불변성
불변성이란?
불변성이란 메모리에 있는 값을 변경할 수 없는 것을 말합니다. 자바스크립트의 데이터 형태중에 원시 데이터는 불변성이 있고, 원시 데이터가 아닌 객체, 배열, 함수는 불변성 없습니다.
변수를 저장하면, 메모리에 어떻게 저장되는지 알아보자

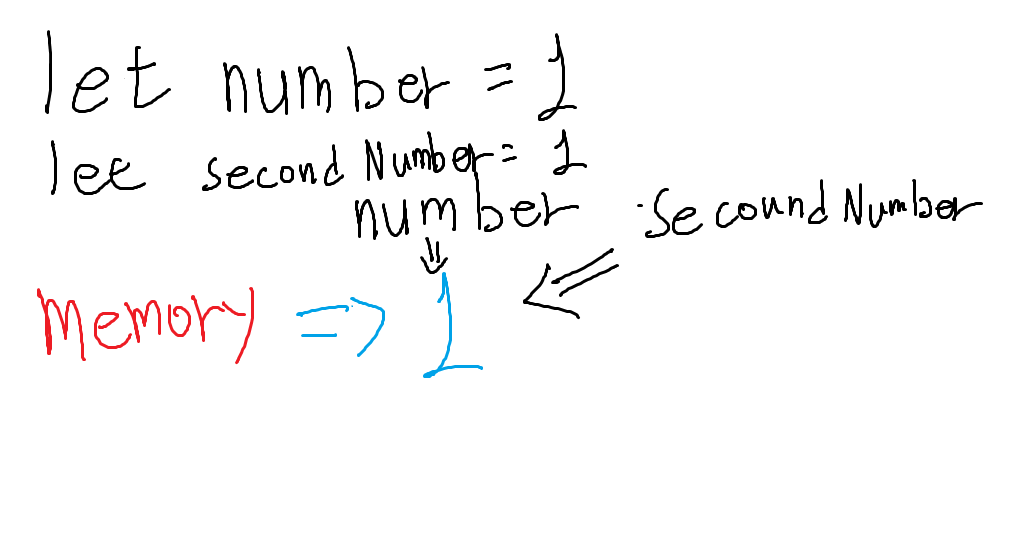
- 위의 그림처럼
let number = 1이라고 선언을 하면, 메모리에는 1 이라는 값이 저장한다. 그리고 number 라는 변수는 메모리에 있는 1을 참조한다. 그리고 이어서 우리가let secondNumber = 1이라고 다른 변수를 선언을 했다고 가정해봅시다. 이때도 자바스크립트는 이미 메모리에 생성되어 있는 1이라는 값을 참조한다. 즉, number와 secondNumber는 변수의 이름은 다르지만, 같은 메모리의 값을 바라보고 있는 것이죠. 그래서 우리가 콘솔에 number === secondNumber 를 하면 true가 보이게 된다.

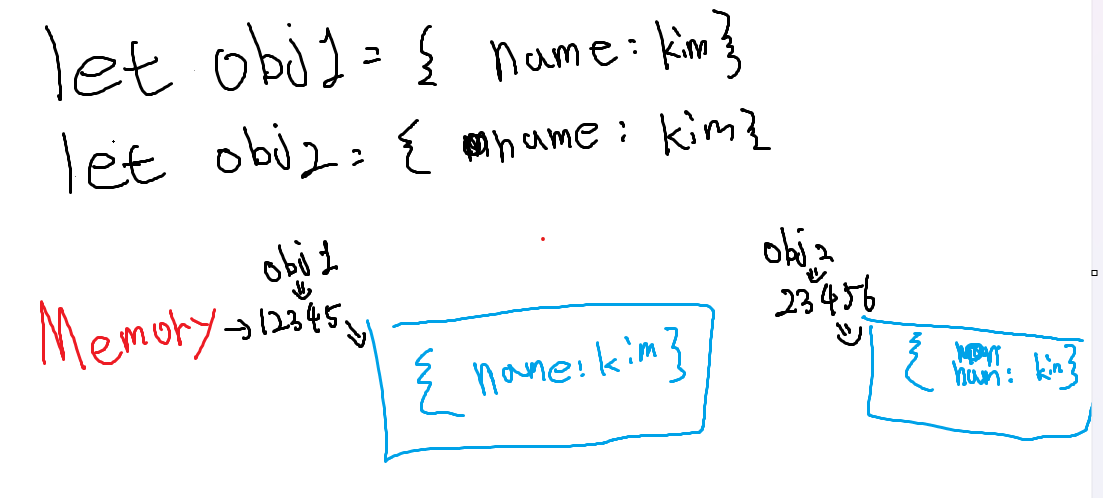
하지만 원시데이터가 아닌 값(객체, 배열, 함수)는 이렇지 않습니다. let obj_1 = {name: ‘kim’} 이라는 값을 선언하면 메모리에 obj_1이 저장이 된다. 그리고 이어서 let obj_2 = {name: ‘kim’}이라고 같은 값을 선언하면 obj_2라는 메모리 공간에 새롭게 저장이 된다. 그래서 obj_1 === obj2 는 false 가 된다.
데이터를 수정하면 어떻게 될까?
원시데이터의 경우 기존의 1이던 number를 number = 2라고 새로운 값을 할당하면 메모리에서는 원시데이터의 불변성으로 인해서 메모리에 저장된 1이라는 값이 변하지 않고,새로운 메모리 저장공간에 2가 생기고 number라는 값을 새루은 메모리 공간에 저장된 2를 참조하게 된다.
객체는 불변성이 없다. 그래서 기존 메모리 저장공간에 있는 {name:kim} 이라는 값이 {name:park}으로 바뀌게된다.
리액트에서는 불변성을 지켜줘야 렌더링이 가능하다.
리액트에서는 화면을 리렌더링 할지 말지 결정할 때 state의 변화를 확인한다. state가 변했으면 리렌더링 하는 것이고, state가 변하지 않았으면 리렌더링을 하지 않는다.
그때, state가 변했는지 변하지 않았는지 확인하는 방법이 state의 변화 전, 후의 메모리 주소를 비교합니다. 그래서 만약 리액트에서 원시데이터가 아닌 데이터를 수정할 때 불변성을 지켜주지 않고, 직접 수정을 가하면 값은 바뀌지만 메모리주소는 변함이 없게 됩니다. 그래서 즉, 개발자가 값은 바꿨지만 리액트는 state가 변했다고 인지하지 못합니다. 그래서 결국 마땅히 일어나야 할 리렌더링이 일어나지 않게됩니다.
리액트 불변성 지키기 예시
객체의 setState 할 때 불변성을 지켜주기 위해, 직접 수정을 가하지 않고 전개 연사자를 사용해서 기존의 값을 복사하고, 그 이후에 값을 수정하는 식으로 구현합니다.
import React from "react";
import { useState } from "react";
const App = () => {
const [obj, setObj] = useState({
name: "kim",
});
const nameChageButtonHandler = () => {
obj.name = "park";
const obj2 = {
...obj,
};
setObj(obj2);
};
return (
<div>
{obj.name}
<button onClick={nameChageButtonHandler}>변경</button>
</div>
);
};
export default App;불변성에 대해 알아봤습니다!
