State는 React Component의 상태(=데이터)를 의미한다.
즉, State는 React Component의 변경 가능한 데이터이다.
State는 개발자가 정의하는 것이지 이미 정해진 것이 아님.
그리고 State는 javascript 객체이다.
주의할점은 렌더링이나 데이터 흐름에 사용되는 값만 State에 포함시켜야 함. State가 변경될 경우 재렌더링이 발생하기 때문이다.
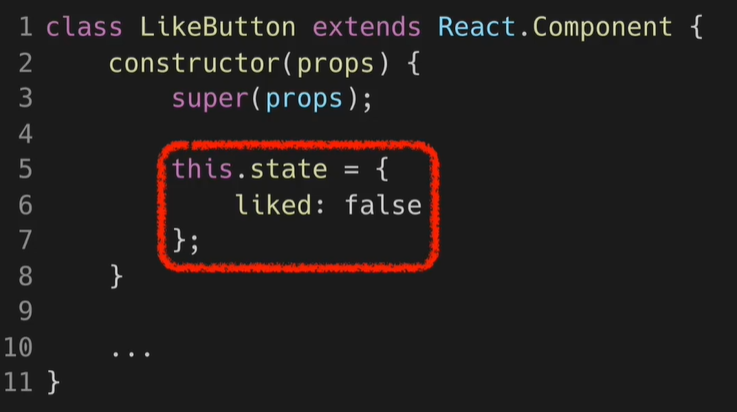
cf) 모든 class component에는 constructor라는 함수가 존재함. class가 생성될 때 실행되는 함수이다.

위의 함수에서 this.state = {}; 라고 되어 있는 부분이 state정의된 부분이다.
이렇게 정의된 state는 직접 수정할 수 없다. (정확히 이야기하면 수정하면 안되는 것이다.)
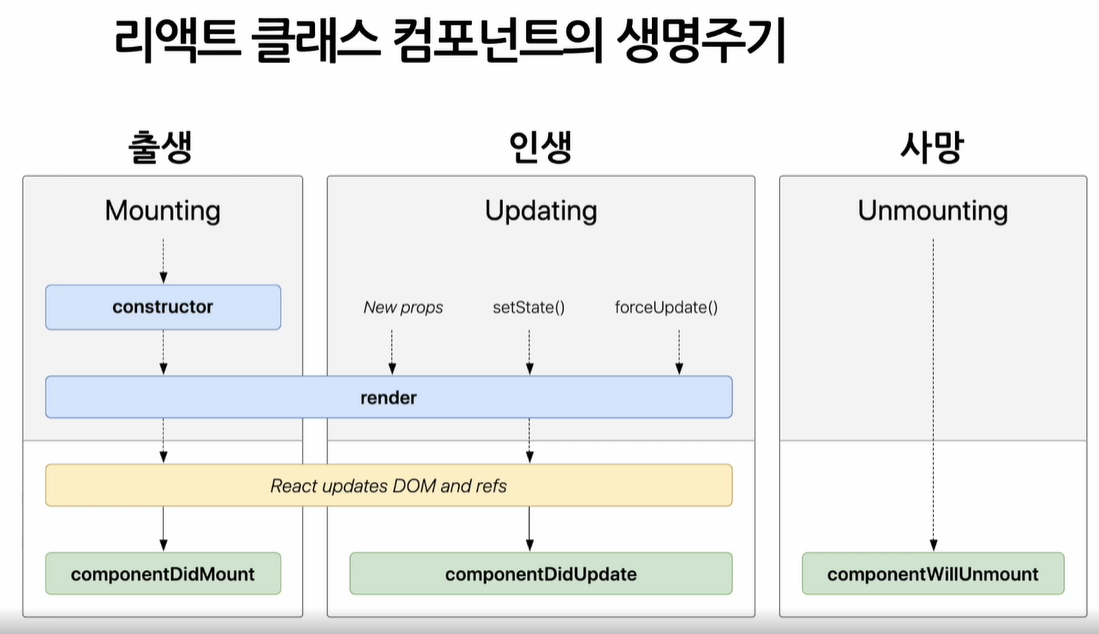
React Component에도 LifeCycle이 존재한다. 이는 생성되는 시점과 사라지는 시점이 정해져 있다는 이야기임.
아래의 이미지가 LifeCycle을 보여준다.

위의 이미지에서 초록색 부분은 생명주기에 따라 호출되는 class componenet의 함수이다. 이것들을 lifecycle method라고 명함.
사망시점은 더이상 해당 Component를 사용하지 않을 때를 의미한다. 이떄 componenetWiillUnmount함수가 호출된다.
Component가 계속 존재하는 것이 아니라 시간의 흐름에 따라 생성되고 업데이트 되다가 사라진다.를 염두해둬야 한다.
