Component 합성은 말 그대로 여러개의 Component를 합성하는 것을 의미함.
React에서는 Component안에 또 Component를 작성할 수 있기에 합성이 가능함. -> 따라서 복잡한 화면을 여러 개의 Component로 나눠서 구현이 가능함.
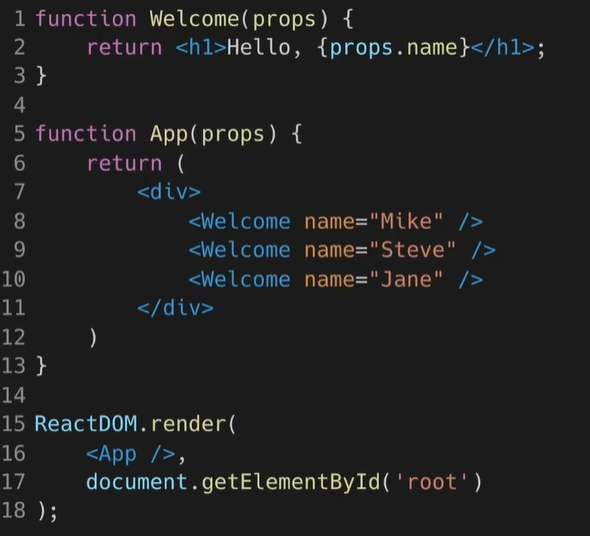
ex)
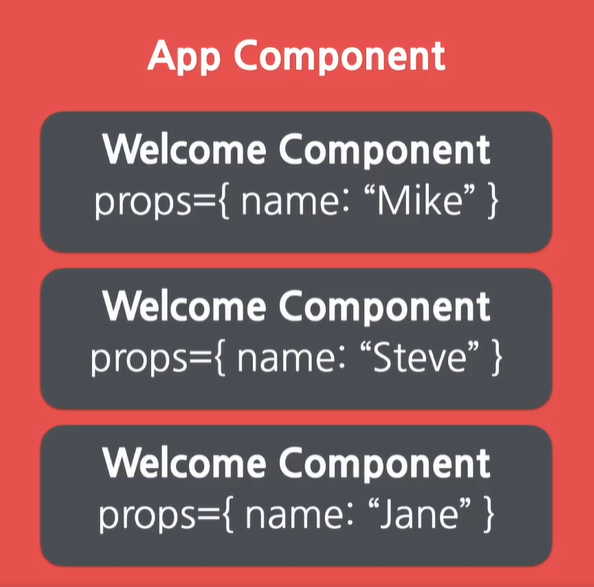
위의 코드를 간단하게 이미지화 해보면 다음과 같다

Componenet 추출은 여러 개의 복잡한 Component를 단순하게 만드는 작업을 의미한다.
추출을 하는 이유는 재사용성을 높이기 위해서이다. Componenet를 추출함으로써 재사용성이 높아지는 이유는 Component가 작아질수록 해당 Component의 기능과 목적이 명확해지고, Props 또한 단순해짐.
재사용성이 높아지게 되면 개발 속도도 빨라지게 된다.
Component 추출하는 방법
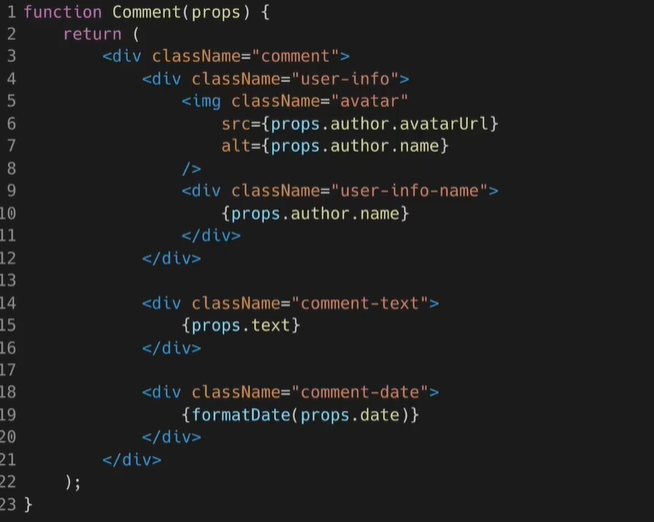
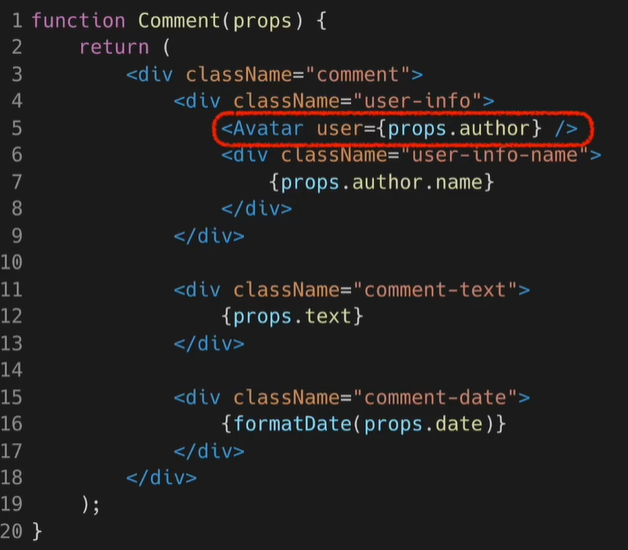
ex) 아래의 Component를 추출 해보자

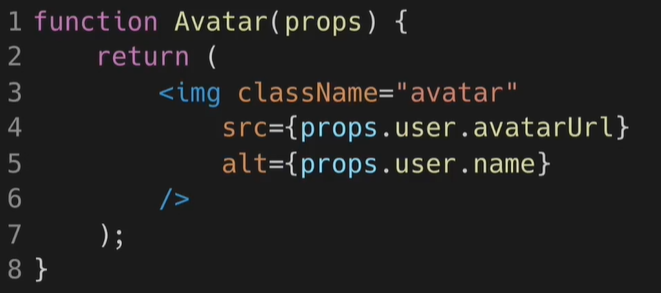
우선 ClassName=Avatar를 추출하여야 한다.

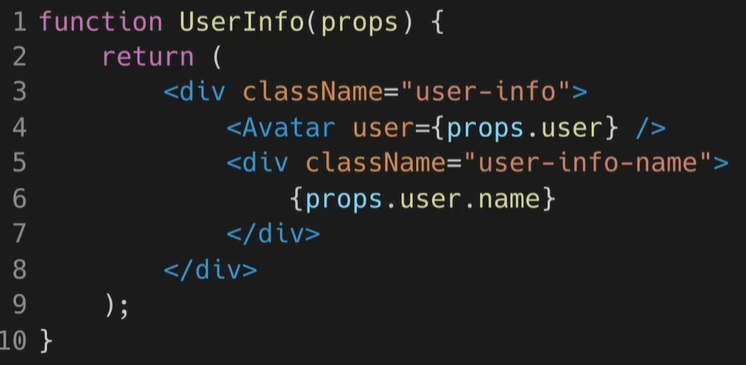
- 위의 코드를 보면 props.author -> props.user로 바뀌었는데
이는 재사용성을 높이기 위한 하나의 수단이라고 생각하면 된다. author 보다는 user가 재사용성이 높은 코드이기 때문이다.
아래의 코드는 실제로 잘 추출된 것을 보여준다

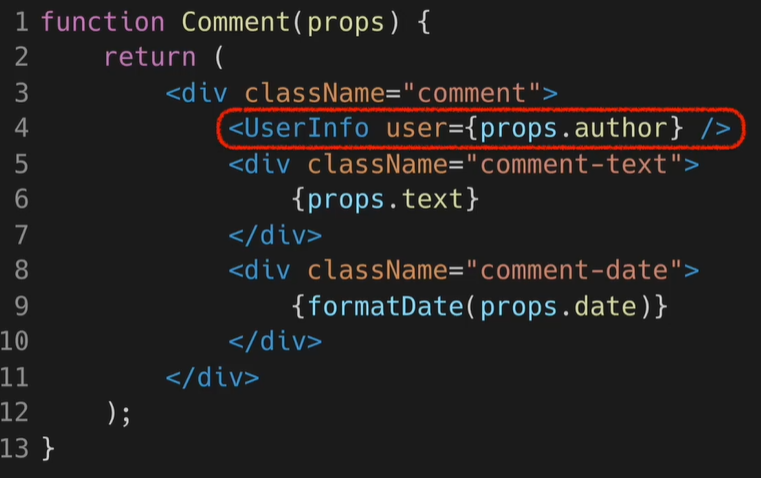
그 다음 ClassName=UserInfo를 추출하여야 한다.

위의 코드를 보면 이전에 추출했던 avatar도 같이 추출되었음을 인지하여야 한다.
아래의 코드로 실제로 잘 추출된 것을 보여줌

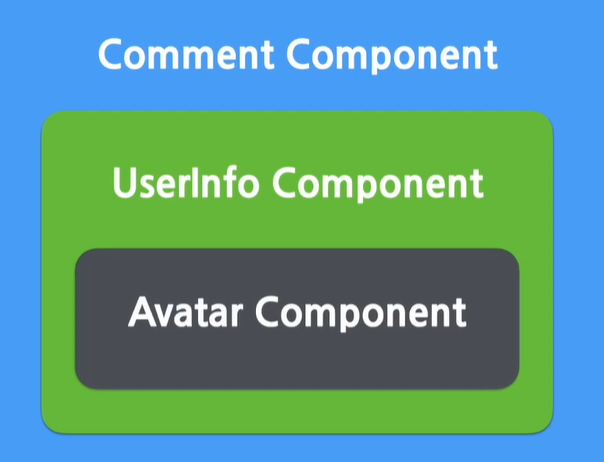
여태까지 추출된 것을 이미지화해서 보면 다음과 같다

cf) Component를 어느정도로 추출하는 것이 좋은지에 대해서는 옳고 틀림이 없다. 다만, 추천하는 방식은 기능단위로 구분하는 것이 좋고, 재사용성이 높을 수록 좋은 추출 방식이라고 할 수 있다.
재사용이 가능한 Component를 많이 갖고 있을수록 개발속도가 빨라진다는 사실을 인지하고 있어야 한다.
