
for문 사용을 SCSS에서 사용 할 수 있다는 사실을 처음 알았을때 '흠 글쿤...' 하고 가만히 보다가 적절한 사용방법이 떠올랐고... 그 순간 머리에서 종이쳤다... 유레카....!!🙊
SCSS에서의 for문 사용법💡
🧡사용법
- JavaScript에서의 for문
for (let i = 0; i < 10; i++) {
console.log(`nth-child(${i})`);
}- SCSS에서의 for문
@for $i from 1 through 10 {
div:nth-child(#{$i}) {
width: 100px * $i
}
}-
@for로 for문을 실행 한 뒤$i로 변수명을 지정한다. JS와 같이 통상적으로i를 사용하는 듯 하다! -
from 1 through 101부터 10까지 10번 반복한다. 각 숫자는i에 할당된다 -
중괄호(
{ })내에서 요소(태그)를 선택하고, 똑같이 속성과 속성값을 적용하면 된다 -
요소(태그)명에서 변수를 사용하고 싶다면
#{ }보간법을 사용한다
ex)div:nth-child(#{$i}) -
속성값으로 변수를 사용하고 싶다면 보간법없이 바로 사용 가능하다
ex){ width: 100px * $i }
🧡JS for문과의 차이점
가장 익숙한 JS의 for문과 비교해보자면 얼추 비슷하지만 몇가지 차이점을 보인다
-
Zero-Based-Numbering : JS에서는 기본적으로 제로베이스로 숫자를 카운팅하지만 CSS에서는 적용되지 않는다.
from 1 through 10는 보이는 그대로 1부터 10까지 10번을 반복한다 -
보간법 : JS에서의 보간법은 ` `(백틱기호)안에서
${ }의 모양으로 사용이 가능하다.
SCSS에서는 바로#{ }로 사용하면 된다. SCSS에서 변수를 $달러사인으로 생성하니 헷갈리지 않게 사용법을 바꾼 듯 하다.
🧡사용예시

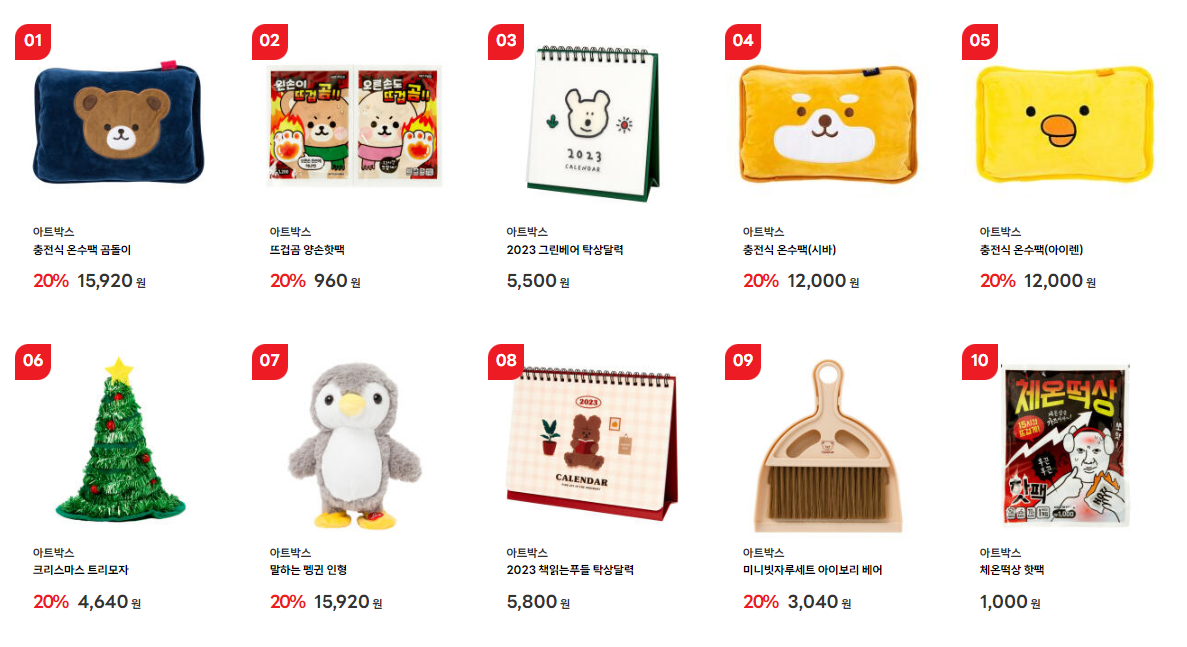
이건 실제로 내가 만든 페이지의 일부인데(Artbox클론) 이렇게 각각의 순위별 블록에 각기 다른 이미지가 들어가는 형태이다. 심지어 마우스를 hover하면 또 다른 이미지가 들어가야 한다.. (개노가다..)
아래는 실제로 내가 적용한 코드
for문 적용 전
&:nth-child(1)>a{background-image: url(./../images/best_item1.jpg);}
&:nth-child(2)>a{background-image: url(./../images/best_item2.jpg);}
&:nth-child(3)>a{background-image: url(./../images/best_item3.jpg);}
&:nth-child(4)>a{background-image: url(./../images/best_item4.jpg);}
&:nth-child(5)>a{background-image: url(./../images/best_item5.jpg);}
&:nth-child(6)>a{background-image: url(./../images/best_item6.jpg);}
&:nth-child(7)>a{background-image: url(./../images/best_item7.jpg);}
&:nth-child(8)>a{background-image: url(./../images/best_item8.jpg);}
&:nth-child(9)>a{background-image: url(./../images/best_item9.jpg);}
&:nth-child(10)>a{background-image: url(./../images/best_item10.jpg);}
&:nth-child(1)>a:hover{background-image: url(./../images/best_item_back1.jpg);}
&:nth-child(2)>a:hover{background-image: url(./../images/best_item_back2.jpg);}
&:nth-child(3)>a:hover{background-image: url(./../images/best_item_back3.jpg);}
&:nth-child(4)>a:hover{background-image: url(./../images/best_item_back4.jpg);}
&:nth-child(5)>a:hover{background-image: url(./../images/best_item_back5.jpg);}
&:nth-child(6)>a:hover{background-image: url(./../images/best_item_back6.jpg);}
&:nth-child(7)>a:hover{background-image: url(./../images/best_item_back7.jpg);}
&:nth-child(8)>a:hover{background-image: url(./../images/best_item_back8.jpg);}
&:nth-child(9)>a:hover{background-image: url(./../images/best_item_back9.jpg);}
&:nth-child(10)>a:hover{background-image: url(./../images/best_item_back10.jpg);}10개의 블럭에 각각 다른 이미지를 적용하고, hover했을 때 또 다른 10개의 아이템을 다시 적용한다...ㅋㅋㅋㅋㅋㅋ(🤯) 나름 작업을 쉽게 하려고 이미지의 이름을 통일하고 숫자만 다르게 적용했는데 해본 사람들은 알겠지만 하나하나 숫자 바꿔서 다는것도 상당히 귀찮은 노가다 작업이였다
한 줄 당 nth-child의 숫자도 바꾸고, 이미지 경로의 숫자도 바꾸고 그게 총 20줄.. 총 40개의 숫자를 바꿔줘야했다
for문 적용 후
@for $i from 1 through 10 {
&:nth-child(#{$i})>a{background-image: url(./../images/best_item#{$i}.jpg);}
&:nth-child(#{$i})>a:hover{background-image: url(./../images/best_item_back#{$i}.jpg);}
}마치며🙌
ㅋㅋㅋㅋ 진짜... 클론페이지 작업할 때마다 저런식의 작업을 반드시 거쳐야하는 레이아웃이 꼭 한번씩은 있었는데 SCSS를 계속 사용해왔으면서 이렇게도 할 수 있다는 걸 이제서야 알게 된게 아주 원통하다..!!!
앞으론 단순반복 노가다가 두렵지 않게 될지도..!?
