React Component는 입력은 props로 이루어지고 출력은 React element로 이루어져있다.
React Component의 역할은 어떠한 속성들을 받아서 그에 맞는 React Elements를 생성하고 return 해주는 것.
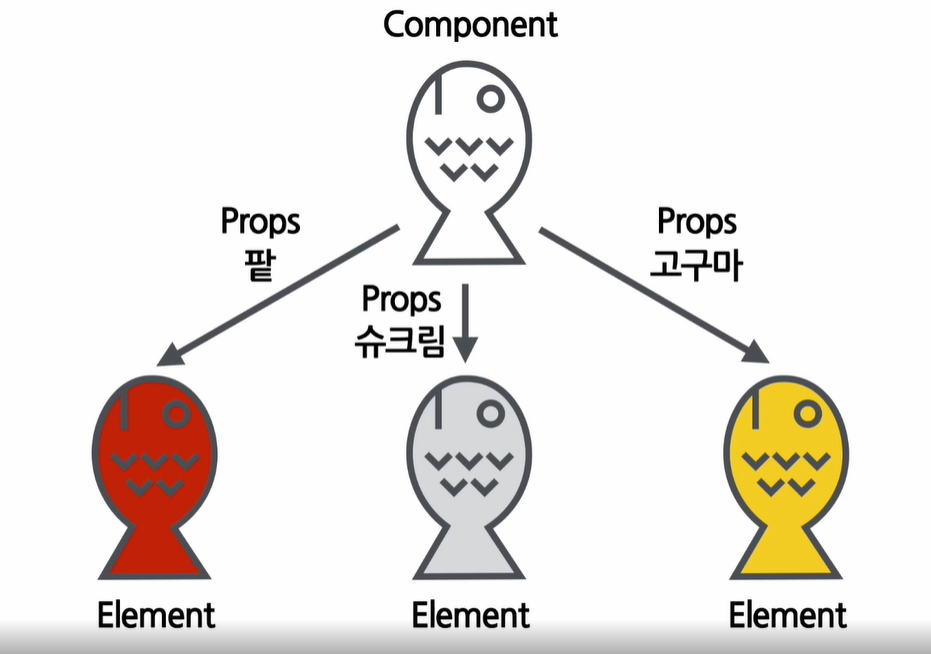
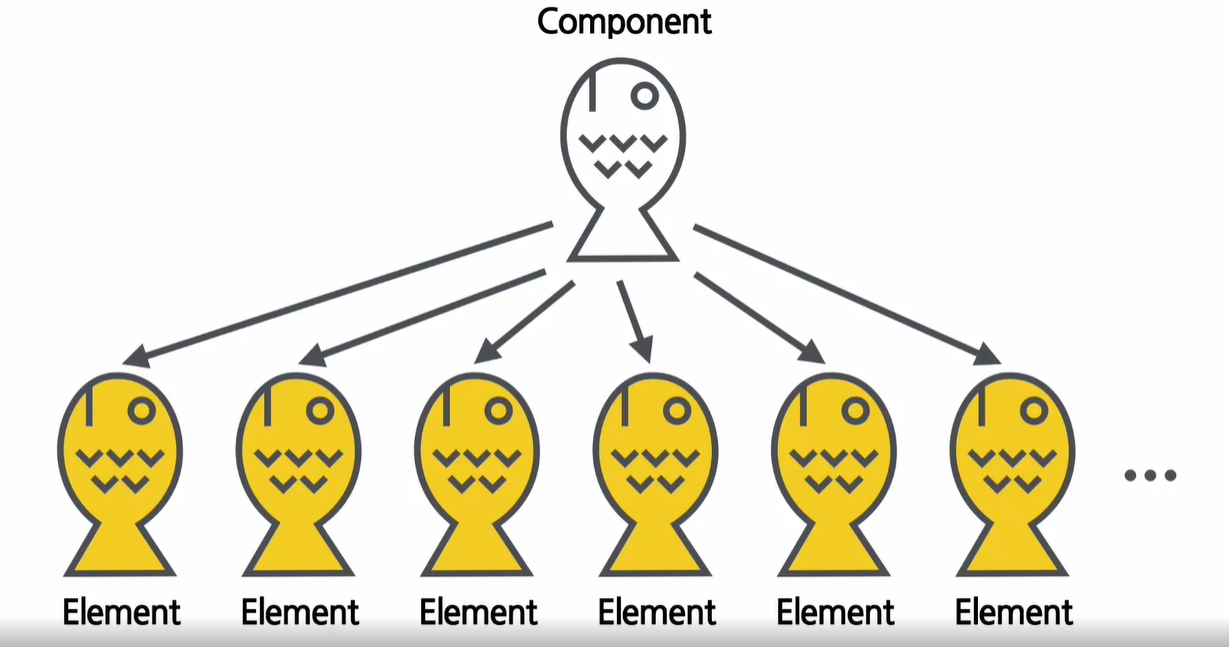
ex) component는 붕어빵의 틀과 같은 것이고 element들은 붕어빵 틀로 구운 붕어빵과 같은 것이다. 여기서 props는 붕어빵의 팥과 같은 역할을 하는 것임. 아래의 사진을 보면 이해가 될듯?

Props = prop의 여러개 / component에 전달할 다양한 정보를 담고 있는 자바스크립트 객체
Prop = Property(속성) = React Component의 속성