Conditional Rendering이란?
- condition = 조건
- 조건에 따른 렌더링을 의미한다.
- 어떠한 조건에 따라서 렌더링이 달라지는 것을 의미한다. 따라서 조건부 렌더링이라고 명하기도 함
- 조건문은 true or false만 출력이 된다.
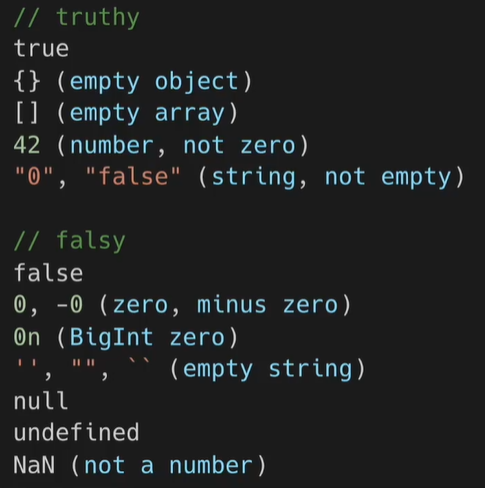
cf) javascript에서 truthy 와 falsy
- truthy는 true는 아니지만 true로 여겨지는 값을 의미한다.
- falsy는 false는 아니지만 false로 여겨지는 값을 의미한다.
- 아래의 이미지가 truthy와 falsy의 예시이다.

렌더링 해야 할 component를 변수처럼 다루고 싶을 때는 Element variables를 이용하면 된다.
Inline Conditions = 조건문을 코드 안에 집어 넣는 것을 의미한다.
-
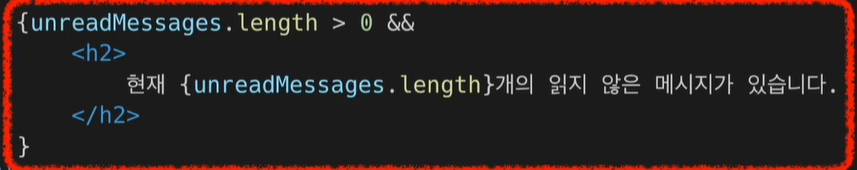
Inline If -> if문의 경우 && 연산자를 사용한다.
ex) 활용 된 것

위의 코드는 length가 0보다 크면 h2태그가 나올것이고 0보다 작으면 아무것도 출력이 되지 않을 것이다. -
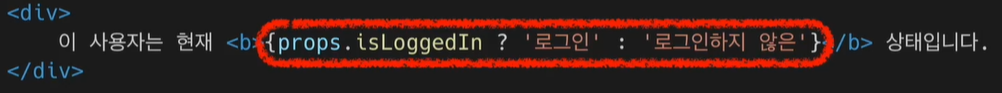
Inline if-Else -> ? 연산자를 사용한다.
- ? 연산자는 true이면 앞의 것을 출력하고 false이면 뒤의 것을 출력한다.
ex) 활용 된 것

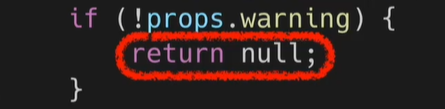
component 렌더링을 막는 방법은 null을 리턴하면 렌더링되지 않는다.
ex) 활용 하는 방법