Backend 맛보기 😋
이번 시간에는 backend를 맛볼 수 있었다. 개인 프로젝트를 진행하며 사실 백엔드를 개발해본 경험이 있지만
단순 그것은 "코딩애플"님의 코드를 따라 쳤었다.
그리고 간단한 API를 만드는 수준이었고..
이번 시간에 node.js로 서버를 만드는 과정을 보니 많이 부족한 부분이구나 느꼈다. 👀
꽤 어려운 부분도 많이 있었고 전체적인 백엔드의 흐름을 이해하는 시간이었다.
스프린트가 시작되면 이를 더 심화할테니 아마도.. 머리가 몇번은 깨지지 않을까 싶다 ㅋㅋ🤯
그럼 이제 오늘 배운 내용을 정리해보자!!
클라이언트-웹 서버 뿐이 아니다 🎯

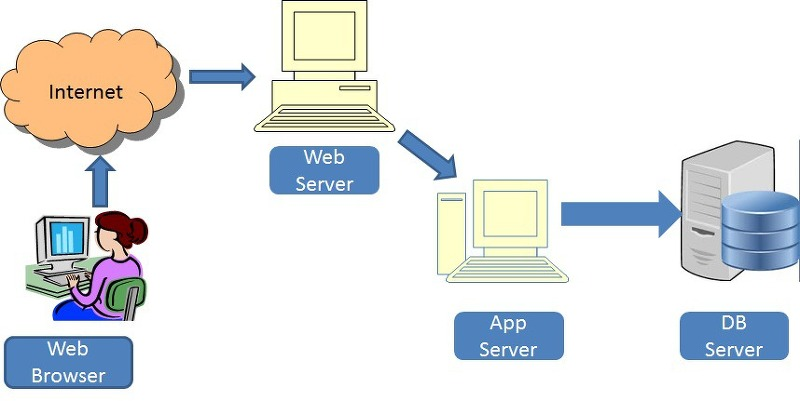
사실 필자는 클라이언트 즉 웹 브라우저와 인터넷을 통해 웹 서버를 연결하고 이 웹 서버에 DB를
연결하면 하나의 웹 흐름이 끝나는 줄 알았다.
하지만 그게 아니었다 !!
자, 웹 서버는 사실 정적인 페이지만 대응할 수 있다.
그리고 WAS라는 웹어플리케이션서버는 동적인 페이지에 대응할 수 있다.
정적 페이지 🎯
정적 페이지란 무엇을 의미할까?
html, css ,js(정적인) 파일들로 이루어진 웹 페이지를 의미
자 이게 무슨 말일까? 필자가 이해하기로는 사용자가 클라이언트를 통해 웹 서버에 처음 웹 페이지를 요청하면
첫 화면! 이는 정적페이지가된다.
즉, 사용자의 어떠한 동적인 요청이 없어 화면의 내용/데이터 등의 변동이 없는 페이지를 정적 페이지라고한다.
예를 들어 회사소개 페이지
개인 프로젝트를 할 때 Vercel을 통해 배포를 한 경험이 있다.
그럼 이때 Vercel은 웹 서버에 대한 배포를 담당해주었다.
지금 생각해보니 그렇다. Vercel은 초기 정적 페이지의 대응을 담당했다.
그런데 대표적 웹 서버로 Vercel은 존재하지 않는다. Vercel은 사실 이러한 웹 서버의 기능을 한다기보단
서버리스 호스팅 플랫폼 이고 배포를 하면서 그 안에 기능중에 html,js,css를 제공하는 기능,
즉 웹 서버의 기능이 담겨있는 것이다.
그럼 정적 웹 페이지를 어떻게 가져오는거지 🧐
그런데 대표적 웹 서버인 nginx는 로드밸런싱, 웹 서버, 리버스 프록시의 기능 까지 제공한다.
nginx로 만약 웹 서버를 만들고 배포한다면 어떻게 배포할 수 있을까?
자, aws의 ec2 인스턴스를 사용한다고 가정해보자. 그럼 ssh 통신을 이용하여 해당 인스턴스에 접근한 후 git clone을 해 나의 정적 페이지와 관련된 파일을 가져온다. 그리고 nginx를 다운로드 받고 웹 서버에 대한 설정을 한 후 최종적으로 해당 인스턴스의 ip주소를 도메인에 연결하면 배포가 가능하다.
사용자가 도메인을 통해 해당 ip주소로 접속(+http 통신)을 하게 되면 해당 서버에 저장되어 있는 나의 파일(html, css, js)를 꺼내 웹 사이트를 띄우도록한다.
정리하자면 그냥 웹 서버는 정적 페이지를 http 프로토콜을 통해 client에 전달해주면된다.
동적페이지 🎯
사용자의 동적인 요청으로 데이터처리/연산을 통해 화면의 내용 데이터가 변하는 페이지
예를 들어서 사용자가 로그인이나 회원가입 버튼을 눌러 어떤 페이지에 변화를 요청한다면??
그럼 이부분은 동적 페이지가 되는 것이다.
예를 들어 게시판, 채팅창 등
위 동영상을 보고 추가적을 학습을 했다. 이 글을 읽는 필자분들에게도 위 동영상을 추천한다 ㅎㅎ
먼저 웹 서버가 어떻게 정적 웹 페이지를 가져와주는지를 이해할 수 있었다.
다시 본론 ❗️
그럼 정적 페이지는 사용자의 동작이 닿지 않은 페이지
동적 페이지는 사용자의 동작이 닿은 페이지
일때, 웹 서버는 정적 페이지만 담당한다면?? 사용자가 동적 페이지를 원한다면 이를 처리하는 건 누구일까?
그게 바로 WAS라는 웹어플리케이션서버가 담당한다.
대표적인 웹 서버는 Nginx, Apatche가 있다.
그리고 대표적인 웹어플리케이션서버(WAS)는 node.js, apatche tomcat이 있다.
자 그럼 다음과 같이 정리할 수 있다.
정리
정적 웹페이지를 가져오는 건 웹 서버
동적 웹 페이지를 가져오는 건 WAS
정적, 동적을 구분하는 기준은 상황에 따라 원하는 데이터를 제공할 수 있는가!
사실 WAS 만으로 웹서버의 역할까지 할 수 있다 🧐
그럼에도 앞 단에 웹 서버를 사용하는 이유는 무엇일까
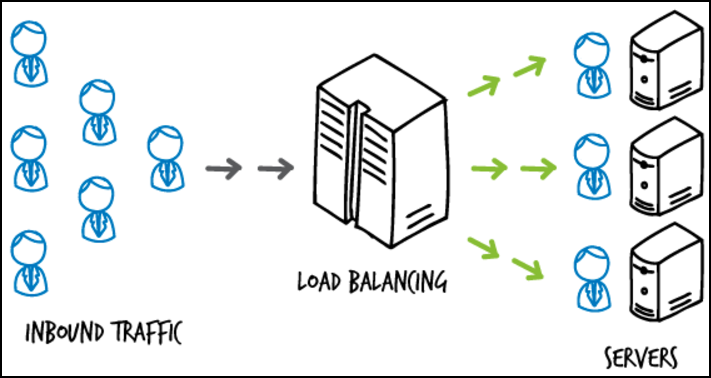
- 로드 밸런싱을 활용한 서버 부하 감소
- 정적 컨텐츠를 웹 서버에서 담당하여 서버 부하 감소
등이 있다고 한다.

자세한 것들은 앞으로 수강을 하면서 더욱 자세히 배우게 될 것이다!!
실습을 통한 웹 서버 개발 🎯
오늘은 웹 서버 (WAS아님)를 개발하는 실습을 진행하였다.
웹 서버라고 필자가 단정한 이유는 정적인 데이터를 요청할 수 있는 서버를 개발하였다. 즉, 정적인 text만을 화면에 띄우는 연습을 하였는데 이조차도 참 어려웠다. 코드를 하나씩 보면서 살펴보자!!
아 그리고 이번 데브코스의 커리큘럼에서는 node.js를 사용하여 백엔드를 개발한다.
node.js 🟩
Node.js는 자바스크립트를 스크립트 언어 이상으로 프로그래밍 역할을 할 수 있도록 지원하는 플랫폼
원래 javascript는 html 태그를 조절하는 스크립트언어로만 사용이 되었지만 V8이라는 자바스크립트 엔진을 밖으로 꺼낸 node.js의 등장으로 서버까지 개발할 수 있는 언어가 되었다.
즉, Node.js는 Javascript의 내 컴퓨터안의 놀이터!
자 이제 본격적인 실습을 진행해보겠다라고 하기 전에 한가지만 정리를 해보자면
웹 서버의 기타 지식 📚
- 여기서 http => 프로토콜
- www.naver.com => 도메인
- 8080: 포트
- 포트: 포트는 그냥 클라이언트와 웹서버간 주파수라고 생각하면 좋다. 해당 포트로 만나기로 약속한것이다.
- 결국 클라이언트와 요청(req), 응답(res)를 주고받는건 "웹 서버"이다
- http프로토콜: http 프로토콜은 하나의 양식으로 Header와 Body로이루어져있다.
Header에는 통신상태, 응답의 형태, 요청 방법(html,text---) 등이 들어있다.
Body에는 화면에 뿌려질 내용(데이터)를 담게된다.
실습

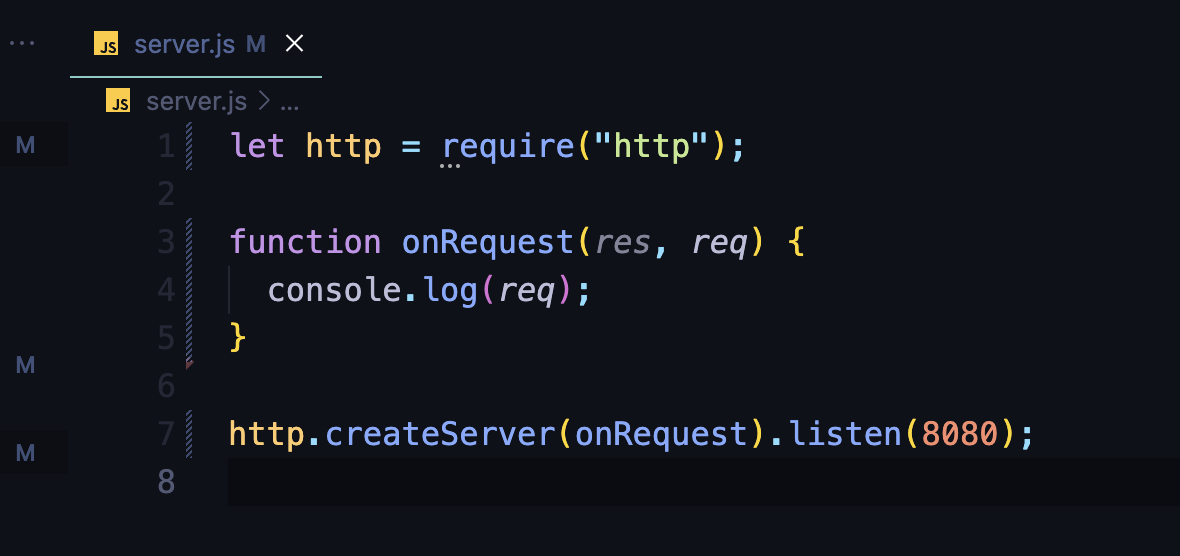
자 먼저 다음과 같이 간단하게 서버를 생성할 수 있다.
위에서부터 해석을 하면 http라는 node.js에서 제공하는 모듈을 가지고와서
createServer 하면된다 ;;
그리고 만약 createServer하면 실행시킬 함수를 매개변수로 넣어주면된다.
이때 해당 함수에는 자동으로 res와 req를 매개변수로 받게되는데 이는 각각
response와 request가 된다.
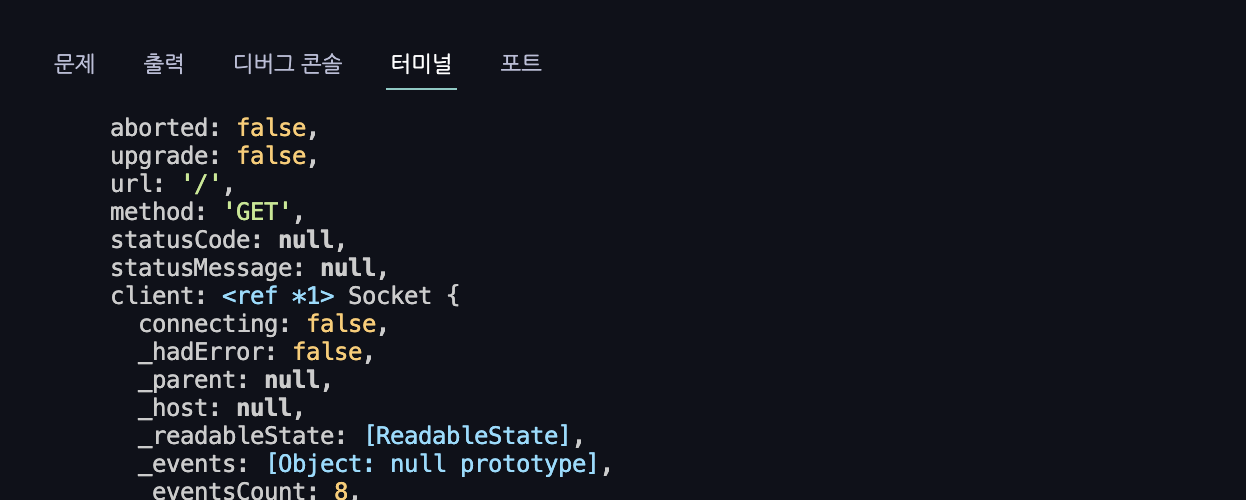
그렇게 request인 req를 console.log()에 찍어보면 다음과 같이나온다.

뭔가가 console에 찍히는 것을 볼 수 있다. 그럼 이제 해당 8080포트로 만든 나의 local에 저장된 서버를 한번 띄워보자

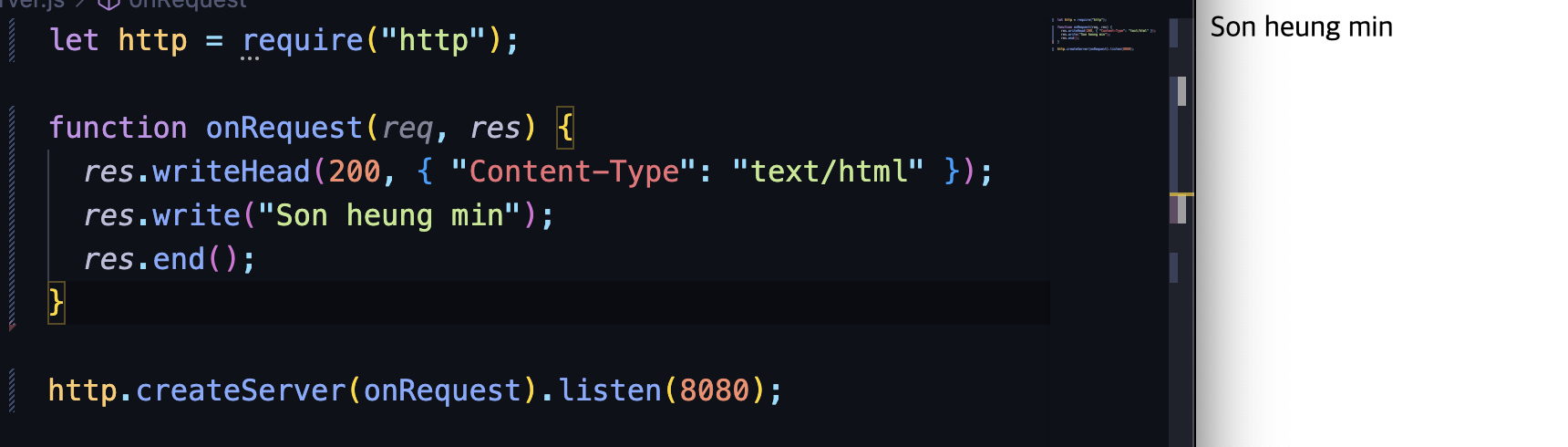
자 위에서부터 해석해보자 쫄지말자
그냥 똑같은 코드일 뿐이고 아직 익숙치 않아서 그렇다.
res는 일단 응답을 보낼거니까 res에 저장된 메서드들을 이용하면된다.
res.writeHead(200, { "Content-Type": "text/html" });
res.write("Son heung min");
res.end();위에서부터 보자, writeHead??
아까 http 프로토콜은 양식이고 head와 body로 나누어진다고 설명했다.
이때 head에 그냥 저 정보를 넣어서 보내주는 것 뿐이다.
head에 200(성공)하고 내가 보낼 파일은 html 파일을 보낼거다
그리고 res.write??
그냥 보여줘라 손흥민
res.end()?
이제 할말끝났다 ㅅㄱ
이런느낌이다.
이걸로 이미 나만의 어떤 서버를 만든 것이다. 조금 더 진도를 나가보자
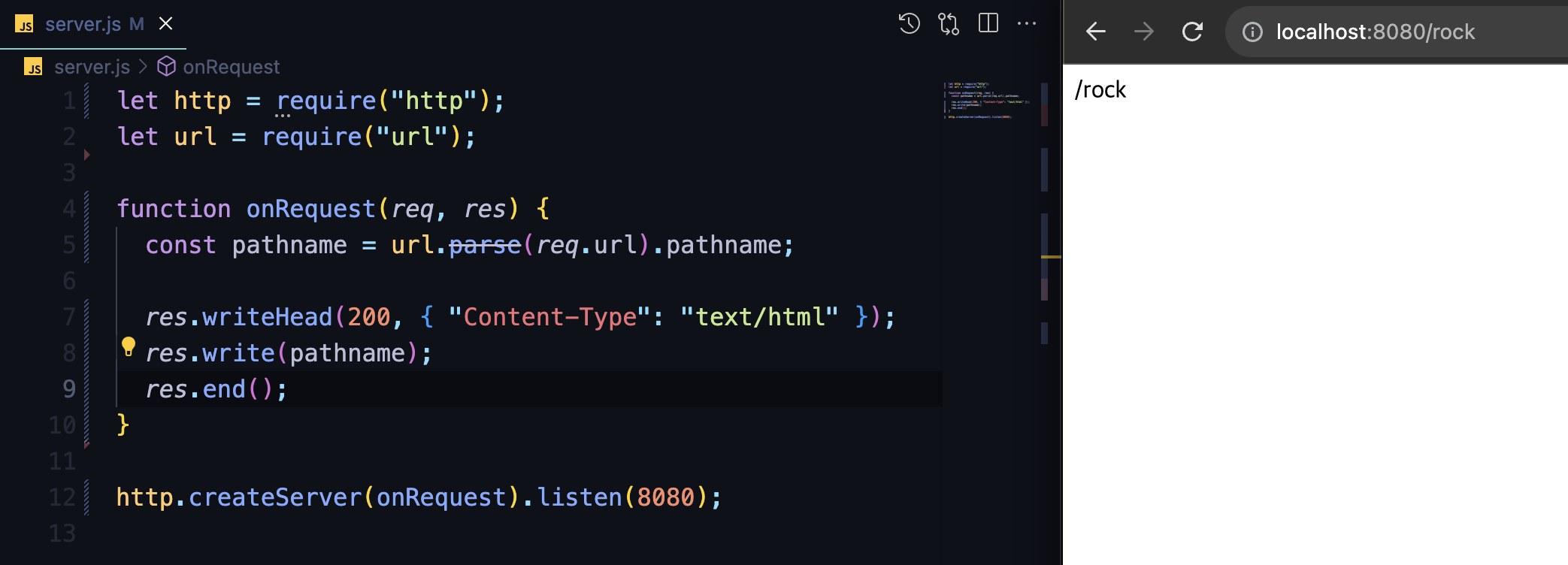
이제 내가 있는 pathname을 한번 찍어보자
참고로 pathname은 domain 뒤에 붙는것이 pathname이다.
http://www.naver.com:8080/login
에서 login이 pathname이다.
아주 잘나왔다.. pathname을 가져오는 방법이 그냥 require을 통해 url 모듈을 받아와서 모듈 장착된 메서드를 사용해서 pathname을 가져올 수 있다.
이는 외울 필요는 없고 그냥 그 흐름만 이해하면 될 것이라 생각한다.
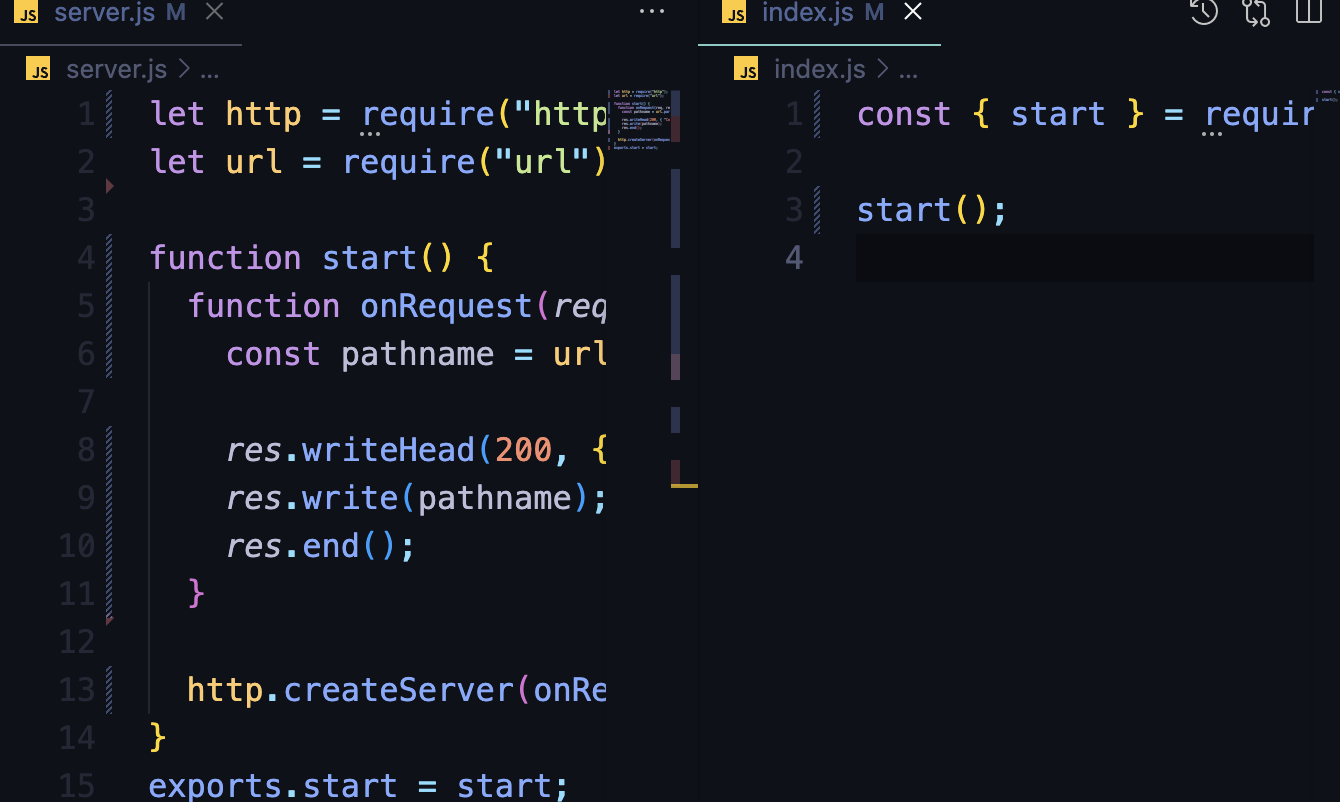
자 이제 server는 그냥 req를 받아 res하는 수단으로만 사용하고 싶다면 새롭게 파일을 만들어
server를 분리하자 즉, 모듈화해보자

index.js를 만들어 exports한 함수 start를 그대로 받아와 index에서 실행해주고 있다. 이렇게 함수들을 모듈화해서 개발을 하면 유지보수에도 이롭고 전체적인 데이터의 흐름을 이해할 수 있다.
자 이제 흐름을 신경써서 server를 또 개발해보자
이제 라우터를 통해 각 상황에 따른 다른 데이터 전송을 해보자
먼저 코드를 살펴보기 전에 라우팅 어디서 많이 들어본 단어이다.
React를 할때 Router를 통해 빠른 페이지 전환을 유도한 적이있다.
그때도 pathname마다 다른 파일을 할당하고 routing을 통해 해당 pathname을 설정해놓은 URL로
가게되면 또 해당 컴포넌트를 화면에 보여주는 역할을 하였다.
Router는 그냥 너는 여기로가 너는 저기로가 하는 경로를 정해주는 친구이다.
React에서는 해당 경로를 통해 URL의 변화를 주고 변환된 URL을 기준으로 다른 컴포넌트를 화면에 보여주는 역할을 했다.
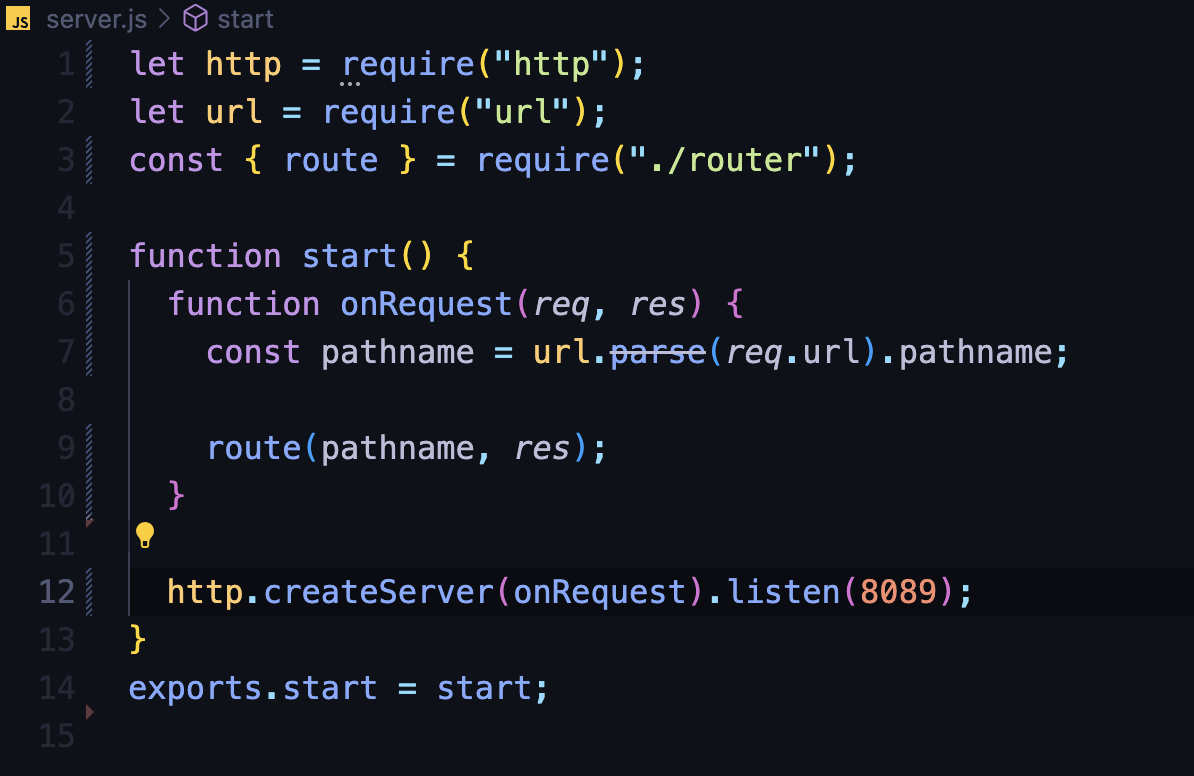
server에서도 비슷하게 사용한다. router를 통해 해당 pathname과 연결된 text를 보여주는 실습을 해보자.

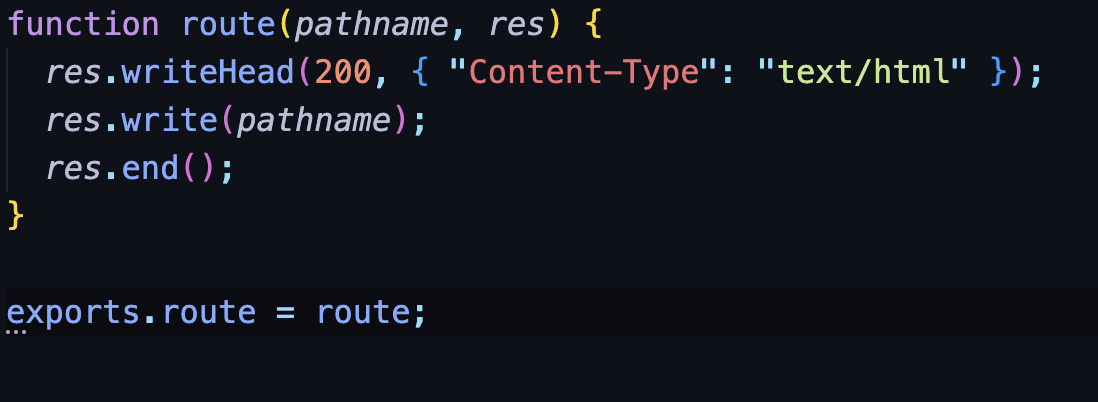
위 코드처럼 요청을 받고 바로 route로 pathname과 res를 그냥 넘겨주었다. 그리면 route에서
그 후부터는 책임지도록 하였고 이는 꽤 server.js의 부담을 낮추는데 도움이 될거 같다.

이렇게 route는 받아서 해당 함수를 실행한다.
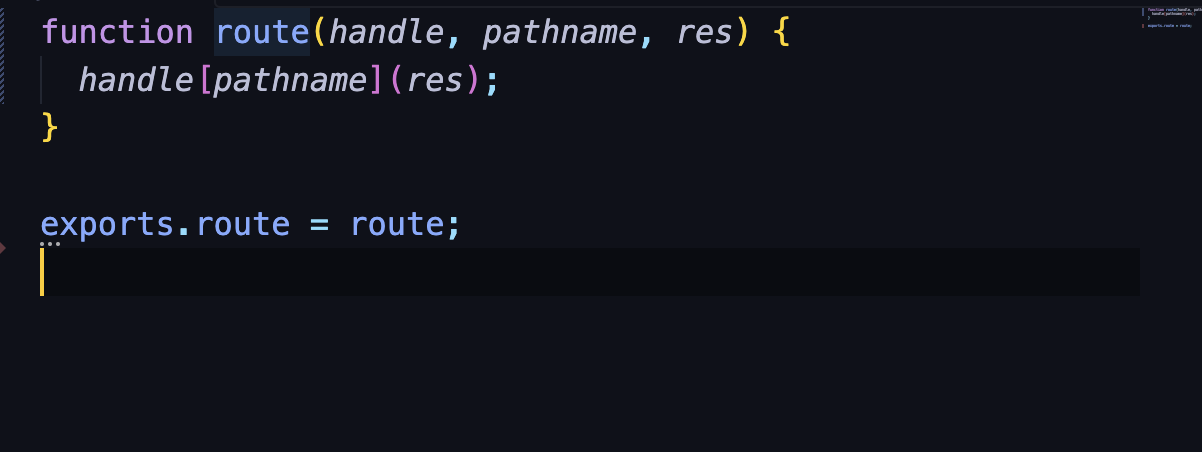
근데 이러한 함수도 handler함수를 따로 두는게 맞지 않을까?

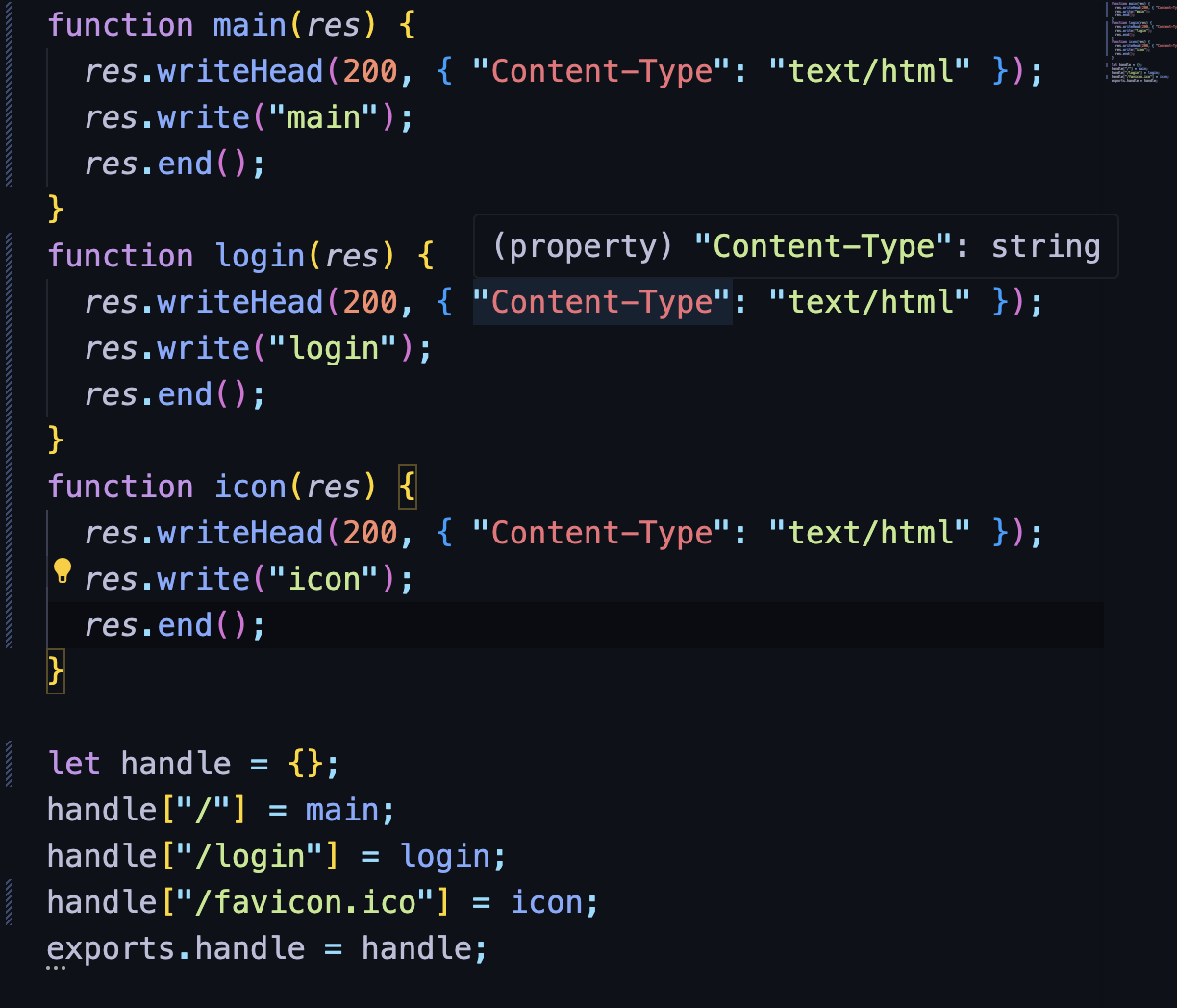
router는 정말 해당 방향만 지시하게 두고 실제로 무언가 처리하는 곳은 requestHandler에서 진행되도록 파일을 변경하였다.

favicon.ico는.. 이게 브라우저가 favicon을 찾지못하면 계속해서 요청을 하게되면서 발생하는 일종의 오류라고 볼 수 있다.
이는 그냥 브라우저가 계속 favicon을 못찾아서 서버에게 한 번더 요청을 하면서 생기는 걸로
필자는 없애지 못하고 그냥 해당 pathname도 따로 처리를 해주었다..
혹시 이에대해 자세히 아시는 분이 계신다면 댓글 부탁드립니다ㅠㅠ
그리고 특이한 점은
let handle = {}
handle["/"] = main
이 부분이다. 기본적으로 handle은 object로 형성이 되었는데 이는 key - value의 모습을 띈다.
그럼 handle에 key값 / 를 직접 넣고 이에 value main을 넣게되면 배열의 형식으로도 사용이 가능하다는 점을 배웠다. object로 사용하지 못했던 이유는 handle.~넣는다면 이곳에 string을 넣을 수 없기 때문에
해당 Object를 배열처럼 key - value로 집어넣은 어떤 현직자분의 노하우가 아니었을까..
사실 배열도 Object임
어쨌든 이렇게 서버도 잘게 나누어 모듈화로 개발하는 방법을 배울 수 있었다.
아주 겉핥기의 얕은 부분이겠지만 이를 이해하기 위해 노력하면서 그래도 서버에 대해 그리고 전체적인 웹의 흐름에 대해 배울 수 있어서 좋았다.
오늘은 다른 날에 비해 학습 시간이 꽤 오래걸렸다.. 🥲
그런데 오래 걸린만큼 오히려 배운점이 굉장히 많다 당연한이야기인가 ㅎ
내일이 더 기대된다!