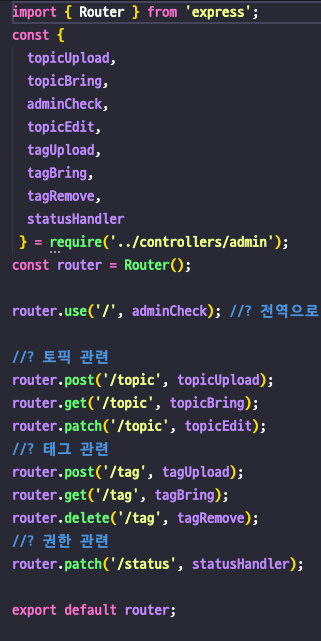
Express 에서의 미들웨어 활용은 필수이다. 미들웨어를 활용하면 코드의 길이가 절반이상 줄어든다. 위 사진처럼 깔끔하게 정리하기도 용이하다.
이번에 기록해두고 싶은건 콜백 next를 활용해 공통적으로 들어가는 응답처리를 미들웨어를 이용해 한번에 처리해주는 것이다.
1. next란?
보통 Express를 사용시 요청(req), 응답(res) 인자를 써서 사용을 하는데 세번째 인자로 next가 오는 것을 알고 있었지만 사용하진 않았다. 평소엔 next가 꼭 필요한가 라고 느꼈는데, 솔직히 말해서 필요가 없긴했다. 왜냐면 한번에 응답을 끝내는 처리를 많이 했기 때문에 굳이 next를 쓸 필요 없었다는 것.
즉, next는 즉시 응답을 내리지 않고 응답 처리를 다른 라우터에게 넘기고 싶을 때 사용하는 것.
2. 코드작성
나는 이번 프로젝트 때 관리자페이지 관련 라우터를 만들 때 사용하였다.
import jwt from 'jsonwebtoken';
import dotenv from 'dotenv';
dotenv.config();
//? 어드민 체크
const adminCheck = async (req, res) => {
const { authorization } = req.headers;
//? authoriztion 유무 체크
if (!authorization) return res.status(401).json({message: 'Unauthorized'});
const accessToken = authorization.split(' ')[1];
const accTokenSecret = process.env.ACCTOKEN_SECRET || 'acctest';
//? 어드민 status 9 체크
const isAdmin = await jwt.verify(accessToken, accTokenSecret, async (err, decoded) => {
if (err) return false
return decoded.status === 9;
});
//? 어드민 아니라면 요청 거부
if (!isAdmin) return res.status(401).json({message: 'Request was rejected'});
else return next(); //? 맞다면 함수를 이용하여 다음 작업 실행.
}
export default adminCheck;위 코드에 대해서 설명하자면, 어드민의 대한 검사를 했을 때 어드민이 아니라면 응답을 내려줘서 처리를 끝낼 수 있고 아니면 next를 이용해 다음 처리를 할 수 있게 만들어주었다.

/admin이라는 라우터에 위와 같이 설정해주면,
'/admin'의 path로 보낸 모든 요청은 adminCheck라는 미들웨어를 거친다. 예를들어 'server.com/admin/topic'로 post요청을 보냈을 때 만약 관리자가 아니라면 adminCheck미들웨어 안에서 걸러져 응답이 되어 처리가 완료될 것이고, 관리자가 맞다면 next()로 인해 다음 post '/topic' 엔드포인트의 topicUpload 미들웨어로 넘어 갈것이다.
하나의 파일당 약 20줄의 코드를 줄인셈이다.
