
Drowing Board🎨
사용언어 : JAVASCRIPT
데모사이트 : DEMO
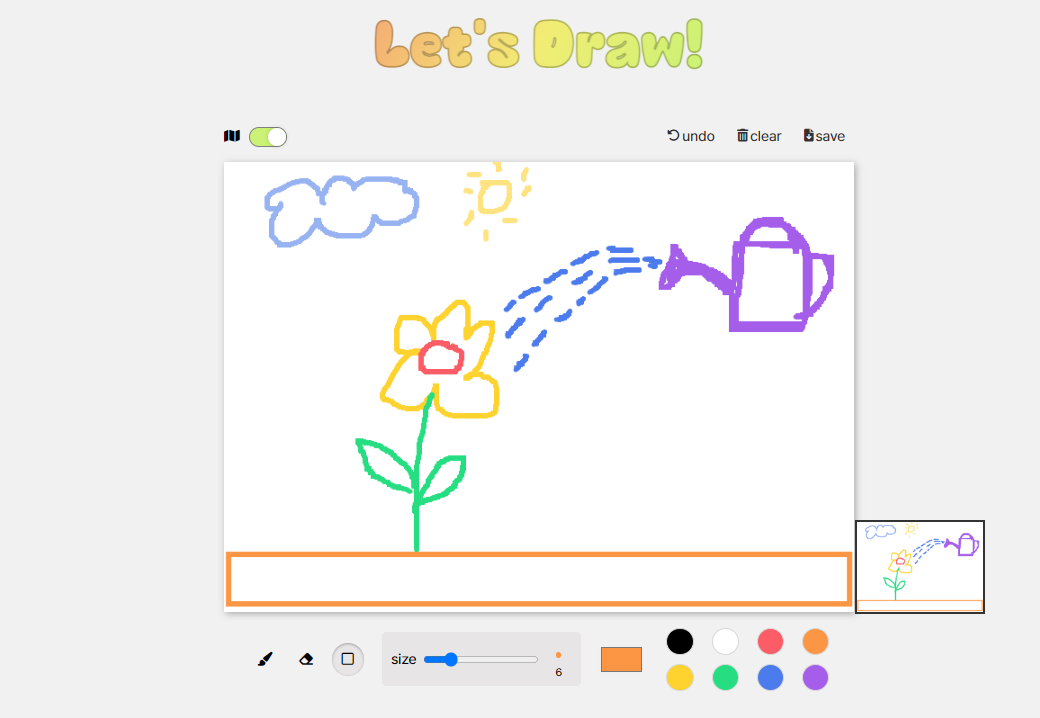
🧡Canvas를 이용한 그림판
- html의 canvas를 활용해 만들어본 그림판
- canvas 요소의 context를 받아와 해당 context의 다양한 속성들을 사용해 그림판을 구현할 수 있다!
const canvasEl = document.querySelector('.main canvas')
const context = canvasEl.getContext("2d")
canvasEl.addEventListener('mousedown', e => {
const currentPosition = getMousePosition(e)
context.beginPath() // 경로시작
context.lineCap = 'round' // 브러시 끝 모양
context.lineWidth = brushSizeInput.value // 라인두께
context.moveTo(currentPosition.x, currentPosition.y) //해당 좌표부터 라인을 그림
})
function getMousePosition(e) {
const boundarise = canvasEl.getBoundingClientRect();
return {
x: e.clientX - boundarise.left,
y: e.clientY - boundarise.top
}
}🧡사용된 context속성
-
경로
- context.beginPath() : 새로운 경로를 시작
- context.stroke() : 현재경로의 하위경로를 그린다
- context.moveTo() : 새 하위경로의 시작점 좌표
.moveTo(X좌표, Y좌표)
- context.lineTo() : 현재경로의 마지막지점 좌표
.lineTo(X좌표, Y좌표)
-
선 스타일
- context.lineCap : 브러시의 끝 모양 설정
butt(기본값),round,square
- context.lineJoin : 두 선이 만나는 모서리
miter(기본값),round,bavel
- context.lineWidth : 선 두께. 선의 너비
- 기본값
1.0
- 기본값
- context.strokeStyle : 선의 색상
- 기본값
#000(검은색)
- 기본값
- context.fillStyle : 도형 내부의 색상
- 기본값
#000(검은색)
- 기본값
- context.lineCap : 브러시의 끝 모양 설정
-
그리기
- context.strokeRect() : 현재 획스타일로 속이 빈 사각형을 그린다
.strogeRext(시작좌표X, 시작좌표Y, 너비, 높이)
- context.fillRect() : 색상이 채워진 사각형을 그린다
.fillRect(시작좌표X, 시작좌표Y, 너비, 높이)
- context.clearRect() : 지정한 위치, 크기만큼의 사각형영역의 모든 픽셀을 지운다
.clearRect(시작좌표X, 시작좌표Y, 너비, 높이)
- context.drawImage() : 지정된 이미지를 canvas위에 그린다
.drawImage(그릴이미지, 시작좌표X, 시작좌표Y, 너비, 높이)
- context.strokeRect() : 현재 획스타일로 속이 빈 사각형을 그린다
전체코드는 github 에서 확인!
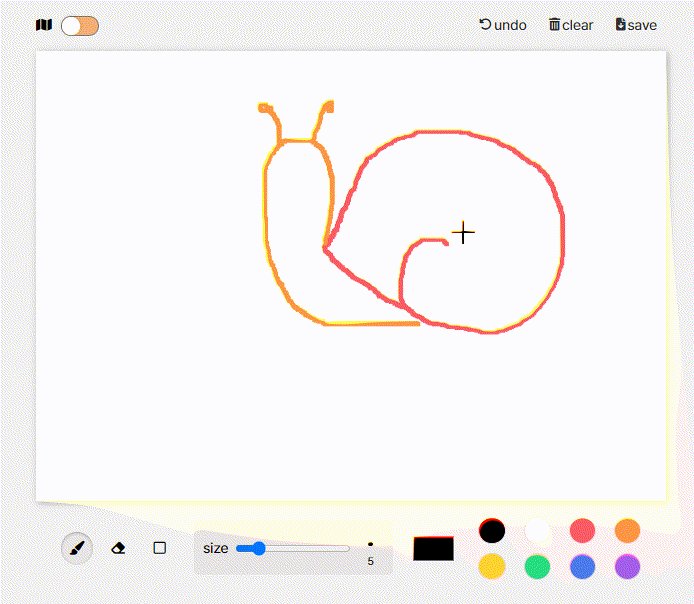
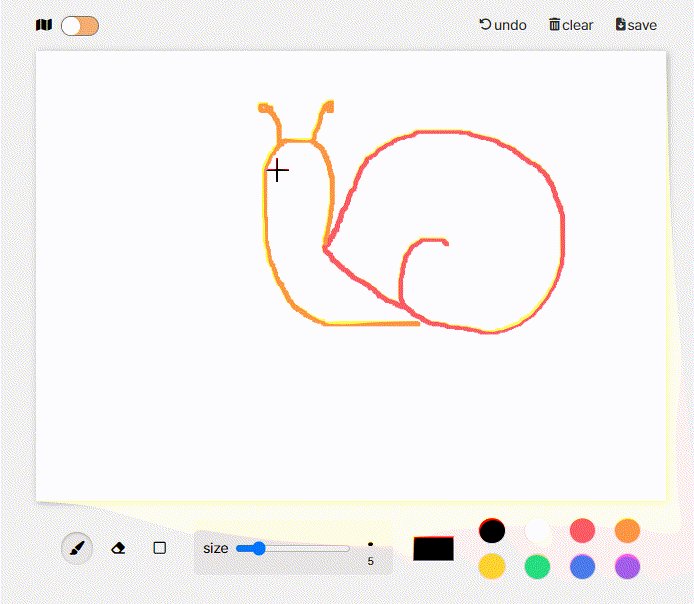
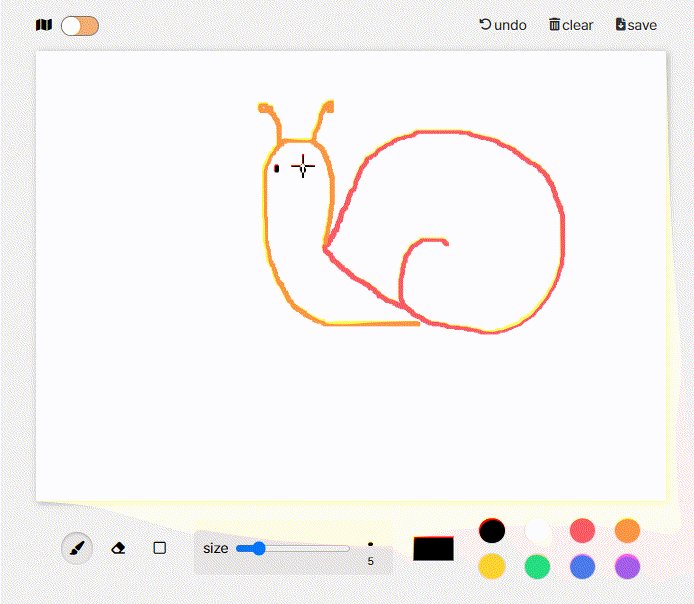
🧡그려보기
데모사이트 : DEMO
-
귀여운(?)달팽이를 그려봤다!

-
우상단의
save버튼을 클릭하면 이렇게 이미지파일로 추출도 가능하다!

마치며🙌
언젠가 한번은 canvas를 사용해보고 싶었는데 빠르게 팀프로젝트를 마무리하고 틈틈히 작업해보았다!!! 너무 귀엽고 아기자기해서 만들고보니 너무나 뿌뜻해요...✨
