
3일간의 복습 방학 이후 다시 수업이 재개되었다. 이것저것 할 일(개발 외의..)들이 많아서 이를 처리하느라
많은 시간을 사용했다. 그래서 오랜만에 개발에 집중할 수 있는 시간이 소중하게 느껴졌다.
다시 쭉 달려보자 🏃
백엔드 기초 복습 🧗
자 전체적인 웹의 흐름이 어떻게 되었는지 기억이 나는지 체크해보자.
클라이언트(브라우저)--웹 서버 -- 웹 어플리케이션 서버(WAS) -- 데이터베이스(DB)
그럼 여기서 사실 프론트엔드는
클라이언트--웹 서버 만 관여한다고 볼 수 있다.
그렇지만 이는 절대 간단한 작업은 아니다. 비동기에 대한 처리 또 API호출 이에 따른 데이터 처리등
꽤 많은 작업을 해야한다.
그리고 백엔드는 웹 서버 -- 웹 어플리케이션 서버 -- 데이터베이스 까지 관여한다.
즉, 프론트엔드는 정적인 서버를 구축하는데 집중하고 백엔드는 동적인 서버를 구축하는데 집중한다.
API 🎯
API: Application Programming Interface
즉, 어플리케이션을 만드는데 인터페이스 역할을 해준다.
이는 사실 DB와의 인터페이스 역할을 톡톡히 한다고 볼 수 있다.
이렇게 생각할 수 있다. 기업은 각각 자신들만의 DB를 가지고 있다. 그럼 모든 사용자가 직접 그 DB에 들어와서 뒤지게 된다면?

기업은 이를 꺼릴 수 밖에 없다. 그를 위해 웹 어플리케이션 서버를 구축하고 해당 API라는 메개체를 사용해
클라이언트에서 DB에서 필요한 특정 데이터를 접근할 수 있도록 제공한다.
내가 정의하는 API는 다음과 같다.
기업이 정해주는 메뉴판
DB에 모두 접근은 불가능 하고 이러이러한 DB에 접근하도록 해줄게 대신 이 API를 통해 접근해줘!
라는 의미이다.
REST API ? HTTP를 알면 보인다 🎯
REST API는 무엇일까? 먼저 HTTP에 대한 이해가 필요하다.
자, 인터넷, 웹은 무엇이지?
인터넷: 전세계를 연결하고 있는 네트워크 망
웹: 인터넷을 통해 상호간 연결이 가능한 만남의 장
그럼 이러한 인터넷에서 각각 컴퓨터들이 어떻게 상호작용하고 데이터를 가져올 수 있을까?
대부분은 HTTP요청을 통해서이다.
HTTP: 컴퓨터와 컴퓨터끼리 데이터를 송신하는데 필요한 약속(형식)
그냥 이러한 형식을 잘 지키면서 짜여진 API를
REST API라고한다.
자 예를 들어보자 이렇게 광활한 인터넷 세상에서 아무렇게나 데이터를 요청하게 된다면??
그 효율성이 떨어지지 않겠는가? 이를 통일하는게 효율적으로 좋다고 생각한다.
그러한 생각으로 우리 올바르게 데이터 요청하자!가 바로 REST API이다.
URL을 통해 API를 설계한다?
먼저 API설계란 무엇일까?
그냥 기업의 입장에서 이러한 요청은 어떤 방식으로 소통할 수 있게 메뉴판을 만들까?
데이터 메뉴판 설계===API 설계
어떤 URL로 접근할 때 어떤 데이터를 줄까? 를 고민하는게 API 설계이다.
여기서 URL을 다시한번 복습해보자
URL: 프로토콜://도메인(IP주소):포트넘버/pathname
으로 이루어져있다.
그러니까 결국 이러한 것이다.
이러한 URL이 있을 때 이러한 말과 같다.
"어이 거기 네이버 콤퓨타야! 나 8080포트로 연결했는데 뉴스좀 보여줄래?"
즉 저 위에 naver.com뒤에 어떤 pathname을 붙여서 데이터를 뽑아가게끔할거냐는 걸 설계하는 것이다.
정리해서 API설계는
어떤 URL을 통해 어떤 데이터를 제공할 것인지 설계하는것!
REST API의 URL 규칙은 다음과 같다.
<REST API URL 규칙>
대문자X, 소문자O
언더바(_) 사용 X, 하이픈(-)O
마지막 /는 포함 X
행위를 포함하지 않는다 = 목적을 포함하지 않는다.✨
파일 확장자 포함 X
복수형을 쓴다
이러한 규칙들과 http양식을 아주 잘 지킨 API를 RESTful API라고한다.
내가 궁금했던 점 🎯
필자가 이해한 부분은 다음과 같다.
API를 통해 동적 페이지를 위해 DB에서 데이터를 받아올 수 있다.
그리고 결국 그려주는건 프론트엔드에서 하겠지만 WAS를 개발해 해당 API를 통해 원하는 변동 데이터값을 받아와 뿌려줄 수 있는 건 알겠다.
그럼 웹 서버의 경우에는 그럼 어떤 방식으로 html,css,javascript를 가져오는거지?
API를 통해 특정 데이터를 가져오는게 아닌데??
라는 생각을 했다.
그래서 찾아보았다.
필자는 React.js의 경우 어떻게 이러한 웹 서버가 구축되고 배포가 되는지 알고싶었다.
배포 👀
배포: 개발된 웹 어플리케이션에 사용자가 접근이 가능하도록 함
그럼 일단 내가 개발한 코드가 어떤 컴퓨터에 올라가있고 해당 컴퓨터에 접속을 하면 내가 원하는 정적 페이지를 보여주어야한다.
그럼 먼저 내가 개발을 먼저해야겠지?
React는 먼저 CRA라는 보일러템플릿이 존재한다. CRA를 통해 개발자들은 편리하게 React에서
제공해주신 템플릿 위에 개발을 이어나갈 수 있다.
그렇게 개발 후에는 이제 배포를 해야한다.
그럼 만약 Local 컴퓨터를 서버로 삼는다면 바로 npm start index.html을 하면될까?
React는 결국 Index.html위를 javascript로 그려주는 것 🎯
제목 그대로 React는 결국 Index.html위를 JSX문법을 사용하여 Javascript로 동적으로 그려주는 것이다.
그럼 Index.html을 그냥 local에서 npm start index.html하면될까?
이는 그냥 개발하면서 변경된 코드를 브라우저에서 확인 할 때 사용하는 것이고
배포를 할때는 사용자가 해당 컴퓨터의 Ip로 http요청을 보내면 해당 index.html을 보여줄 수 있어야한다.
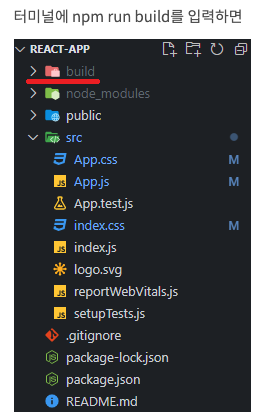
npm run build 🎯
npm run build 를 왜 해줄까?
사실 CRA의 템플릿은 개발적으론 굉장히 편한 상황을 제공하지만 이는 용량이 굉장히 크다.
불필요한 장치들을 많이 가지고 있어서 이를 덜어내고 용량을 줄여 사용자들의 긍정적 UX를 이끌 수 있다.
그렇게 하기 위해 필요한 작업이 build작업이다.
npm run build를 하면 build파일이 생겨난다.

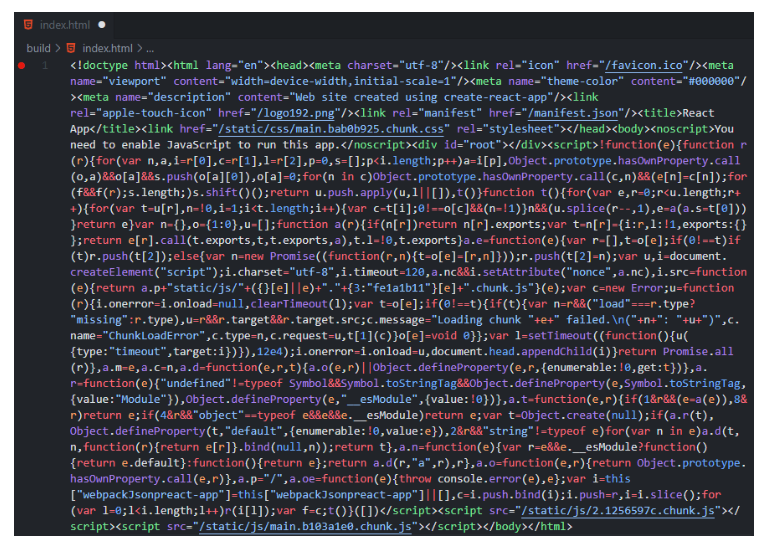
그럼 위 빌드 파일안에 하나의 index.html이 생긴다.

이게 바로 index.html+css+javascript의 압축 파일의 형태이다.
이를 웹 서버가 보여줄 수 있도록 하면된다. 아니 가져다 줄 수 있도록 하면된다.
serve library 🎯
다양한 방법이 있겠지만 해당 Index.html파일을 serve할 수 있는 라이브러리 "serve"이다.
//설치
npm install -g serve
//실행
npx serve -s build
하면 해당 local 컴퓨터는 웹 서버로서의 역할이 가능하게 된다.
하지만 이는 정말 서비스를 제공할땐 부족함이 있다.
왜냐하면 이는 정말 서빙을 역할만 하는 서버를 구축한 것이고
실제로 웹 서버 nginx등은 로드밸런싱, 보안등에 관한 다양한 기능을 제공하는데
이러한 프로그램을 사용하게 되면 더욱 안정적인 웹서버를 구축 할 수있다.
nginx로 React 배포하기
위 블로그를 보면 굉장히 자세히 나와있다.
이런식으로 npm run build를 통해 압축된 index.html을 만들고
이 index.html을 서빙해주는 웹 서버를 구축해준다.
그리고 해당 웹 서버로 http요청을 보내면??
html,css,js, img등에 대한 정보를 받아 뿌려주면 끝!!
참고로 거의 모든 컴퓨터대 컴퓨터의 데이터 송신은 http 프로토콜을 통한다.
그래서 http 프로토콜이 중요한 것이다.
