State
State란 무엇인가?
State란 컴포넌트 내부에서 바뀔 수 있는 값을 의미합니다.
왜 바뀌어야 할까요? 목적은 하나에요. 바로 UI(엘리먼트)로의 반영을 위해서죠.
우리가 앞에서 name이라는 정보를 const name = “홍부인”; 이라고 만들었는데, 만약 name이라는 값이 바뀌어야만 하는 정보였어야 했다면 state로 생성합니다.
State 만들기
State를 만들 때는 useState()를 사용한다
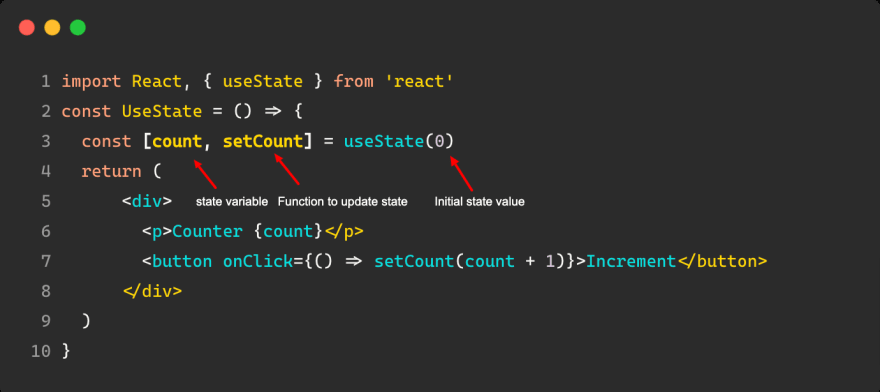
useState 훅을 사용하는 방식
const [ value, setValue ] = useState( 초기값 )
먼저 const로 선언을 하고 [ ] 빈 배열을 생성하고, 배열의 첫 번째 자리에는 이 state의 이름, 그리고 두 번째 자리에는 set을 붙이고 state의 이름을 붙입니다. 그리고 useState( ) 의 인자에는 이 state의 원하는 처음값 을 넣어줍니다.
코드로 알아보기
import React, { useState } from 'react';
function App() {
const [name, setName] = useState("홍부인"); // 이것이 state!
return
<div>
{name}
<div>;
}
// .. 중략 위의 코드형식은 useState 훅을 사용한 코드입니다.
State 변경하기
state를 변경할때는
setValue(바꾸고 싶은 값)를 사용한다.
다시 한번, state란 컴포넌트 안에서 변할 수 있는 값입니다. 그렇다면 어떻게 변하게 할까요? 이름이 “홍부인"에서 “박부인" 로 바꿔보겠습니다.
// src/App.js
import React, { useState } from "react";
function App(){
const [name, setName] = useState("홍부인");
return (
<div>
<button
onClick={() => {
setName("박부인");
}}
>
할아버지 이름 바꾸기
</button>
<div>{name}</div>
</div>
);
}
export default App;
버튼을 눌렀을 때 setName을 실행시켜 name의 state를 바뀌게 해주었습니다.
이것은 어디에 저장되는 것이 아닙니다. 단순히 화면에서만 변경되는 값입니다.