<오늘의 학습>
제목,내용으로 검색 완료
프로필 수정 및 로그아웃 버튼 본인한테만 보이게 만들기
제목, 내용으로 검색
- controller
@ResponseBody
@GetMapping("/search")
public List<PostResponseDto> Titlesearch(@RequestParam(value = "query") String query,
@RequestParam(value = "order") String order,
@RequestParam(value = "page") String page){
return postService.getTitlePosts(query);
}@ResponseBody 를 붙여서 데이터를 전달하겠다고 알려주고
@RequestParam으로 url을 만들어준다.
@RequestParam을 사용하면 /search뒤에 ?qurey=xxx&order=xxx&page=xxx 이런 식으로 ? 가 붙고 값을 넣어 url을 만들어 준다.
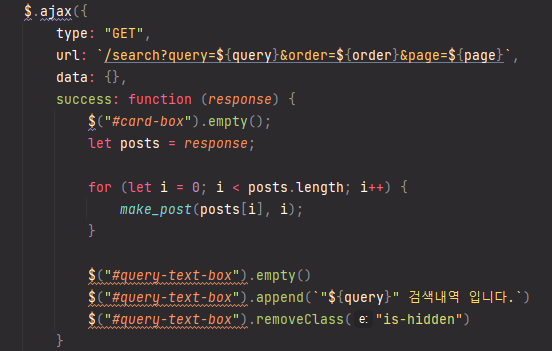
- ajax

위에 설명한 것 처럼 url이 이런 식으로 찍히는 거다!
중간에 console.log(response)를 해보니 검색을 한 것들이 잘 돌아오는 걸 확인하고 지웠다.
여튼 GET 매핑으로 ${}에 있는 것들이 잘 전달되는 걸 확인할 수 있었다.
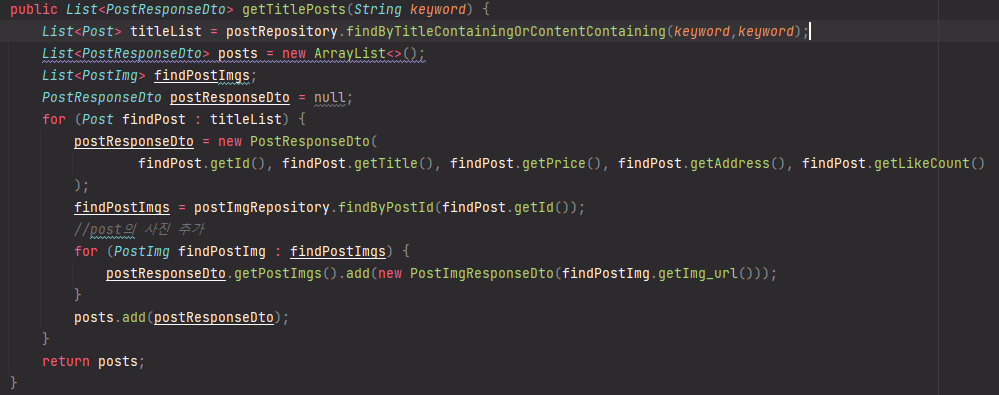
- service

검색하는 것 까지는 완성을 했었는데 어떻게 보여줘야 하는지 몰라서 아주 오래 헤맸었다..
그러는 와중에 생각해보니, 팀장님이 만든 코드 중에 전체 게시물을 가져오는 코드가 있어서
이걸 바꿔서 검색용으로 쓸 수 있을까? 물어보니 find 부분만 바꾸면 충분히 가능 할 거라고 하셨다.
심지어 어떤 find를 사용해야 하는지도 알아봐 주셨다... ㅠㅠ
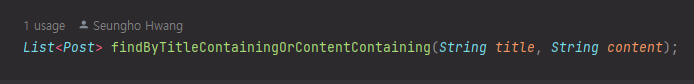
- repository

Containing을 사용하면 sql문에서 like 처럼 사용할 수 있다고 한다.
내가 처음 코드를 짤때는TitleContaining까지만 만들었었는데 팀장님이 위 코드를 사용하면
내용으로도 검색이 가능하다고 하셨다.
service 쪽의 코드를 보면 알 수 있지만 검색어 하나로 제목+내용을 찾는 식으로 코드를 작성했다.
왜냐하면 클라이언트쪽에 제목으로 검색할지, 제목 + 내용으로 검색할 지는 만들어 두지 않아서
그냥 기본으로 제목 + 내용으로 코드를 작성했다.
프로필 수정 및 로그아웃 버튼
검색기능까지 끝내고 남은 할 일.
이전 flask로 프로젝트를 진행하면서 남아있던 {% if status %} 부분을 완성 하는 것!
이 부분의 코드는 본인한테만 프로필 수정 및 로그아웃 버튼이 보이게끔 하는 것이다.
다른 유저의 마이페이지로 놀러갔을때도 프로필 수정 및 로그아웃 버튼이 있으면 안되기 때문!!!
이 부분을 어떻게 하지~~ 하고 생각하다가 유일한 값인 id 값으로 승부를 보자!!!
하고 달려들었다.
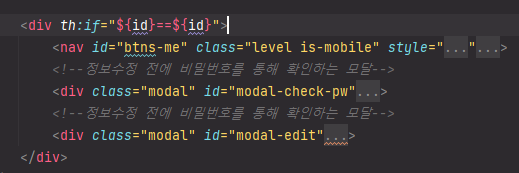
- 1차 시도

버튼이 나타나는 부분을 div 태그로 감싸고 타임리프의 if문을 사용!
id 가 일치하면 이 부분을 보이게끔 코드를 짰다.
근데 어처피 똑같은 id를 계속 비교하는 것.... 다른 유저에게 놀러가도 역시 보인다.. ㅠㅠ
- 2차 시도
아!! 그러면 로그인 할 때 받은 id값과 마이페이지로 넘어갈 때 DB에서 받아오는 id값을 비교해보자!!

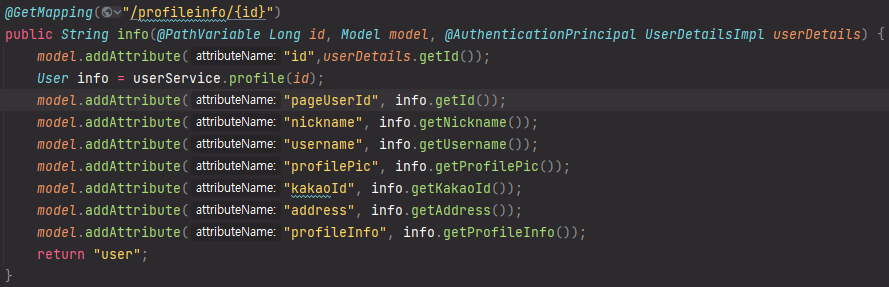
controller 의 코드다.
id 는 userDetails 에서 가져오고 pageUserId는 DB에서 가져온 id 값으로 넘겨준다!
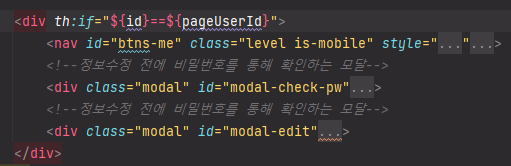
 그리고 프론트쪽에서 이렇게 일치하는 지 비교!!
그리고 프론트쪽에서 이렇게 일치하는 지 비교!!
중간에 나도 하면서 어.... 똑같..은...거 아닌가?? 했는데
userDetails에서 가져오는 id값은 로그인 한 사람의 id값!!
info.getId 값은 위에 url에 입력된 사람의 id값!!!
/profile/2라고 한다면 info.getId 는 2가 되고 나는 1로 로그인을 했기 때문에
1 == 2를 비교하면 당연히 다르니까 버튼이 안뜨는 거다.
이렇게 id 비교를 완료해서 로그인한 본인의 페이지에만 버튼이 뜨는걸 확인!!!그리고 DB 연결...
이 부분도 상당히 애를 먹었는데.. ㅋㅋㅋㅋㅋ 내가 MySQL을 설치도 안하고 변경하려고 했기 때문...

이렇게 MySQL도 다운받고 새로 계정(?) 도 만들어 보고..(root를 그대로 쓰면 뭐 안 좋다 그래가지고 새로 만듦)
그리고 나서

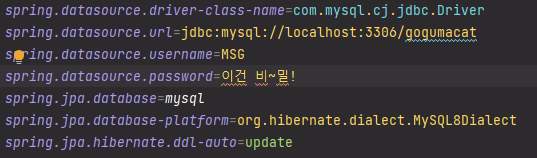
application.properties에 이 부분을 추가!
위 코드가 최종 코드인데
맨 마지막에 .ddl-auto = update를 안하니까 또 에러가 났었다.
저 코드가 DB에 테이블과 컬럼들을 자동으로 만들어주게끔 하는 코드인 것 같다.
이렇게 코드를 작성하고 서버를 실행시키면 console 창에 테이블, 컬럼등등이 만들어지는
쿼리문이 호로로로록~ 지나가면서 DB에 자동으로 짜란~ 하고 만들어 진다.
(사진 그냥 캡쳐해서 올리다가 비밀번호 그대로 보여서 황급히 사진 바꾸기..!)
(로컬에서 해서 상관 없나...?)
그리고 진짜 마지막으로...
JWT
이거 진짜 어떻게 하냐고.. 여러 사람들이 써논 블로그 글 읽으면서 튜터님 코드랑 같이 보는 중인데... 뭐가 뭔지 진짜 1도 모르겠다.. ㅠㅠㅠ
대부분 기능은 거의 완성 된 것 같은데.. 이 부분을 빨리 완성 해내고 싶다ㅠㅠ
--오늘의 한 줄--
친구들은 다 취업하고.. 나는... 나는...!!!!

수료하면 취업 쌉가능 개발자 가즈앗