
node.js, npm ✨
이번 데브코스에서는 Node.js를 이용해서 서버를 개발한다.
즉 front, back 모두 javascript를 사용한다.
그럼 이제 Node.js가 무엇인지 알아보자.
node.js ✨
Node.js는 그냥 javascript로 개발을 가능하게 해주는 공간이다.

본래 javascript는 브라우저의 자바스크립트 엔진만 읽을 수 있었다.
그런데 이 Javascript가 너무 좋다보니
자바스크립트 엔진을 밖으로 꺼내 Javascript를 내 컴퓨터에서도 읽을 수 있게 해주는 실행환경
그럼 npm은 무엇일까?
npm ✨
npm은 node package manager
즉 Node가 관리하는 package manager이다.
여기서 Package는 소프트웨어 모듈이다.
그냥 node환경에서 소프트웨어를 받을 수 있게 도와주는 설치도우미이다.
npm은 node.js를 설치할 때 자동으로 설치가된다.

왼쪽 버튼을 누르면 안정적인 최신버전을 받아볼 수 있는데 이게 설치가 완료되면 Node.js는 설치가 된것이고
이제 내 컴퓨터에서 Javascript를 해석할 수 있다.(브러우저가아닌)

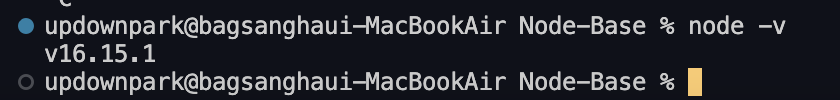
이렇게 설치가 잘 된 모습을 볼 수 있다. 버전이 다른 이유는 필자는 예전에 다운을 받았었기 때문이다.
node, npm 정리
node는 내 컴퓨터에서 javascript 읽어주는 환경
npm은 node설치하면 따라오는 node환경에서 소프트웨어 설치도우미
소프트웨어 library ? framework ? In node.js✨
npm을 통해 소프트웨어를 받을 수 있다고 배웠다.
그럼 소프트웨어는 무엇이있지? 크게 2가지가 있다.
라이브러리
프레임워크
많이 들어봤다.
우리는 이미 선배 개발자분들이 만들어주신 코드덩이리(물론기능함)를 가져다 쓸 수 있다.
이런 코드 덩어리를 쓰고 싶다면?? npm을 통해 다운로드받으면된다.
npm install 라이브러리네임(보통은이럼)
그럼 해당 모듈(함수, 기능등)을 사용할 수 있다.
라이브러리
선배 개발자분들이 만들어주신 코드 덩어리, 기능을 물론하는!
이런 기능을 그냥 쓰고싶으면 라이브러리 받아서 사용하면됨
그럼 프레임워크는??
프레임워크는 다음과 같다.
프레임워크
선배 개발자분들이 만들어주신 코드덩어리를 잔뜩 모아서 틀로만들어놓음
그 틀 안에서 개발자가 규칙을 지켜가며 개발을 할 수 있다.
즉 라이브러리는 좀 더 유동적이고 확장성이있다. 그런데 프레임워크는 해당 환경 즉, 코드틀 속에서 개발을 해야한다.
npm 했더니 package.json ✨
npm을 설치하고 라이브러리를 한개 받았더니 웬 package.json이라는 파일이 생성되었다.
사실 필자는 package.json이 없다고 라이브러리가 다운받아지지 않았다.
그래서 package.json파일을 먼저 다운로드 받았따.
Package.json을 받는 방법
npm init하면 해당 폴더에 package.json파일이 생성된다.
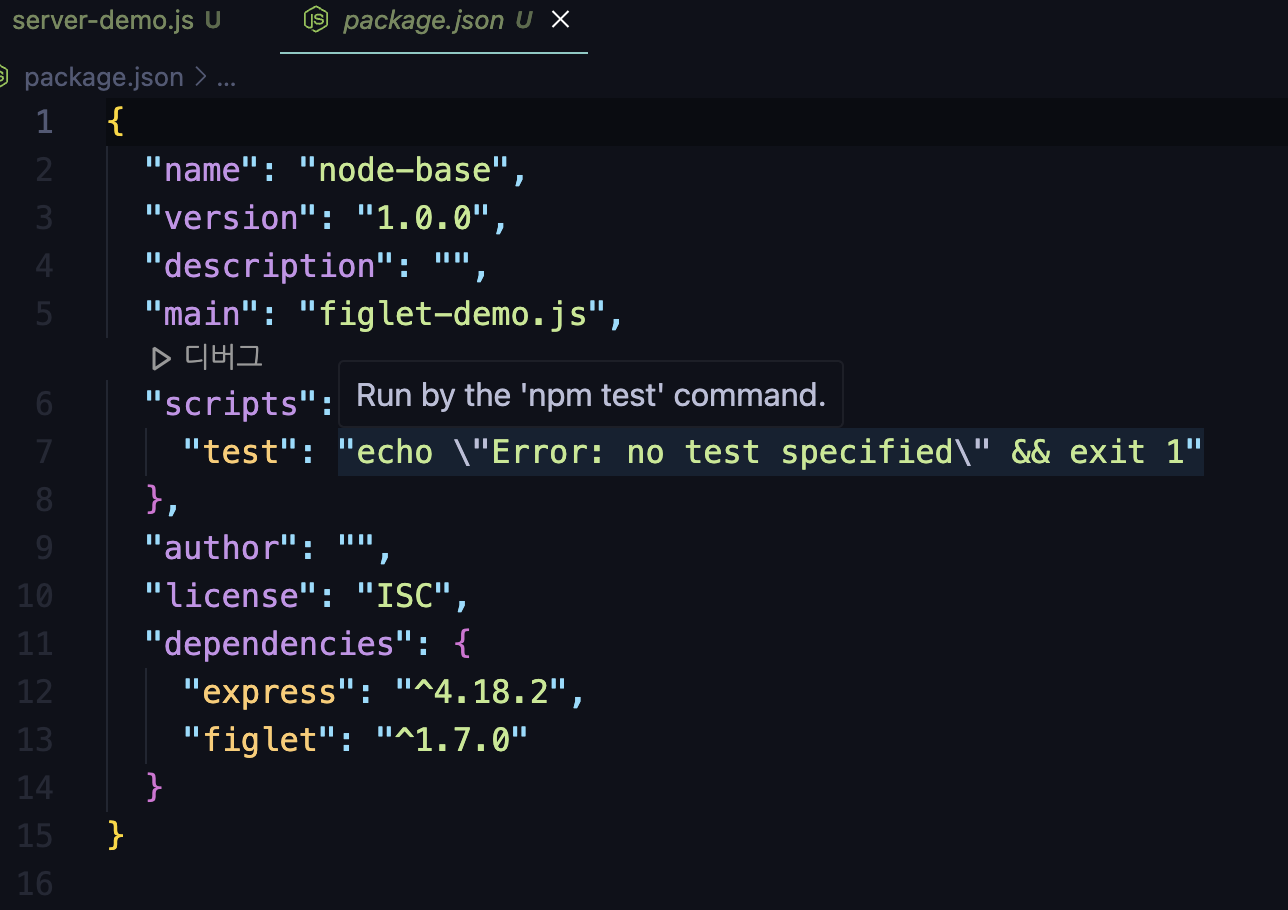
package.json이 뭔데
결국 내가 사용한 라이브러리, 프레임워크등 소프트웨어에 대한 기록을 남겨주는 파일이다.

Dependencies를 보면 express 라이브러리, figlet 라이브러리를 사용한 기록이 남겨져있다.

너 납치된거야
에러사항까진아니지만해결한상황 😛
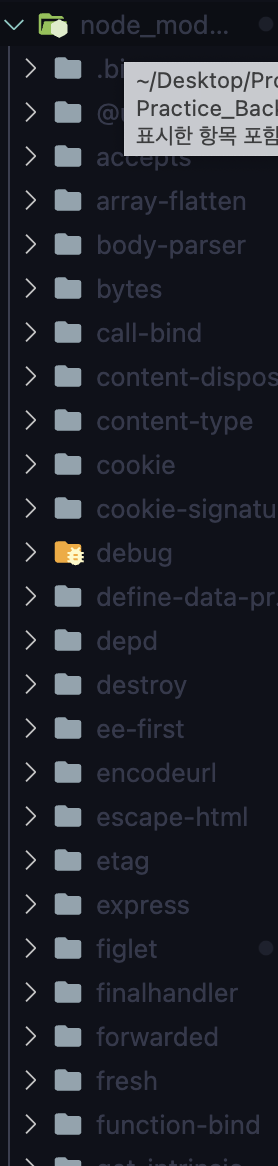
저렇게 뭔가 라이브러리를 받아오다보니 또 다른 폴더가 발생했다.
node.module
이곳에는 설치된 소프트웨어 (라이브러리, 프레임워크 등)가 실제 다운로드 되는 폴더이다.
<스압>

이러한 파일들을 모두 git 이 성실한 자식이 보고 Tracking 하려고 변경사항을 감시하고있었다.
그러니 뭔가 옆에 652개 변경사항 있음;;
이렇게 뜨는 모습이 불편해서 해결을했다.
# Gitignore
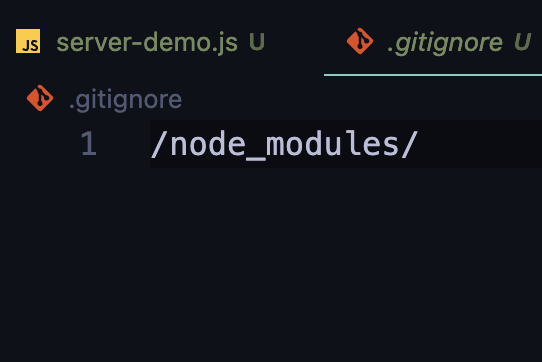
깃아 너 이제 이 폴더는 그만봐도돼 ㅋㅋ
라고 하고싶으면 그 폴더를 gitignore 파일에 넣어주면된다.

그럼 이제 Git이 저 node_modules라는 폴더를 무시할 수 있게 된다.
