
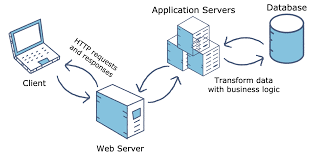
Client - Web Server - Was
웹이 사용자에게 보여지려면 위 구조를 통과해야한다.
Client, Web Server, Was 여기에 추가로 DB까지 구조와 어떤 정보들이 어떻게 오가는지
정리를 해보고자 한다.

먼저 Client는 브라우저를 통해 http 요청을 보낸다.
여기서 HTTP는 ?
HTTP 🎯
HTTP는 컴퓨터와 컴퓨터간 통신을 가능하게 하는 프로토콜 중 하나
대표적으로 client- web server 사이에 필요로하는 프로토콜 규약이다.
그냥 HTTP 형식이라고 생각하면 된다.
브라우저가 보낸 http 요청에 web server는 정적리소스인 html, css, js 등을 담아 http 프로토콜을 통해 다시 브라우저에게 보내준다. 그럼 브라우저는 해당 html,css,js를 읽고 화면에 보여줄 수 있다.
브라우저는 HTML, CSS, 그리고 Javascrip를 순차적으로 읽고 실행을 한다.
이때 Javascript를 읽어주는 것이 브라우저 엔진(Chrome의 경우 V8)
그리고 Javascript를 읽는 중 API에 대한 요청이 있다면
Web server에 데이터를 요청하고
Web Server는 WAS에게 해당 데이터를 API를 통해 요청한다.
포커싱: HTTP 프로토콜을 통해 데이터와 html,css,js를 받아오는 그 과정
헷갈렸던 부분1: client는 WAS랑 직접소통하지 않는다?🧐
결론: 일반적으로 그렇다.
그런데 사실 API를 설계해놓는곳은 WAS인데 client에서 WAS로 요청을 보내지 않나?
사실 프론트엔드에서 개발한 코드는 Web Server에 들어가게된다.
즉 프론트엔드의 정적 페이지는 Web Server에서 돌아간다.
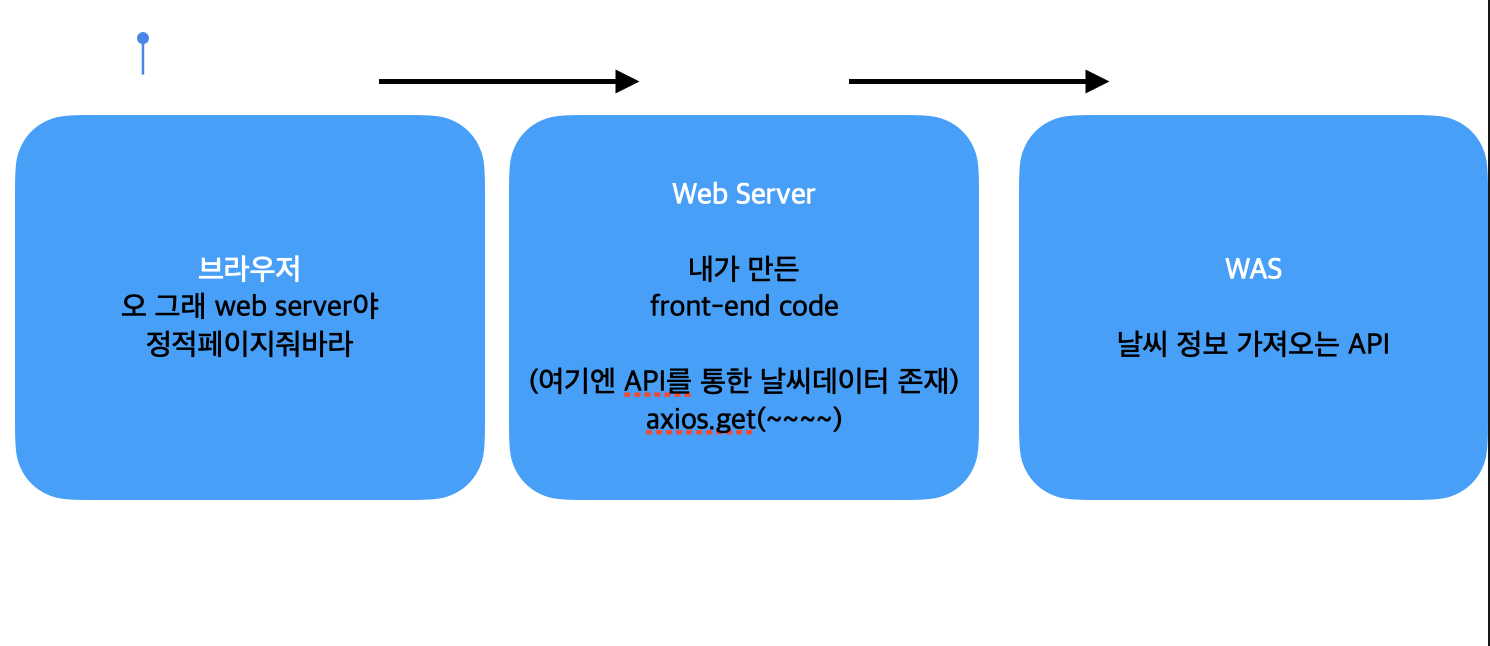
그럼 날씨 정보를 보여주는 웹 페이지를 개발한다고 가정해보자
이런식으로 결국 프론트엔드 코드는 web server에 올라가 WAS쪽으로 해당 데이터를 요청할 수 있다.
즉, 브라우저에서 직접 WAS로 해당 (동적)데이터를 요청하는 것이 아닌 Web Server에서 WAS로 데이터를 요청하게된다.
헷갈렸던 부분2: 그럼 Web Server는 어떻게 정적페이지 정보를 가져다주지? 🧐
사실 이제 WAS에서 API가 설계된다면 해당 API주소 즉 URL을 통해 데이터를 가져오는건 알겠다.
그런데 Web server는 어떻게 정적데이터를 가져다주는건지 궁금하다!
먼저 하드웨어적으로 컴퓨터한대가 필요하다.

ec2와 같은 클라우드 컴퓨팅서비스를 이용하면된다.
소프트웨어는 nginx가 대표적이다.

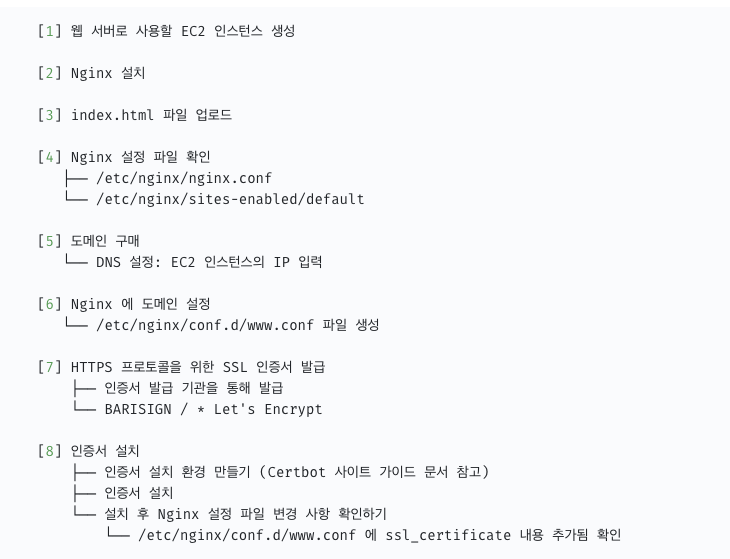
다음과 같은 과정을 거친다.
단순하게 생각해서 ec2가 제공하는 컴퓨터에 nginx라는 웹 서버 소프트웨어를 설치하고
원하는 html파일을 업로드하고 해당 ip주소에 도메인을 설정하면 자동으로 해당 html을 가져다준다.
ec2인스턴스 => nginx설치 =>원하는 html파일 업로드 및 설정 => 해당 인스턴스 Ip에 도메인적용
끝.
이런 방식으로 정적 페이지를 serving할 수 있다.
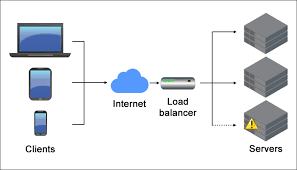
헷갈렸던 부분3: Nginx는 load balancing 제공? 🧐

이 처럼 웹 서버 앞에서 load balancing을 적용해준다.
왜냐?? 결국 클라이언트에게 요청을 받는건 웹 서버이기때문에!!
클라이언트에게 요청을 받는 건 웹 서버니까 웹 서버 앞단에 로드밸런싱을 적용해준다.
로드밸런싱?? 그냥 요청 나누기
소프트웨어적으로 서버에 대한 부담감을 줄여주는 것이다.
사실 필자는 로드 밸런싱이 WAS앞단에 있어야 해당 API 요청에 대한 방어가 되지 않을까 싶었따.
그런데 애초에 클라이언트와 맞닿아있는 서버는 Web Server이기 때문에 Web Server 앞단에 로드밸런싱을 적용한다고한다.
현업에서는 웹서버와웹어플리케이션서버앞에 각각 로드밸런싱을 놓는경우도 있다고한다.
헷갈렸던 부분4: 그럼 React로 개발했을때 어떻게 정적 리소스를 배포했지?🧐
서버리스(vercel)를 사용했었는데
정석은 다음과 같다.
npm run build를 통해 압축된 Index.html을 Web Server에 업로드 해야한다.
build란 html, css, js를 압축하는 것이다.
그런데 React는 CSR방식으로 하나의 Index.html을 내보낸다.
즉 build를 하게되면 하나의 Index.html파일 안에 html,css,js등이 담겨있다.
그런데 왜 Npm run build?
npm run build가 무슨 말인지 모른채 사용하고 있었다.

Package.json을 보면 script에 다양한 명령어가 저장되어있다.
npm run은 React가 가지고있는 Script 명령어 쓸게~ 이말이다.
그래서 결국 build를 React가 제공한다는 말이다.
이때 Webpack이라는 번들러를 제공한다.
몰랐던 부분5: Webpack이 뭐지? 🧐
build를 하면 index.html 파일 1개를 낳게되는데 이 과정에서 Webpack이 관여한다.
Webpack이 여기서는 Js파일을 하나로 묶어준다.
즉 Webpack은 번들러중 한개이다.
번들: 묶음
즉 묶어주는얘
그렇게 js를 묶어서 하나의 파일로 만든 후 index.html Script부분에 들어가게되면서
브라우저가 Js파일에 대한 요청을 한번만 보내면돼서 네트워크상 이점을 얻을 수 있다.
대신 js파일의 용량이 매우커져 초기 로딩이 길어질 수 있다.
