Event = 특정한 사건을 의미함.
ex) 사용자가 버튼을 클릭한 사건도 event라고 불림
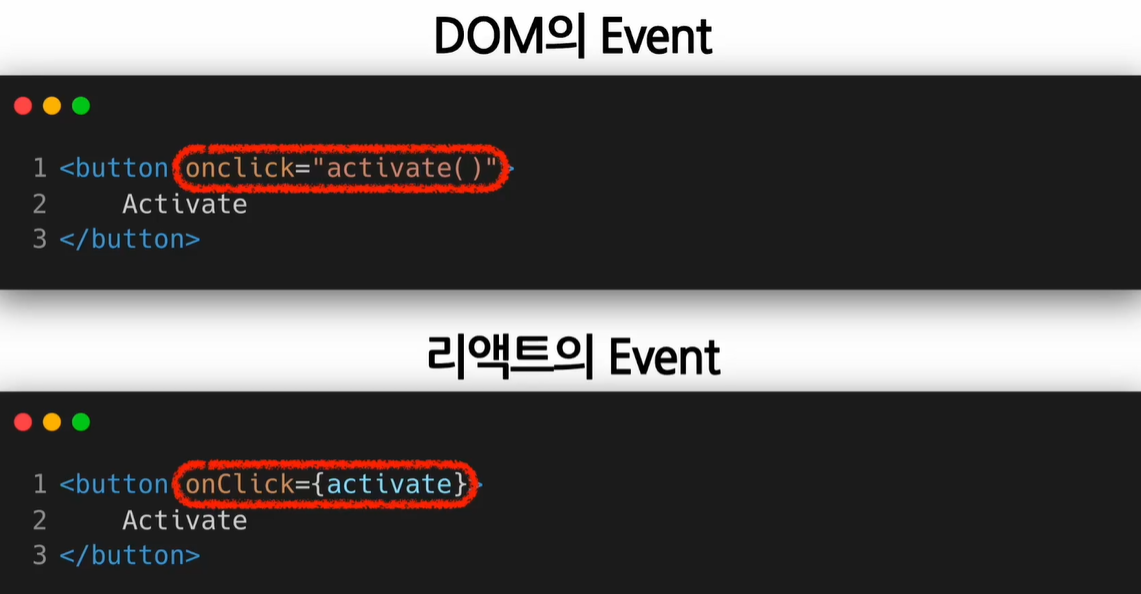
DOM과 React에서 다루는 Event의 차이

위의 코드를 보면 onclick 과 onClick으로 차이가 보이는데 리액트는 camelcase로 작성하기 때문이다.
- camelcase는 처음에는 소문자로 작성하다가 중간에 대문자가 나오는 방식이다.
event handler = 어떤 사건이 발생하면, 사건을 처리하는 역할을 한다. = event listener라고 명하기도 함.
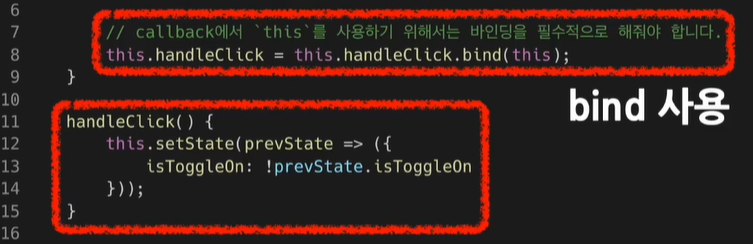
handler 사용할 때 주의할 점

위의 코드를 보면 bind를 사용하는데 이는 javascript에서는 기본적으로 class 함수들이 bound 되지 않기 때문이다. 이렇게 되면 globalscope에서 호출이 되는데 여기에서는 this.handClick를 undefined이기 때문에 사용할 수 없다. 따라서 bind를 사용해줘야 한다는 것이다.
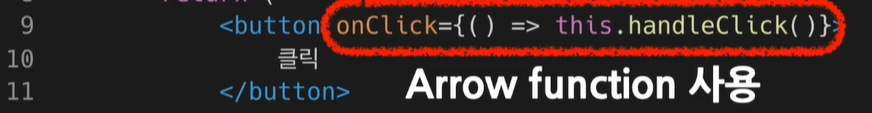
만약 bind가 귀찮다고 느껴진다면 다음과 같이 사용해도 괜찮다.

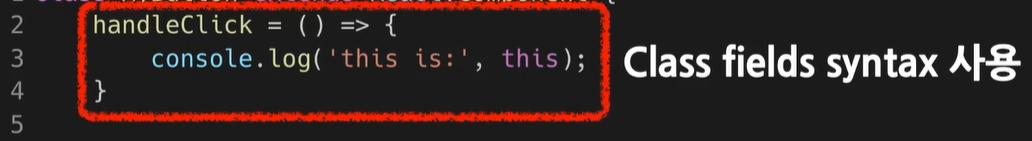
만약 둘다 귀찮다면 아래의 코드처럼 사용해도 된다.

단, 대부분의 경우에는 문제가 존재하지 않지만, 만약 하위 component에서 추가적인 렌더링이 일어나게 되면 성능에 문제가 생긴다. 따라서 권장되는 방식은 아니다.
위의 방식들은 전부 class component에서 처리하는 방식이다.
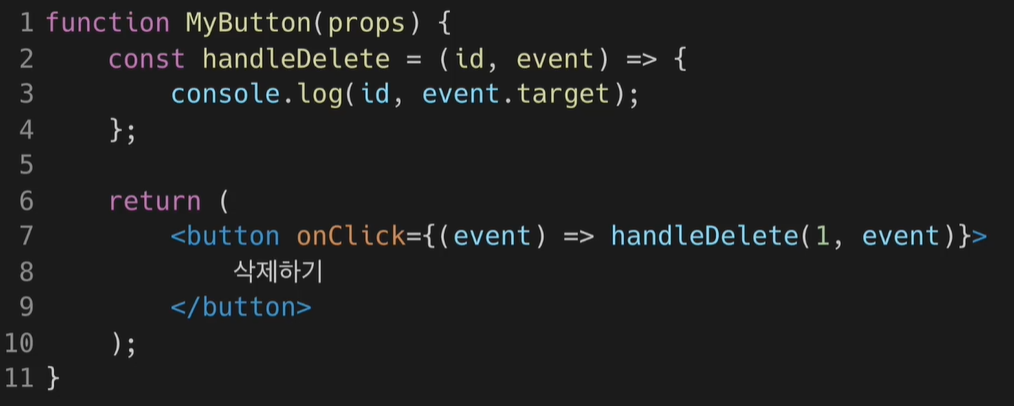
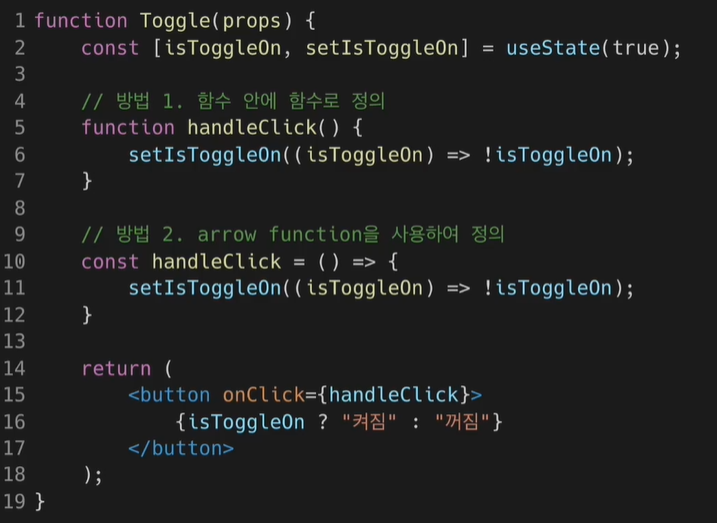
여기서부터는 function component에서 처리하는 방식이다.

function에서는 this. 를 사용하지 않고 onClick={handleClick} 처럼 사용한다.
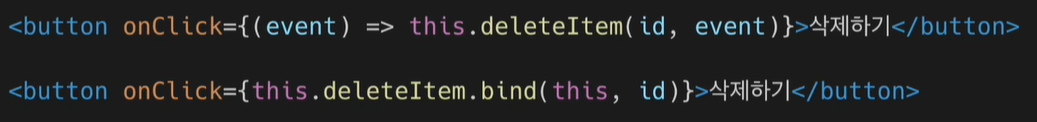
argumet는 함수에 주장할 내용을 의미한다. 즉, 함수(event handler)에 전달할 데이터를 말한다.
parameter는 매개변수이다.
- calss에서의 사용법

- function에서의 사용법