
오늘은 HTML에 이어 CSS, JS에 대해 학습을 하였다. 사실 Git&Github를 주제로하는 강의에 비해서는
집중도가 떨어졌다.
그 이유는 강의에 대한 퀄리티가 아닌 필자의 집중력 문제였다. 지금까지 많이 해왔던 부분들을 다시 듣다보니 오히려 집중력이 떨어지고있을음 느꼈다. 하지만 그래도 다시 정신차리고 자만하지않고 최대한 집중해서 내가 모르는 혹은 잊고있었던 부분을 다시 학습을 수 있었다.

CSS 🟦
CSS: Cascading style sheets
css는 html을 꾸며주는 역할을 한다. 그럼 어디에서 css를 적용할 수 있을까?
3가지의 방법이 있다.
- HTML 태그안에서 작성
- HTML 문서안에서 작성
- HTML 문서밖에서 작성
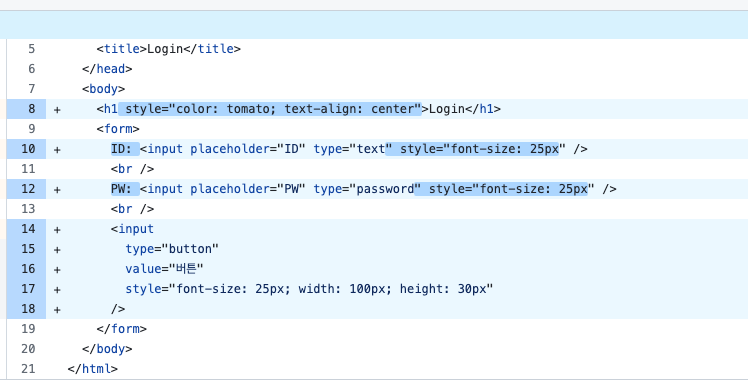
HTML 태그안에서 작성 🧐

다음과 같이 태그안에서 style 속성안에 어떤 효과를 적용시킬지 직접 태그안에서 결정하는 방법이 있다.
이는 tailwindcss랑 비슷하다는 생각이 들었다. 아니 반대겠지 tailwind는 HTML 태그안에 직접적으로 넣어 작성하기 때문에 HTML이 지저분해진다는 단점이 있었다.

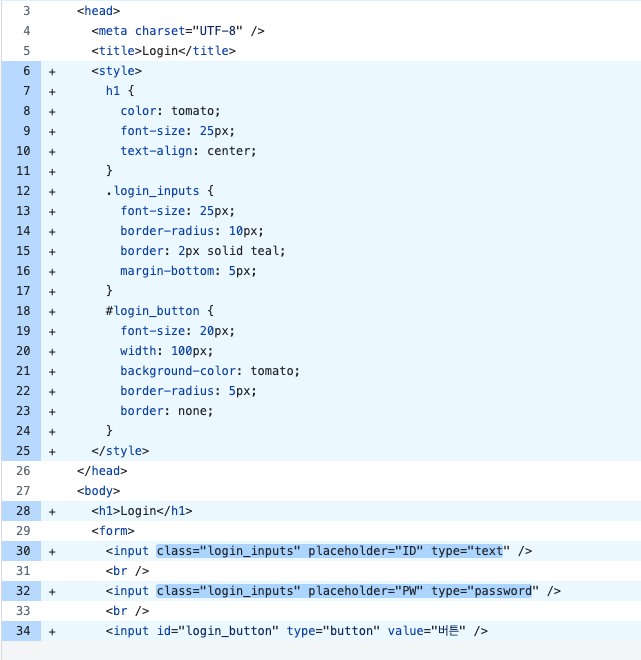
HTML 문서안에서 작성 🧐

위 코드와 같이 html 태그안에 직접적으로 style 속성을 넣는것이 아닌
head에 style 태그를 넣고 그 안에서 해당 element에 대해 접근한 후 css 속성을 집어넣는 방식이 있다.
그런데 , 자 생각해보자 개발자는 많은 분들과 협업을 진행한다.
그런데 아무리 branch를 다르게 따서 후에 merge를 시킨다고 한들 하나의 파일로 동시에 작업하는 건
충돌의 위험도 있고 그 효율적으로 좋지 않다고 생각한다.
그럼 어떤 생각을 했을까? 그냥 css파일을 따로 만들고 그냥 html에 연결만 해주면 되지 않나?
그러한 방법이 바로 html 문서 밖에서 작성한 후 연결하는 방식이다.
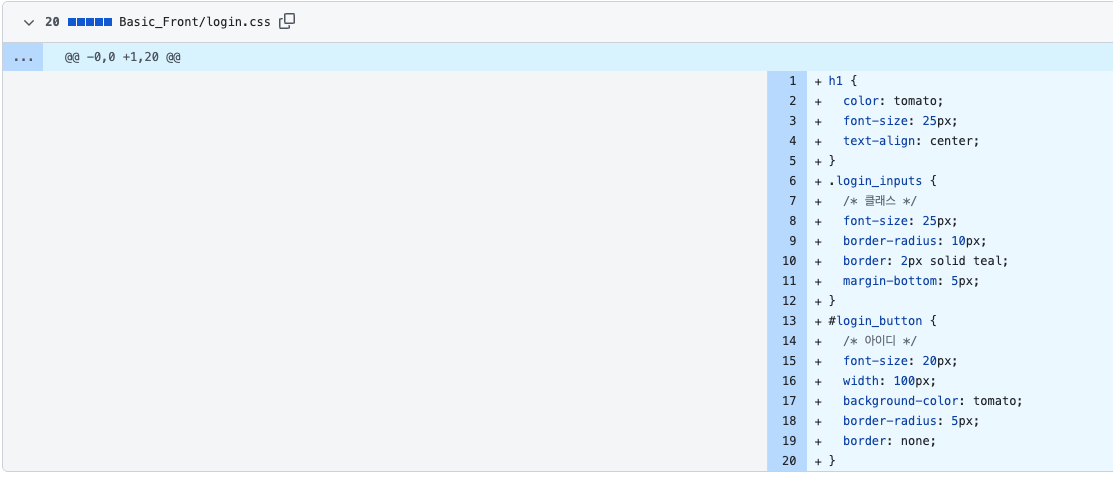
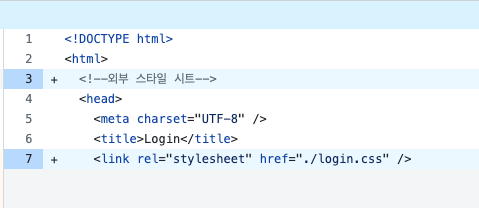
HTML 문서밖에서 작성 후 연결 🧐

다음과 같이 login.css 파일을 만든 후 html에 연결을 해주면 된다.

다음과 같이 무엇가 파일을 나누고 html에 연결하고 싶다면 head 태그 안에 넣어주면 된다.
Javascript 🟨
Javascript는 특정 HTML 요소(elements)를 선택하여 제어할 수 있는 스크립트 언어이다.
여기서 스크립트 언어란?
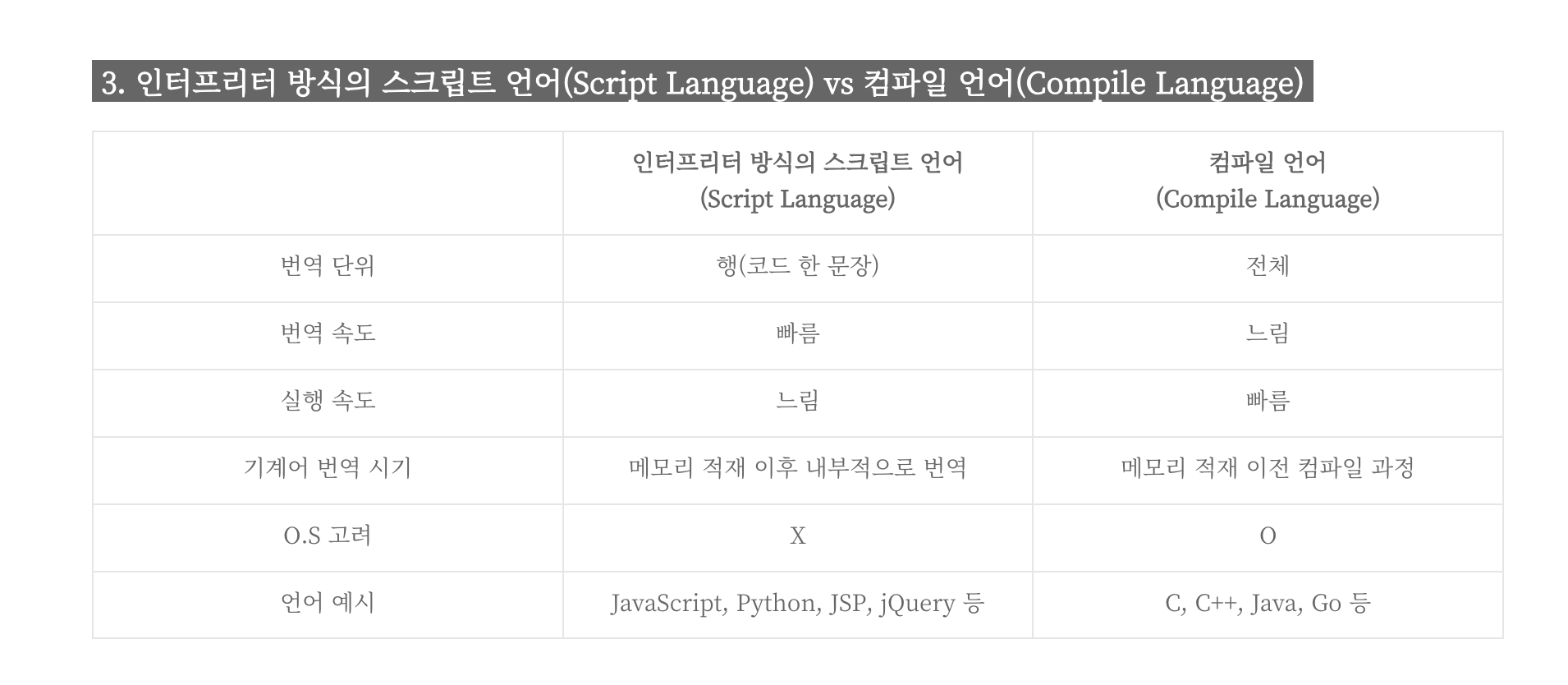
스크립트언어: 컴파일 언어가 아닌 인터프리터 언어라는 말이다. 즉, 컴파일 과정을 거치지 않고 바로바로 자바스크립트 엔진 또는 node.js가 읽고 프로그래밍을 할 수 있다는 말이다.
강의에서는 다음과 같이 정의했다.
독립적인 프로그램을 개발할 수 있는 프로그래밍 언어가 아닌 프로그램을 제어하는 역할을 하는 언어
Script 언어 🧐
- 컴파일러 없이 명령어를 한줄씩 읽으면서 실행하므로, 석역속도는 빠르지만 프로그램 실행시 매번 같은 코드를 번역해야 함으로 프로그램의 실행속도는 컴파일 언어에 비해 느리다
- 컴파일 과정이 없기 때문에 프로그램을 실행시켜야 오류를 알 수 있다.
javascript도 결국 html의 elements를 제어하는 역할을 하기 때문에 html에 장착? 해주어야한다.
장착 방법은 3가지가 있다.
- html 태그내부에 작성(사용자와 상호작용이 있을 때)
- html 내부스크립트에 작성
- html 문서 밖에서 작성
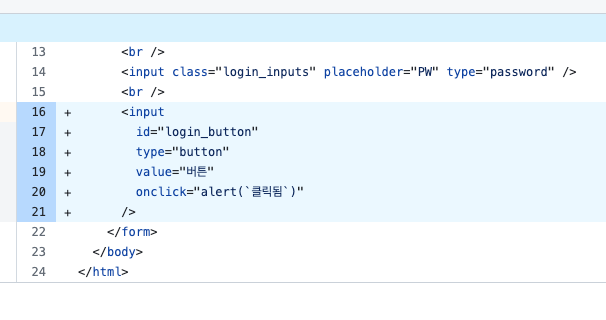
html 태그 내부에 작성 🧐

<input onclick="alert(`클릭됨`)"/>위 처럼 태그 내부에 javascript 코드를 넣어줄 수 있다.
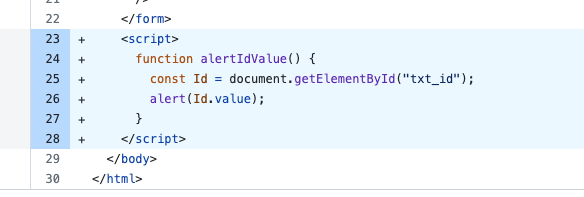
html 내부스크립트에 작성 🧐

다음과 같이 body의 가장 내부의 가장 마지막줄에
<script>
//이곳에 javascript 코드를 넣는다
</script>이렇게 개발이 또 가능하다. 마지막으로 이제 html 문서 밖에서 javascript 코드를 관리할 수 있다.
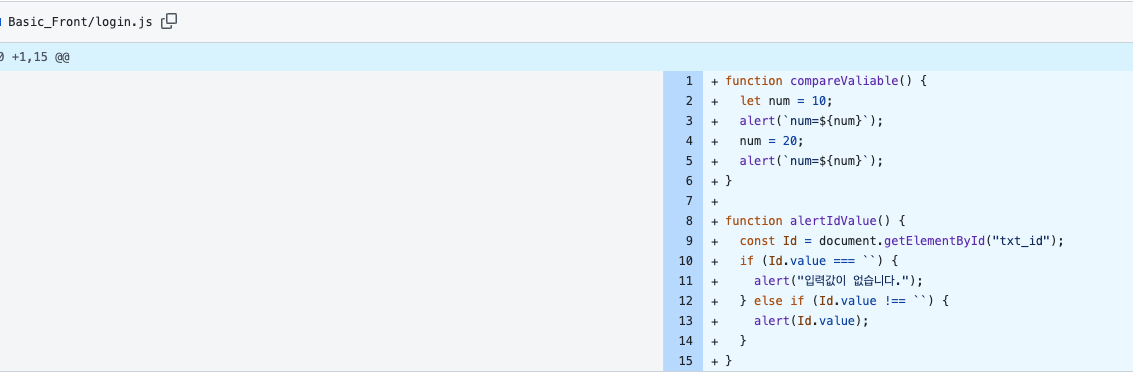
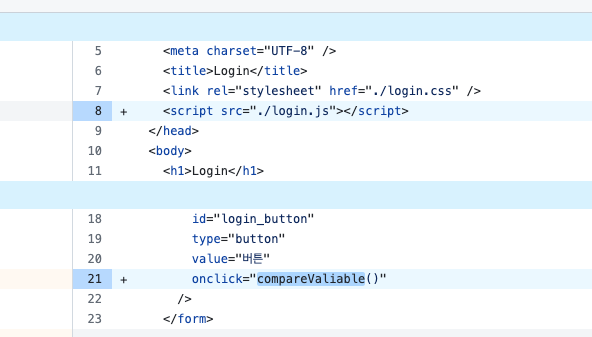
html 문서밖에서 작성 🧐

login.js 파일에 javascript 코드를 작성한 다음

head의 script 태그에 login.js 파일을 넣어주고 해당 함수를 꺼내어 사용할 수 있다.
오늘은 비교적 간단한 내용이었지만 다시 내가 알고 있던 부분을 복습하고 학습할 수 있어서 좋았다.
이제 내일은 back-end기초이다. 또 열심히 들어서 back-end분야도 이해할 수 있도록 해야겠다.


안녕하세요 :) 국비지원 부트캠프 엘리스트랙입니다! 오늘도 개발 공부 열심히 하고 계시군요! 멋지십니다 :)
혹시 신입으로 개발 공부하면서 기술면접에 대한 대비가 막막하시다면, 이번 기술면접 특강도 관심 가져보시면 좋을 것 같아 댓글로 행사 안내드려요~
프론트/ 백엔드 모두 실력있고, 실제 면접관으로 활동하고 계신 개발자 코치님께서 진행하시니 참여해 보세요> https://festa.io/events/4389
그럼 오늘도 화이팅입니다!🙇🏻♀️💪🏻