
First Project에서도 세션을 이용하면서 쿠키를 사용했다. 그러나 쿠키 속성에 대해 정확히 이해하지 못했던 탓인지 브라우저에서 쿠키를 저장하지 못하는 등의 각종 문제가 발생했다. 그때 어영부영 넘어갔던게 Final Project에서 걸림돌이 되었다.
이번엔 jwt 토큰을 이용하였는데 리프레시토큰을 쿠키에 담아서 보내는 형식으로 진행했다. 역시나 브라우저에서 저장을 하지 못하는 현상이 발생했고, 시간을 내어 공부를 하여 해결하였다.
1. CORS설정
먼저 쿠키를 주고 받으려면 cors 설정 먼저 되어있어야한다. 나는 express의 cors모듈을 설치해서 사용했다.
//생략
import cors from 'cors';
import cookieParser from 'cookie-parser';
import dotenv from 'dotenv';
dotenv.config();
const clientAddr = process.env.CLIENT_ADDR || 'https://localhost:3000
app.use(cors(
{
origin: [clientAddr],
credentials: true,
methods: ["GET", "POST", "OPTIONS", "DELETE", "PATCH"]
}
));
app.use(cookieParser()); // 쿠키파서
// 생략
};- origin - *(와일드카드)를 쓰면 안되고 특정 도메인을 써줘야한다.
- credentials - true로 설정해주어야 인증서가 동반이 돼 https 환경에서 통신이 가능하다
- methods - 요청에 사용될 메소드들을 지정해주는 역할을 한다.
- cookieParser - 요청된 쿠키를 쉽게 해석 해주는 역할.
위의 설정이 끝나면 다음 쿠키를 발급하러 가보자.
2. 쿠키발급
express res의 cookie메소드 는 쿠키를 생성하게 도와준다. cookie 생성시 몇개의 속성이 있는데 속성 먼저 알아보자
1) 쿠키 속성
-
domain - 쿠키는 기본적으로 같은 도메인 끼리 주고 받을 수 있는데, 만약 다른 도메인의 서버를 이용하거나 한다면 이 속성을 통해 서브도메인 입력이 가능하다.
ex) 클라이언트가 www.client.com 이라면 서버도 server.client.com 처럼 같은 도메인을 가지고 있어야 쿠키를 주고 받는게 가능하다. 그러나 만약 서버의 도메인이 달라 server.server.com와 통신이 되어야 한다면 해당 자리에 server.com을 써주면된다 -
path - 쿠키가 사용되어질 path를 제한 해주는 기능.
-
httpOnly - document.cookie로 쿠키를 조회 해볼 수 있는데 이를 악용하여 쿠키를 탈취할 가능성이 생기므로 이러한 상황을 방지할 수 있는 기능.
-
secure - https 환경에서만 쿠키를 주고 받을 수 있게 해주는 기능.
-
sameSite - samesite 옵션인데 각 브라우저에 따라 설정이 정해져 있는 경우가 있다. ex) Chrome - sameSite = Lax
2) 코드 작성
리프레시 토큰을 발급할 때 사용했던 코드이다. cookie 메소드를 사용하면 되고
첫 번째 파라미터로는 쿠키 이름 두 번째는 담을 내용 세 번째는 쿠키 옵션이다.
import dotenv from 'dotenv';
dotenv.config();
import { Users } from '../../models/user';
const login = async (req, res) => {
// 생략
res.status(200)
.cookie('refreshToken', refreshToken, {
domain: 'sangraecho.com',
path: '/main',
httpOnly: true,
secure: true,
sameSite: 'none'
})
.json(resMessage)
}
);
}
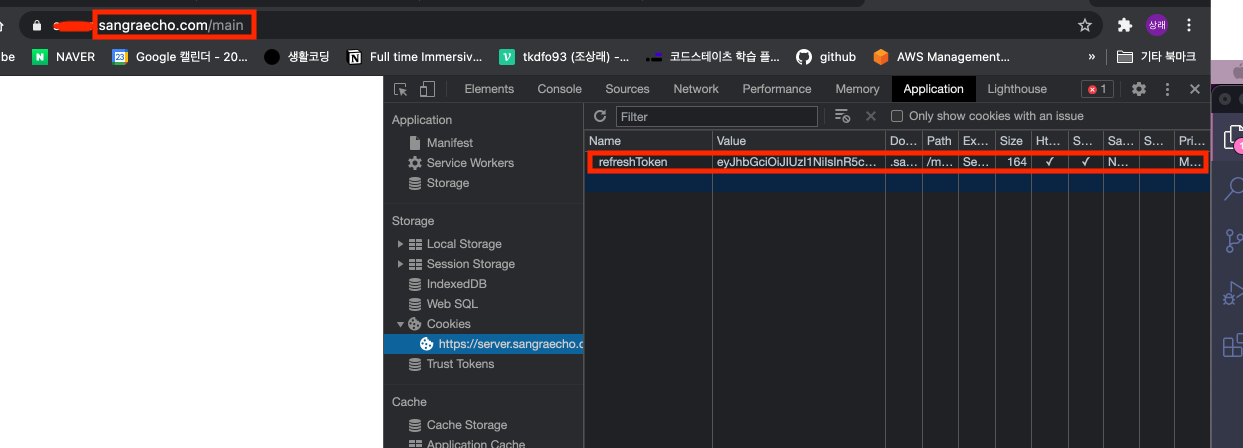
}이번 프로젝트 땐 클라이언트와 서버의 도메인이 달라서 서브도메인을 추가 해준 것이다.
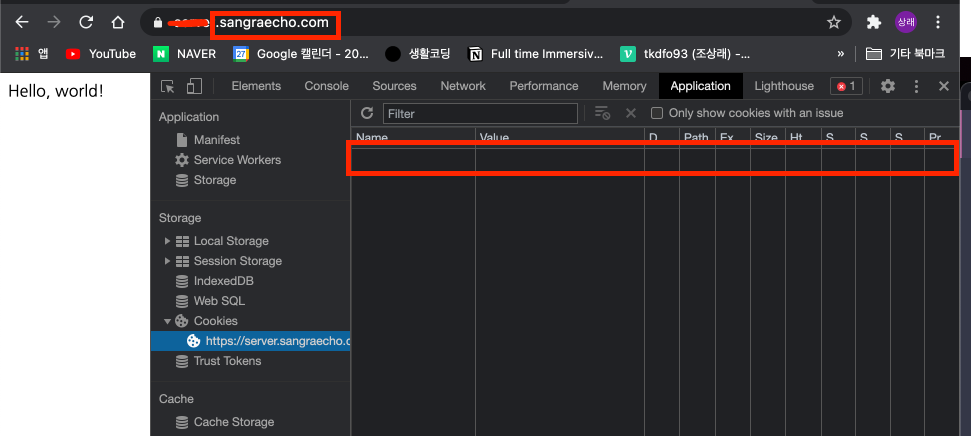
그리고 path를 /main으로 지정해두었는데,


이는 위럼 특정 path에서만 쿠키가 사용되는 것을 알 수 있다. "/" (루트)로 설정 해두면 모든 곳에서 쿠키가 존재하는 것을 볼 수 있을 것이다.
3) 쿠키 삭제
clearaCookie 메소드는 브라우저에 있는 쿠키를 지울 때 사용된다. 첫번째 파라미터로 쿠키를 만들 때 지정 해줬던 이름을 넣으면 된다.
import dotenv from 'dotenv';
import { BlackLists } from '../../models/blacklist';
dotenv.config();
const logout = async (req, res) => {
const { refreshToken } = req.cookies;
//참고로 토큰이 있는지 없는지를 검사하는 기본적인 유효성 검사는 필수이다.
if (!refreshToken) return res.status(401).json({message: 'unauthorized'});
//path를 지정해준 쿠키를 삭제할 땐 path 옵션을 주어야 삭제가 된다.
res.clearCookie('refreshToken', {path: '/main'}).status(200).json({message:'Logout'});
}
export default logout;path를 지정해준 쿠키는 path 옵션을 주어 삭제하는 것을 잊지말자
3. 마치며
First Project 때 시간에 쫓겨 아무 생각없이 무작정 쿠키를 썼지만, 이번엔 여유롭게 개념을 다시 잡고 하니 잘 되었다. 아무래도 브라우저를 통해서 이루어지기 때문에 개념 공부가 없이 진행하려니 뭔가 직접적으로 와닿는 듯한 요소가 없는 것 같아서 조금 답답하기도 하였다. 이번을 계기로 개념을 잡아두고 가니 기분이 좋다.
