
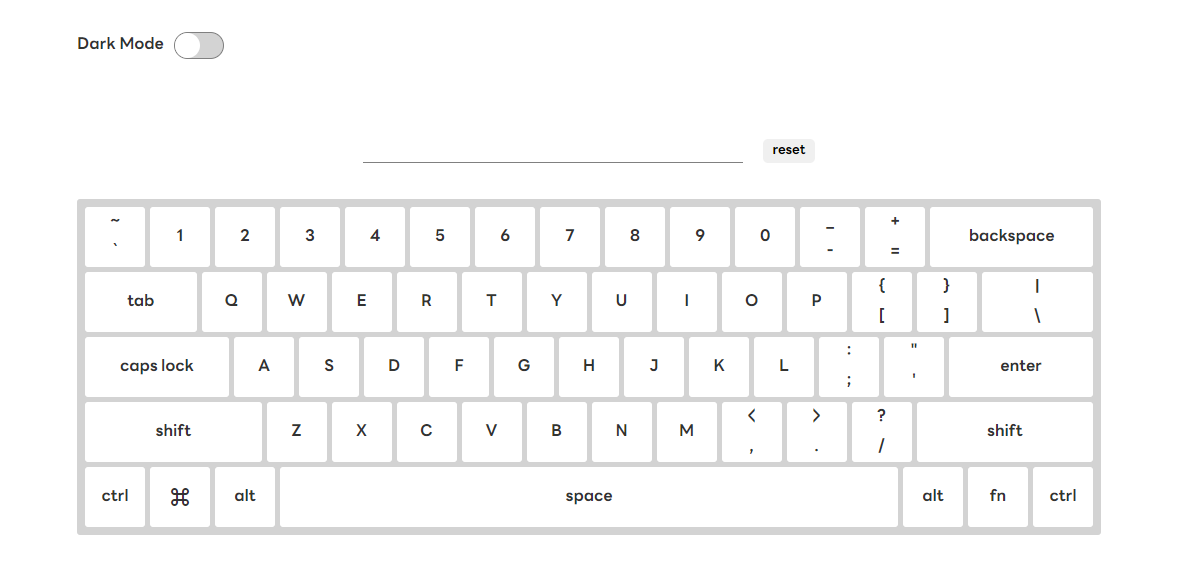
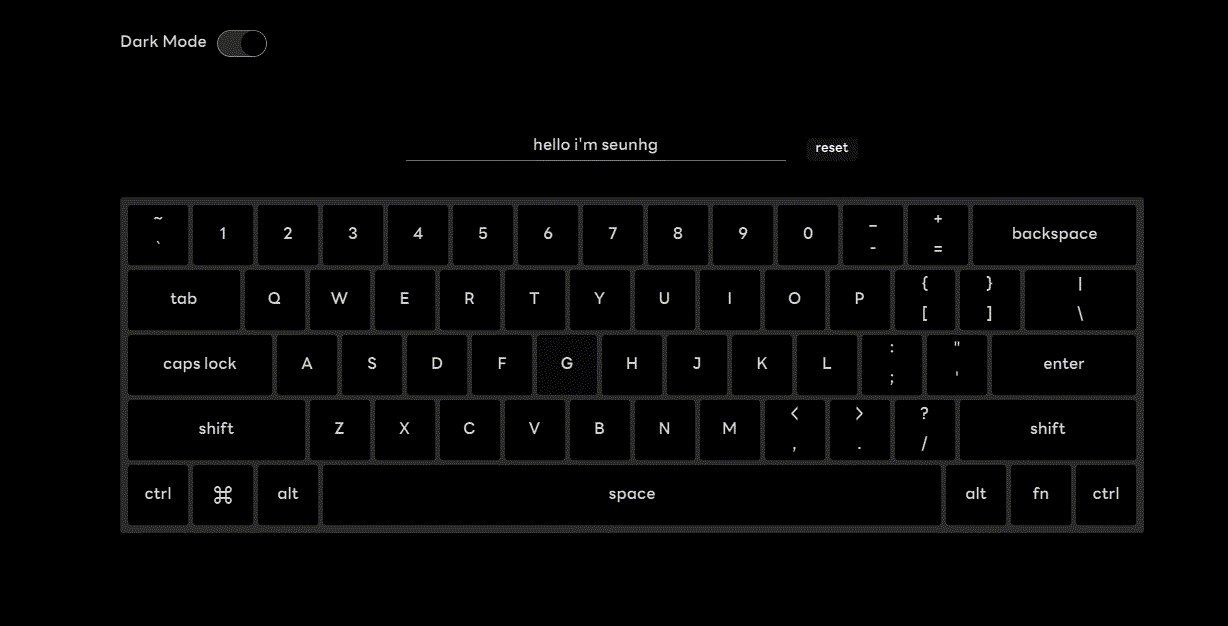
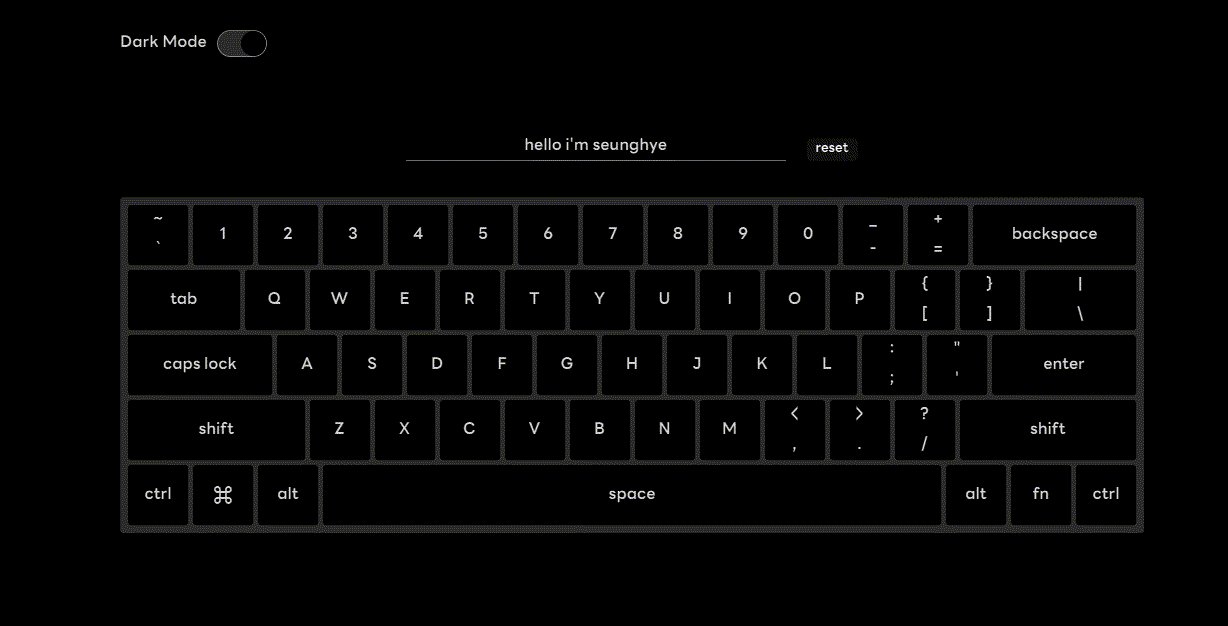
Virtual Keyboard⌨️
사용언어 : JAVASCRIPT
데모사이트 : DEMO
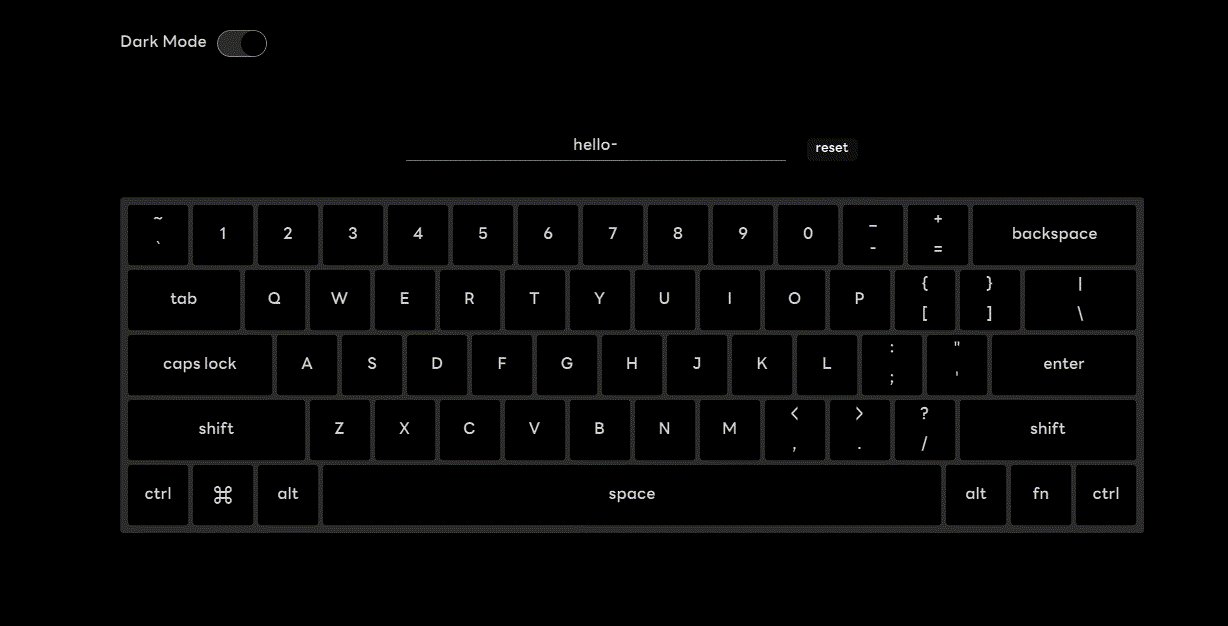
🧡가상키보드 클릭로직 구현

-
가상키보드를 직접 클릭하여 타이핑
-
각 키의 html코드내에
data-val속성을 사용하여 해당 키와 일치하는 문자를 할당

-
키를 클릭하면 해당 키의
data-val값이 타이핑됨
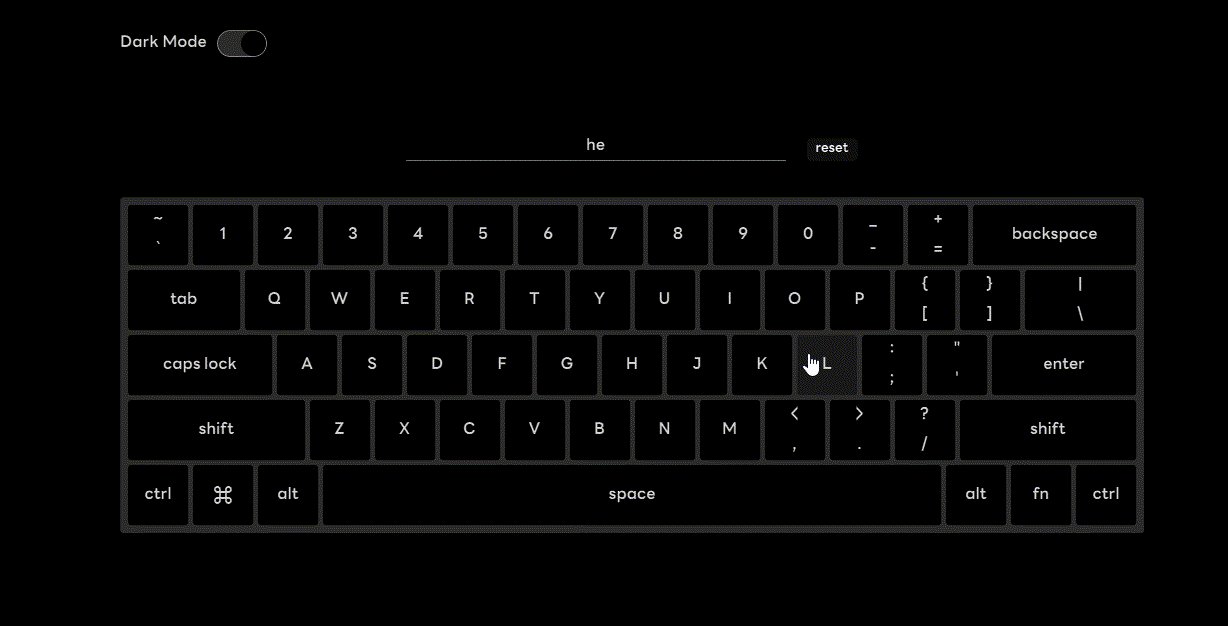
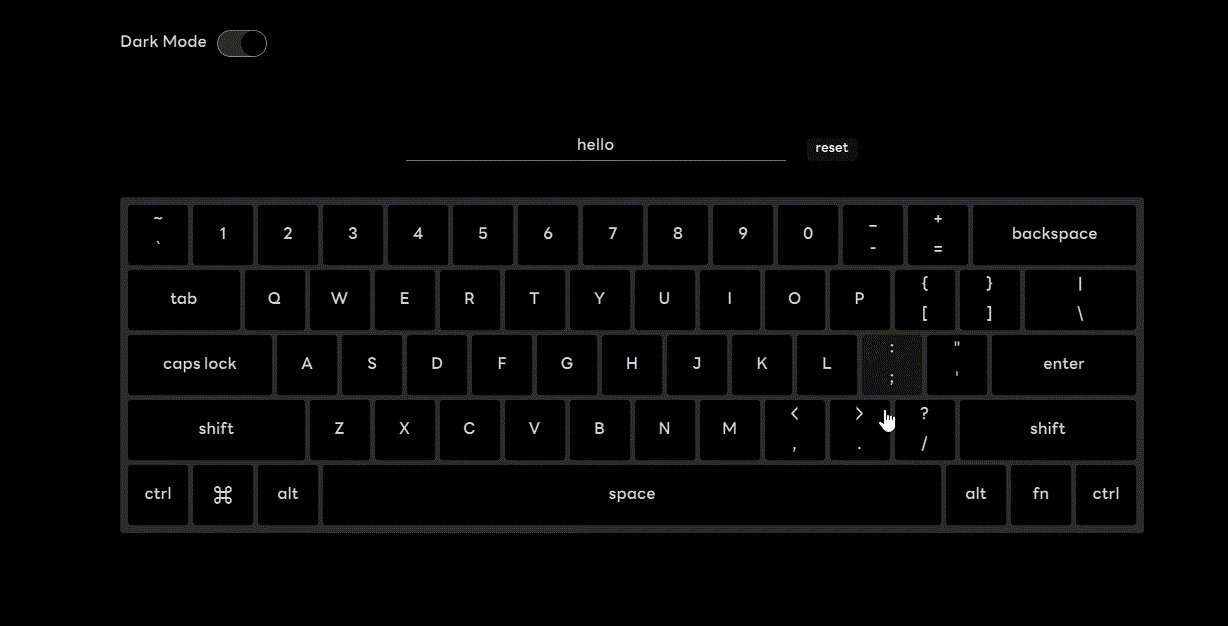
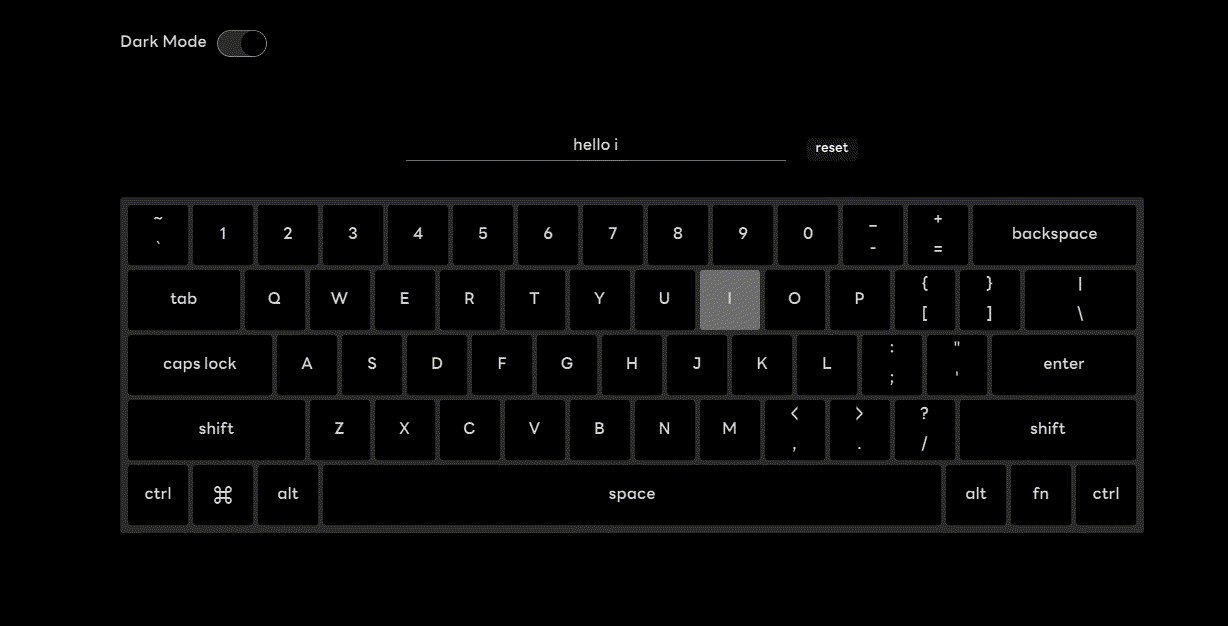
🧡키다운 로직구현

- 키보드를 치면 가상키보드가 반응
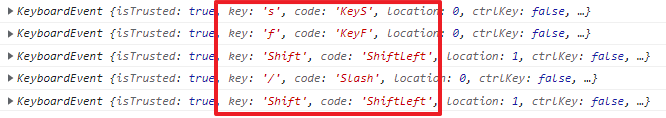
- keydown이벤트에서 제공하는 코드값 활용
window.addEventListener('keydown', (event) => {
console.log(event)
})키보드입력 시 제공되는 key값과 code를 활용하여 해당 코드값과 일치하는 가상키보드의 키를 찾아 활성화.

키를 꾹 누르고 있으면 키입력이 여러번 일어나는 현상을 방지하기 위해서
let keydown = false; 변수를 만들어 keydown시 true keyup시 false로 불린 값 할당하여
if (!keydown) {
//로직구현
}키를 꾹 눌러도 한번만 이벤트가 발동하도록 함
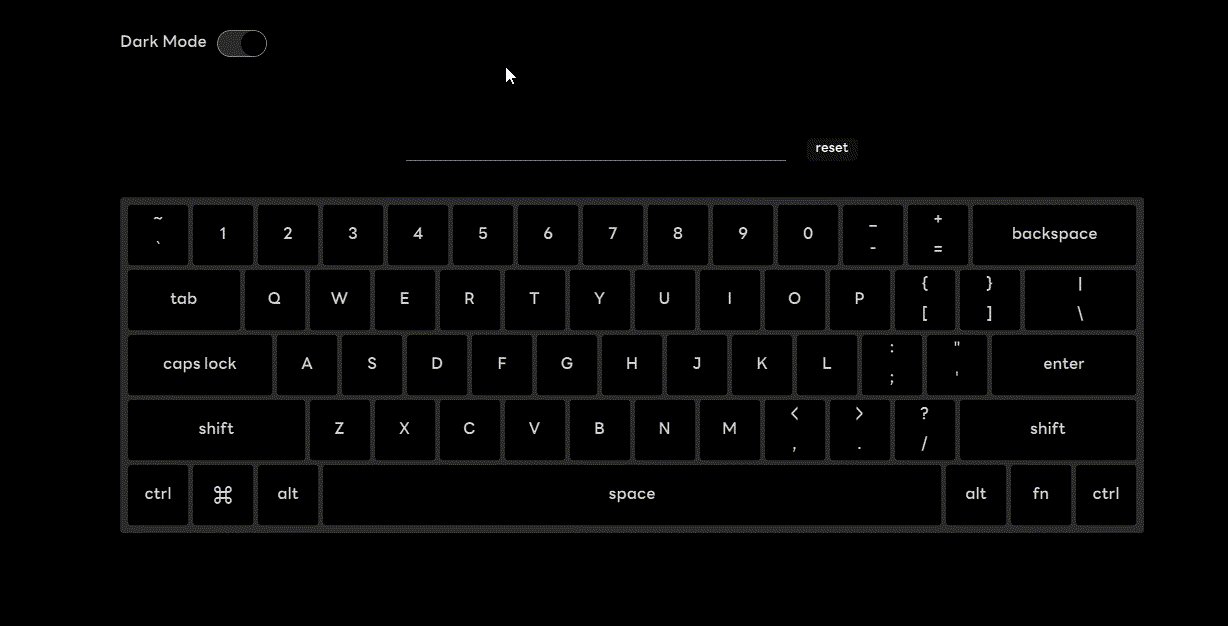
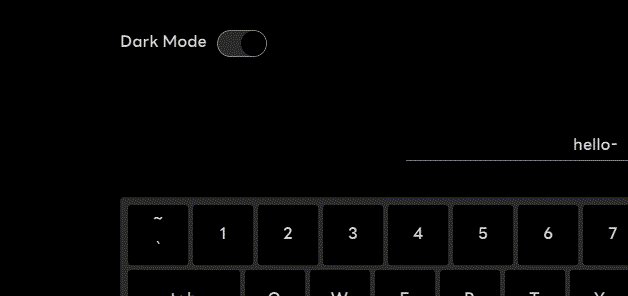
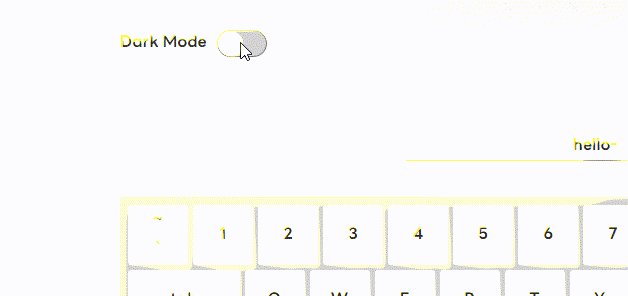
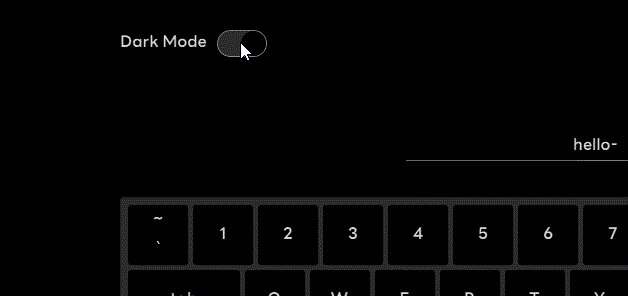
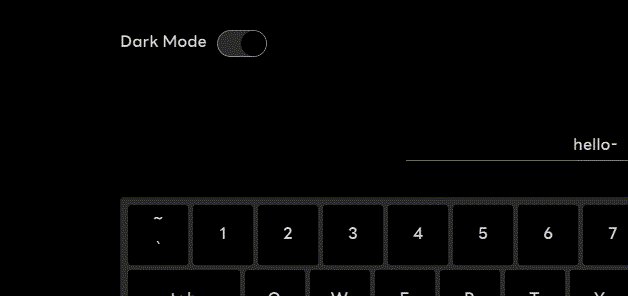
🧡다크모드 (dark-mode)
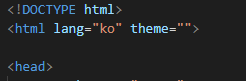
- html최상단
html태그에 임의의theme=""속성 삽입

- chekbox를 활용한 토글버튼을 만든다

해당 토글버튼을 만드는 법은 블로그에 포스팅 해 두었습니다
토글 버튼 만드는법
- 토글 check시
html의theme속성에 값을 부여
darkModeEl.addEventListener("change", (e) => {
document.documentElement.setAttribute(
"theme",
e.target.checked ? "dark" : ""
);
});- 속성값이 부여되면 css로 전체색상 반전필터를 걸어줌
html[theme="dark"] {
filter: invert(100%);
}
마치며🙌
제공받은 프로젝트강의가 설명이 그닥 친절치 않고.. 거의 class함수로 구현이 되는 바람에 이해가 너무 쉽지않아 기본적인 로직만 확인하여 내가 이해할 수 있는 코드로 리팩토링 해보았다!
로직이 많이 어렵진않지만 key태그 하나하나에 data를 담아줘야 하는게 너무 수고로웠다
더 효율적인 방법은 없을지 알아봐야겠다..
