
(이번에 만든 앱 TTS이다.)
2주간의 프로젝트가 끝이났다. 간단한 앱 하나 만드는 것이 왜이렇게 어려울까? 개발자가 되기 전까지 몰랐던 것들이 눈에 보이기 시작하면서 일상생활에 우리가 간단하고 편하게 쓰던 앱들이 얼마나 힘들게 만들어 졌는지 느낄 수 있었다. 그리고 느꼈던 것은 기획의 중요성이었다. 무작정 코드를 뚜드려보고 시작했던 나는 기획 단계의 중요성을 느끼지 못하였다. '먼저 만들어 놓고 고치면 되지!' 했지만, 다수의 인원으로 진행되는 프로젝트에선 만들어 놓고 고치는 것은 아주아주 복잡한 문제를 발생 시킬 수 있는 어리석은 짓이란걸 느꼈다.
first project에서 나 자신에 대해 느꼈던 좋았던 점, 아쉬운 점 그리고 다음 final project에서 시도 해볼 것을 위주로 써보겠다.
1. 좋았던 점
-
프로젝트에 체계적으로 임했다.
- 체계적으로 임했다 라는 말 자체가 조금 어색하긴 하지만 쉽게 말하자면 프로젝트가 기계처럼 돌아가고 나는 그 기계에서 하나의 부품인것처럼 조화로웠다. 멤버들 간의 트러블은 일체 없었고 오히려 서로를 잘 다독이며 으쌰으쌰하는 분위기가 좋았고, 기획 때 나에게 주어진 최소한의 테스크를 막힘없이 잘 수행하였다. 시간이 지나면서 다른 멤버들의 테스크를 도와주면서 무사히 마칠수 있었다. -
시간관념이 철저하였다.
- 원래도 약속에 대해 굉장히 신경쓰고 예민(?)했었지만, 코드스테이츠를 진행하면서 약속에 대해 더욱 더 깊게 생각하게 되었다. 프로젝트전 페어프로그래밍 때 스프린트를 같이 진행할 페어분들이 가끔 늦는 경우가 있었다. 뭐 늦는 것은 피치못할 일이 생기면 그럴수도 있다고 생각하지만, 몇몇 소수의 분들이 사전에 연락도 없이 늦고 심지어 사과 한마디 없는 경우도 있었다. 어떻게보면 페어 프로그래밍 이라는 것 자체가 가벼워 보일수가 있는데, 사람과 사람의 약속이라는 것을 생각해보면 결코 무시할 수가 없다. 비단 코딩을 잘 하는 것 뿐만이 아닌 시간약속, 최소한의 소통을 하는 연습이 동반 되는 것임을 느꼈었고, 이번 프로젝트에서 잘 적용했다고 생각한다. 그리고 이번 프로젝트의 멤버분들은 다들 시간관념이 철저하였기 때문에 정말 만족스러웠다.
-
알고 있는 것은 빠짐없이 써보았다.
- 나의 역할은 백엔드였다. express로 서버를 구축하고 sequelize를 이용한 데이터베이스 관리, express-session을 통한 세션 관리까지 해보았고 (그외에도 morgan을 이용한 로그, cors를 이용한 cors 설정 등), 그것들에 대한 개념이 조금 더 명확해졌다. 특히 sequelize! 스프린트를 진행할 때 강점을 못 느꼈었는데 이번 프로젝트에서- include를 이용한 3테이블 이상의 JOIN 교차조회.
- Operator를 이용한 or 조건문 삽입.
- attribute를 이용한 SELECT문의 칼럼지정.
등의 기능을 알고나서 sequelize가 얼마나 좋은 녀석인지를 깨달았다. 또, 나중에 프론트를 도우면서 react-redux에 대한 연습을 할 수 있었으며 이를 통해 직접 만든 로딩페이지를 isLoading이라는 변수를 주어 코드 전역에 있는 API요청에 요청 시작시 dispatch를 통해 setIsLoading 액션을 호출하여 true로 API요청이 끝날 때 false를 주어 매끄러운 로딩페이지를 구축하였다.

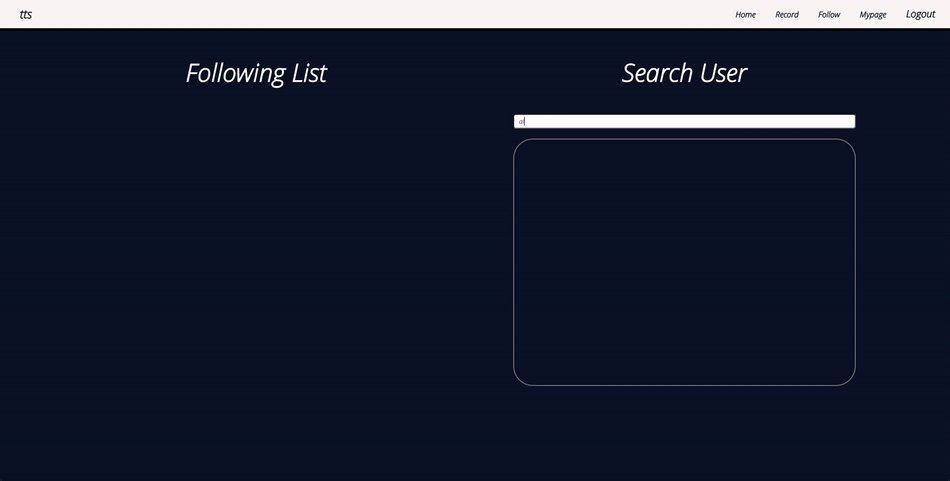
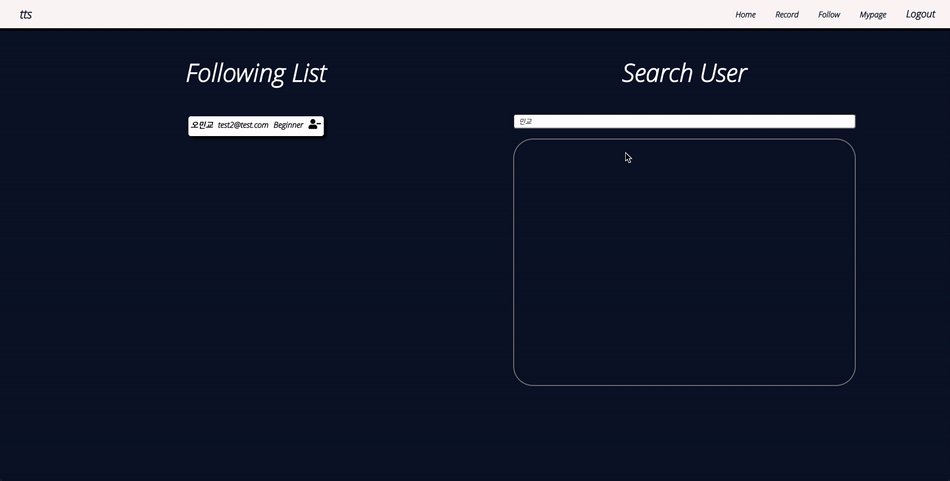
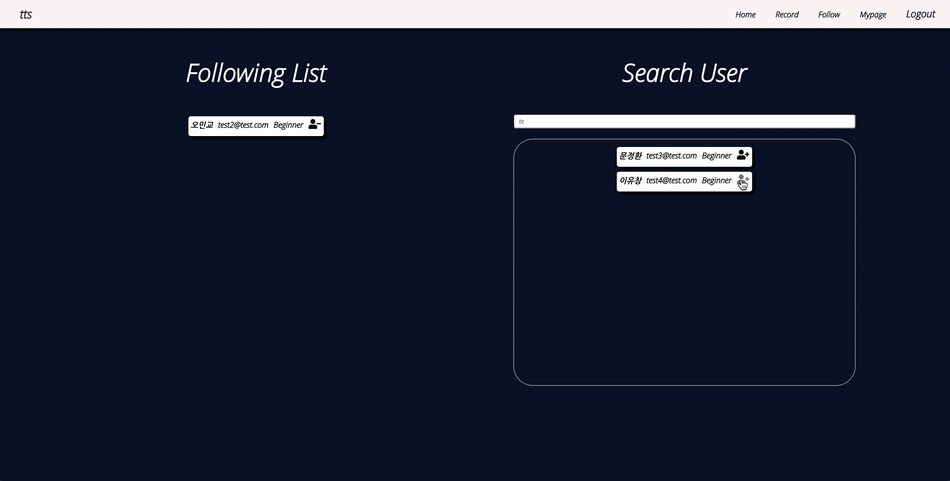
다음은 친구목록 페이지에서 input태그에 onChange 속성을 이용하여 타이핑이 될 때마다 API요청을 하게 구현을 하여 유저서치를 할 때 이메일 또는 유저이름의 일부분으로 검색이 가능하게 만들었으며 실시간으로 검색이 되는 것처럼 보이게 만들었다. 또 하나의 컴포넌트로 프랍스를 이용하여 두가지 유형 (친구추가 버튼이 있는 컴포넌트 친구제거 버튼이 있는 컴포넌트)으로 렌더를 하게 만들었다.

그리고 aws를 이용해 s3, cloudfront를 통한 정적 웹 호스팅을 하였으며 ec2를 이용해 서버를 배포하였다. rds를 이용한 데이터베이스 관리를 하였으며 물론 ssl을 통한 https 설정까지 모두 완료하였다.
2. 아쉬웠던 점
-
css의 비중이 너무 작았다.
앱을 상용화 시켜 많은 사람들이 이용하게 만들려면 무엇보다 디자인이 중요하다. 처음 다가갈 때 거부감 없는 디자인과, 앱이 가지고 있는 특징에 대응하는 색 또는 이 앱만이 가지고 있는 시그니처 컬러가 중요한 것 같다. 요번 프로젝트는 기능적인 구현을 위한 연습을 주로 했기 때문에 css의 비중이 낮은것은 당연했으나, 조금만 더 욕심을 내어서 여러가지 시도를 해보았다면 좋았을 것이란 생각이 들어 조금 아쉽다. -
배운것만 썼다.
배운것을 연습하는 것은 굉장히 좋았지만, 다시 생각해보니 너무 배운것만 썼다는 그런 아쉬움이 있다. 새로운 스택을 사용해보는 것도 좋았을 텐데 라는 생각이 있다. 다음 final 프로젝트에선 type script를 이용 해볼 생각이다. -
이미지 업로드 기능 미구현.
원래 계획엔 프로필 사진 기능을 구현하려 했는데, 여러가지 고민에 부딛혀 결국 시간만 뺐기고 구현하지 못하였다. BLOB을 이용하여 구현을 하려했지만, 어떤 블로그에선 이젠 BLOB을 잘 사용하지 않는 추세라고 하였다. 그래서 다른게 뭐가 있을까? 하고 찾았지만 다른 라이브러리를 이용하여야 하는 것을 알고는 포기했다. 왜냐면 그 시점엔 프로젝트 마감시간이 얼마 남지 않았었고, 일단 기본적으로 구현하여야 할 것이 남았기 때문에 여기에 시간을 쓸 수 없다는 생각을 가졌기 때문이다. 다음엔 꼭! 시도 해볼 것이다.
3. 앞으로의 계획
-
타입스크립트를 이용하기
주말동안 타입스크립트에 대한 설명, 강의를 보았는데 보면 볼수록 정말 필수 요소로 느껴졌다. 코드의 안정성을 높여 주는게 마치 소잃고 외양간 고치는 것이 아닌 애초에 강철 외양간을 지어버리는 듯한 느낌이었다. 특히 대규모 프로젝트에선 없어서는 안될 녀석인 것 같다. -
이미지 업로드 기능 구현 해보기
앞서 말했듯 이미지 업로드 기능에 대한 아쉬움이 있기 때문에 꼭 구현 해볼 생각이다. 다만 무작정 시도하는 것이 아닌, 어느정도의 계획을 세워놓고 갈 것이다. 예를 들자면 어떤 라이브러리를 사용할 것인지, 어떤 기능에서 적용할 것인지 등등 구체적으로 계획을 세워놓아야 시간의 낭비를 줄일 수 있다. -
css 비중을 크게 두기
여러가지 상호작용이 가능한 요소 그리고 애니메이션이 있어 더욱 동적으로 보이게 만드는 것. 또, 반응형을 최대한 완벽하게 구현하기 등등 이 것뿐만 아니라, 디자인 전공에 있는 지인들에게 조언을 구하여 좋은 색조합과 좋은 디자인을 만들어 보려 노력할 것이다!
