컴포넌트 끼리의 정보교환 방식!
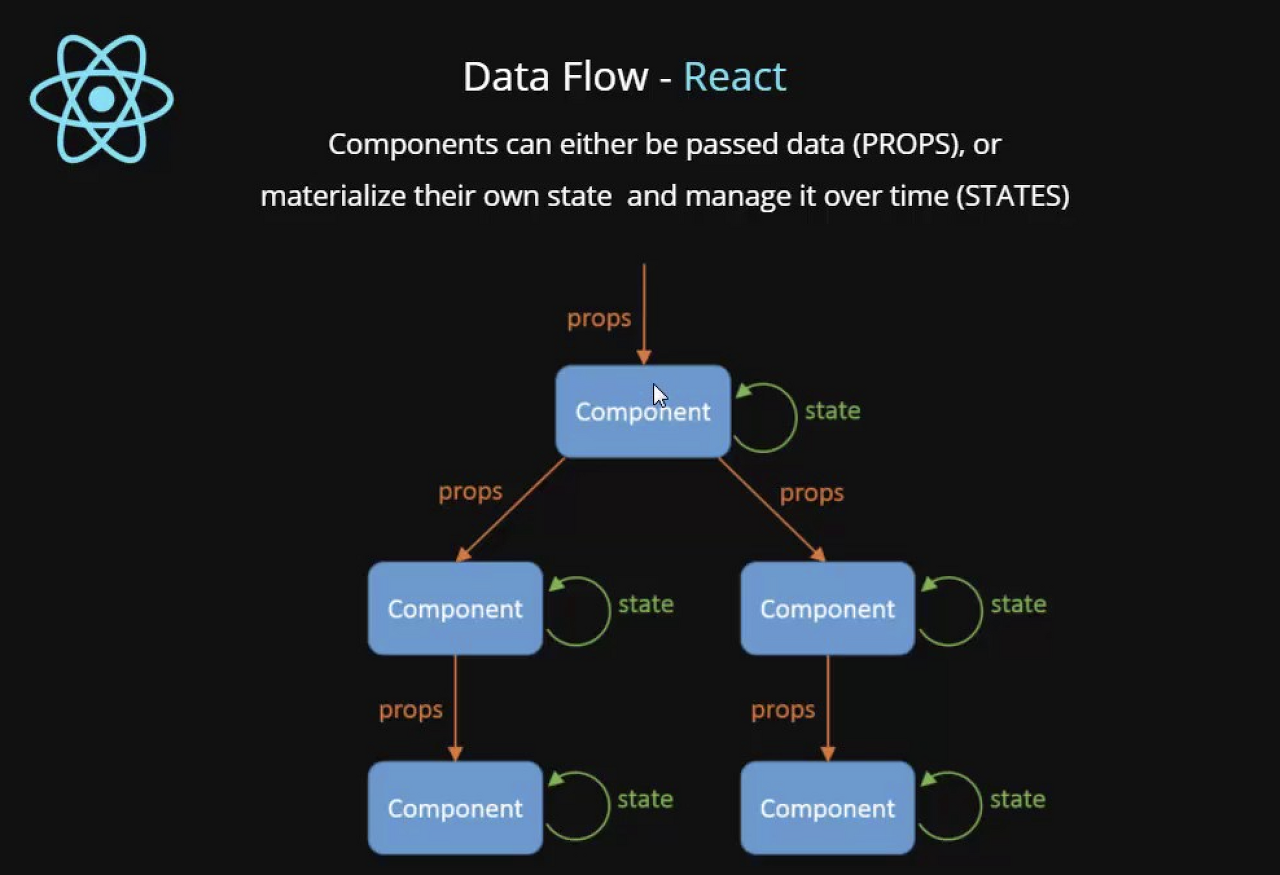
부모 컴포넌트가 자식 컴포넌트에게 물려준 데이터에요! 다시 말해, 컴포넌트 간의 정보 교류 방법입니다.
아래에서 계속 나올 2가지 내용을 반드시 기억해주세요!
- props는 반드시 위에서 아래 방향으로 흐른다. 즉, [부모] → [자식] 방향으로만 흐른다(단방향).
- props는 반드시 읽기 전용으로 취급하며, 변경하지 않는다.
코드로 살펴보기
import React from "react";
// div안에서 { } 를 쓰고 props.motherName을 넣어보세요.
function Child(props) {
return <div>{props.motherName}</div>;
}
function Mother() {
const name = "홍부인";
return <Child motherName={name} />;
}
function GrandFather() {
return <Mother />;
}
function App() {
return <GrandFather />;
}
export default App;객체 리터럴 ex) const a = 101 여기서 101이 리터럴 이다. 왜 객체 리터럴은 객체의 형태이기 때문에 객체 리터럴이라고 한다.
props 는 객체 리터럴 형태이기 때문에 {props.~~}로 꺼내서 사용할 수 있습니다.
prop drilling
ex) 아래와 같은 패턴을 피해야 합니다. 이것을 피하기위해 Redux와 같은 데이터 상태관리툴을 사용하게 됩니다.
export default function App() {
return (
<div className="App">
<FirstComponent content="Who needs me?" />
</div>
);
}
function FirstComponent({ content }) {
return (
<div>
<h3>I am the first component</h3>;
<SecondComponent content={content} />|
</div>
);
}
function SecondComponent({ content }) {
return (
<div>
<h3>I am the second component</h3>;
<ThirdComponent content={content} />
</div>
);
}
function ThirdComponent({ content }) {
return (
<div>
<h3>I am the third component</h3>;
<ComponentNeedingProps content={content} />
</div>
);
}
function ComponentNeedingProps({ content }) {
return <h3>{content}</h3>;
}children이란?
컴포넌트에서 말하는 children은 무엇을 의미할까요?
자식 컴포넌트로 정보를 전달하는 또 다른 방법입니다.
children 값 받아서 렌더링하기
import React from "react";
function User(props) {
return <div>{props.children}</div>;
}
function App() {
return <User>안녕하세요</User>;
}
export default App;props 처럼 위에서 아래로 흐르는 props이며 User 컴포넌트 사이의 값을
props.children으로 받아서 사용할수있다.
구조분해 할당과 Props
구조 분해 할당 통해 props 내부값 추출하기
지금까지 자식 컴포넌트에서 props를 받을 때 이렇게 했습니다.
function Todo(props){
return <div>{props.todo}</div>
}문제는 없지만 todo 라는 props를 사용하는 모든 곳에서 props. 를 붙여줘야만 했죠. 이것을 조금 더 짧게 쓰는 방법이 있습니다. 바로 자바스크립트의 구조 분해 할당을 이용하는 것 입니다. 앞서 설명했듯이 props는 object literal 형태의 데이터 입니다. 그래서 우리는 구조 분해 할당을 이용할 수 있습니다. 이렇게 말이죠.
function Todo({ title }){
return <div>{title}</div>
}이렇게 사용할 시에 props로 받아온 값이 무엇인지 직관적으로 알 수 있고 짧아졌습니다.
구조 분해 할당을 이용해서 props를 사용하는 것이 좋아 보입니다.