Props의 특징
1) Read-Only(읽기만 가능함) = 값을 변경할 수 없음
cf) pure한 코드 = 입력값을 변경하지 않으며, 같은 입력값에 대해서는 항상 같은 출력값을 리턴하는 코드를 의미
impure한 코드 = 입력값을 변경하는 코드
모든 리액트 컴포넌트는 그들의 Props에 관해서는 Pure 함수 같은 역할을 해야한다. = 모든 리액트 컴포넌트는 Props를 직접 바꿀수 없고, 같은 Props에 대해서는 항상 같은 결과(React Element)를 보여줘야 한다.
Props 사용법
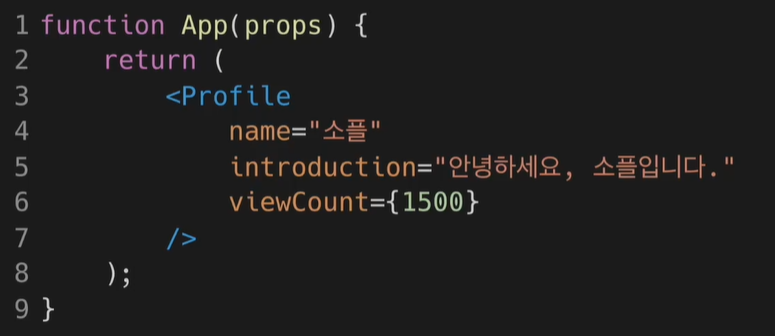
1) JSX에서 Props의 사용법

여기서 {} <- javascript문법을 의미함
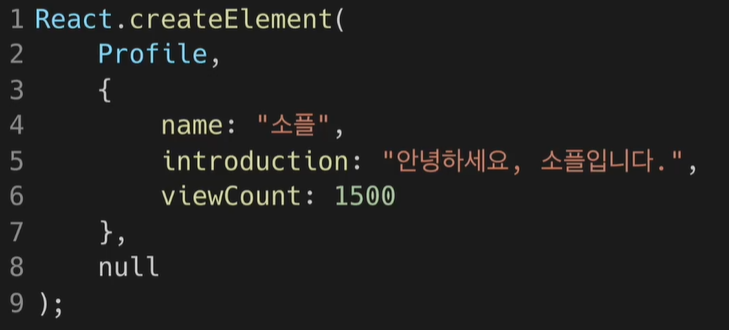
2) 기본적인 Props의 사용법