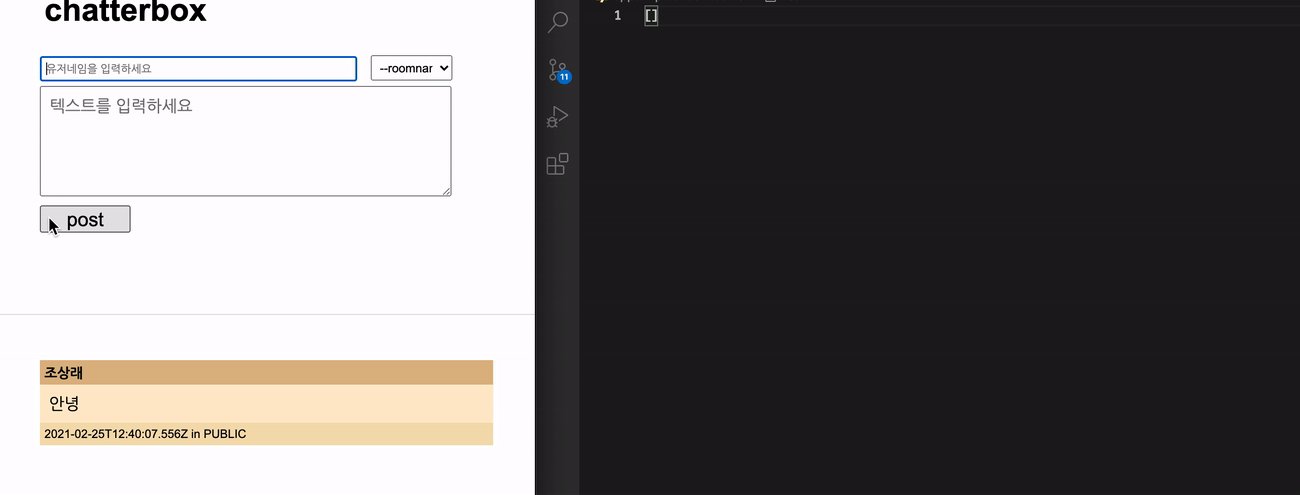
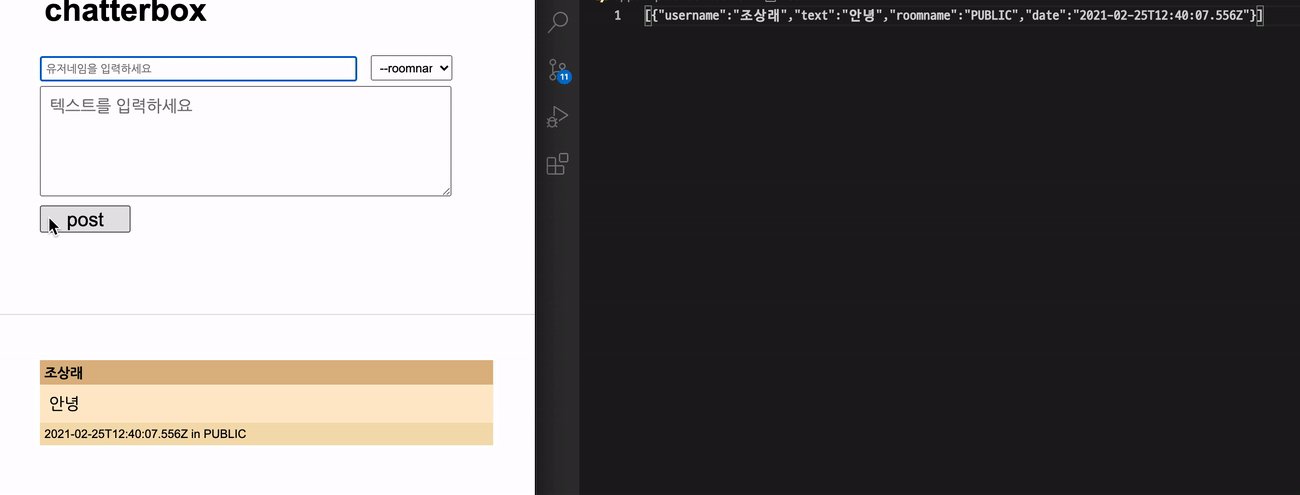
화면 왼쪽은 클라이언트이고 오른쪽은 fs가 데이터를 저장하는 문서이다. 실시간으로 잘 저장되는 모습이 보인다. 물론 서버가 종료되어도 데이터가 그대로 남고 불러 불러 올 수있게 만들었다. 우헤헤헤 재밌다 ~~~ ㅎㅎㅎ
코드를 보면,
const fs = require('fs')
const requestHandler = function (request, response) {
console.log("Serving request type " + request.method + " for url " + request.url);
let {method, url} = request;
const headers = defaultCorsHeaders;
headers["Content-Type"] = "application/json";
if (url === '/messages' && method === 'OPTIONS') {
response.writeHead(200,headers);
response.end();
} else if (url === '/messages' && method === 'GET') {
// 11111
fs.readFile('./test.txt', 'utf8', (err, data) => {
response.writeHead(200, headers);
response.end(data);
})
} else if (url === '/messages' && method === 'POST') {
request.on('data', (chunk) => {
const addData = JSON.parse(chunk.toString());
// 222222
fs.readFile('./test.txt', 'utf8', (err, data) => {
if (err) {
response.writeHead(500).end('서버에서 읽기 실패');
} else {
const newData = JSON.stringify(JSON.parse(data).concat(addData));
fs.writeFile('./test.txt', newData, err=> {
if(err) {
response.writeHead(500)
response.end('서버에서 쓰기 실패');
} else {
response.writeHead(201, headers);
response.end('성공');
}
})
}
})
})
} else {
response.writeHead(404, headers);
response.end()
}
};
const defaultCorsHeaders = {
"access-control-allow-origin": "*",
"access-control-allow-methods": "GET, POST, PUT, DELETE, OPTIONS",
"access-control-allow-headers": "content-type, accept",
"access-control-max-age": 10 // Seconds.
};
module.exports = requestHandler;전에 했던 코드를 갖고 와서 했더니 정리가 안되어 있지만 지금은 저것보단 깔끔하게 코드를 짤 수 있다. (부끄 ㅎㅎㅎ😆)
일단 먼저 주의할 점은 이 함수는 http.createserver 메소드에 인자로 들어가는 함수이다 다른 파일에 http를 연결해주는 코드가 존재한다.
여튼, 여기서 주목하여야 할 점은 (1)번 위치의 코드는 보시다시피 파일을 읽어오는 fs.readFile을 사용하여 데이터를 읽어와 보내준다 이미 제이슨 형식으로 저장이 되어 있기에 그대로 보내주면 클라이언트에서 parsing을 하여 쓸 것. (지금 보니 에러 처리를 안해주었는데 밑의 post에서 처럼 처리를 해줘야한다.)
그리고 POST 요청이 오면 밑의 코드(2)로 들어가는데 먼저 readFile 메소드로 파일을 읽어와 parsing을 해준다음 요청으로 온 데이터와 concat을 이용하여 합쳐준다. 그리고 다시 stringify를 해주어 writeFile 메소드로 저장하면 된다. 그리고 성공적으로 처리가 되면 성공이라는 텍스트를 보내주도록 되어있다.
express에서 해보고 싶었는데 위에 말했듯이 스프린트 폴더 안에서 안되어 삽질을하다가 express 코드를 부셔버려서, 나중에 express를 다시 복습하면서 해보려 남겨두었다. 잘된 일이지.....
