이번 스프린트는 알면서도 모르겠다. 테스트는 다 통과 했다만, 이 mysql모듈 자체의 사용법에 대한 이해는 아직 부족한 것 같다. 직접 이용해 봐서 구현을 해 보는게 제일 좋을 것 같지만 우선은 스프린트에 대한 분석이 더 필요할 것 같다.
일단 테스트 케이스를 돌아가는 기준으로 분석을 해보았다. 나 임의로 순서를 정하였다.
1. dotenv
이번 데이터 베이스 스프린트를 시작하면서 첨 보는 모듈을 하나 발견하였다. 바로 dotenv인데 아주 유용한 녀석이었다.
꼭 필요한 정보지만 누구에게도 공개 돼서는 안되는 그러한 정보가 있다. 예를들자면 노드 환경에서 mysql을 이용하려면 mysql모듈을 통해 연결을 하여야하는데 그 과정에선 mysql의 비밀번호 같은 접속정보(?) 를 요구할 것이다. 그 정보들을 스크립트 안에다가 그대로 적어 넣는 것은 아주 위험한 행동이다. 내가 만든 앱을 공유를 했을 때 위와 같이 코드를 짰다면 나의 정보는 그대로 유출돼 보안상의 문제가 발생할 것이다.
그래서 dotenv를 이용해 변수를 설정해주어 .env파일에 적어놓은 정보들을 스크립트안에서 가져와 쓸 수 있게 해주면 된다. 먼저 코드스테이츠 스프린트를 이용해 설명하자면,
const dotenv = require('dotenv');
dotenv.config();
const config = {
development: {
host: 'localhost',
user: 'root',
password: process.env.DATABASE_SPRINT_PASSWORD,
database: 'cmarket'
},
test: {
host: 'localhost',
user: 'root',
password: process.env.DATABASE_SPRINT_PASSWORD,
database: 'cmarket_test'
}
};
module.exports = config;dotenv라는 모듈을 불러와 .config() 메소드를 사용하면 process.env을 이용하면 .env에 저장되어진 변수의 값들을 불러올 수 있다. 주의할 점은 process.env를 이용하기 위해 .config()가 선행 되어야한다.

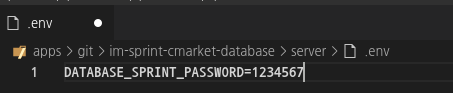
위의 사진 .env파일을 보면 이해하기 더욱 쉬울 것이다. 그럼 저 코드가 사용될 때 process.env.DATABASE_SPRINT_PASSWORD 자리에 '1234567'이 들어가는 걸 알 수있다. user를 변수로 설정해서 바꿀수도 있다. 간단하게 .env파일에 USER라는 변수를 설정해주고 process.env.USER를 이용해 가져오면 될것이다.
그럼 여기서 의문을 가질 수 있는게 공유를 하면 똑같이 .env파일도 같이 공유가 되어 보안상의 문제가 생기는건 마찬가지가 아닐까 할 수 있는데, 그러한 문제를 .gitignore파일을 통해 업로드 시 무시할 수 있다.

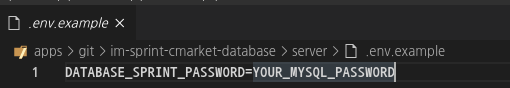
자 이러면 또 문제가 생기는 부분이 있다. 만약 다른 사람이 앱을 이용하려는데 환경변수가 어떻게 설정 되어있는지 형태를 모른다면 일일이 찾는게 굉장히 머리아프고 귀찮을 것. 해결법은 따로 .env형식을 명시해주면 된다.
위와같은 방식으로 example 파일을 만들어 놓으면 편리할 것이다.
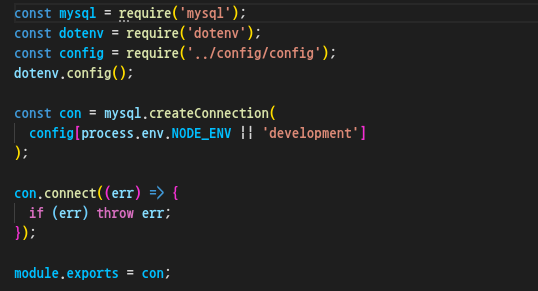
그 다음은 mysql모듈을 이용해 노드환경에서 mysql 데이터베이스를 이용하는 것을 보자,
2.mysql

msql의 모듈의 createConnection을 이용하여 dotenv를 통해 설정해주었던 config를 불러온다. 그럼 만약 development를 불러왔다면.
// 생략
const con = mysql.createConnection ({
host: 'localhost',
user: 'root',
password: 1234567,
database: 'cmarket'
});
//생략
module.exports=con;위의 형태로 들어올 것이다. 모든 정보가 일치한다면 mysql을 이용할 수 있다. 만약 정보가 틀리다면 에러처리가 된 조건문에서 에러를 뱉어낼 것이다.
그럼 쿼리문을 어떻게 작성할 수 있을까? 위 코드에서 con이라는 변수를 export한것이 보인다. 저 스크립트 내에서 con.query를 이용해 쿼리문을 작성할 수 있지만 코드스테이츠 측에선 과정에 대한 이해를 돕기위해 나눈것 같다. (역시 최고!)
const con = require('../db'); // moduel.exports로 되어 있기 때문에 변수명은 편한대로 설정하면된다.
module.exports = {
orders: {
get: (userId, callback) => {
//생략
},
post: (userId, orders, totalPrice, callback) => {
// 생략
}
},
items: {
get: (callback) => {
con.query(`SELECT * FROM items`, (err, result) => {
callback(err, result);
})
}
}
};위와 같이 각 요청에 대한 쿼리문 작성을 .query라는 메소드를 통해 할 수 있다. 우린 이러한 모델을 만들어 콜백을 이용해 서버 응답 코드를 작성한 곳으로 전달을 해준다.
const models = require('../models');
module.exports = {
orders: {
get: (req, res) => {
// 생략
},
post: (req, res) => {
// 생략
}
},
items: {
get: (req, res) => {
models.items.get((error, result) => {
if (error) {
res.status(404).send('Not found');
} else {
res.status(200).json(result);
}
});
}
}
};이렇게 전달된 각각의 메소드를 express에서 미들웨어로 이용하여 처리를 해주면 된다.
const express = require('express');
const controller = require('./controllers');
// 생략
app.get('/items', controller.items.get);
module.exports = app.listen(port, () => {
console.log(`🚀 Server is starting on ${port}`);
});과정이 복잡하지만 익숙해진다면 3tier architecture를 구현하기 위해 더할 나위 없이 좋은 것같다. 이 정도 까지면 혼자서 간단한 클라이언트 - 서버 - 데이터베이스 구축이 가능하지 않을까 생각을 한다. 시간이 난다면 혼자서 간단한 웹사이트를 만들어 보고싶다.
