
SCSS에 내장된 색상관련 함수💡
🧡mix()
- 두가지의 색상을 인수로 받아 두 색을 섞어주는 함수
이걸 어떻게 활용할 지 몰라서 일단은.. 무지개 색을 만들고 그 사이사이에 mix()로 섞은 중간색을 끼워보았다(ㅋㅋ). 사용법이 어렵지는 않지만 어떻게 활용할 수 있을지는 조금 더 고민해봐야겠다 !
🧡lighten(), darken()
- 색상의 밝기를 설정해주는 함수
-
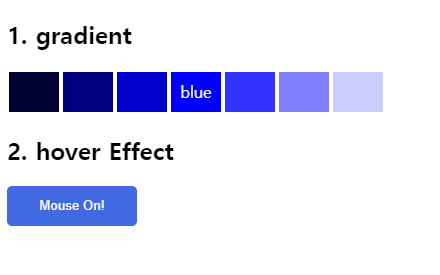
gradient: 가운데 blue가 적힌 box가 오리지널 파란색 ! 위로는 darken, 아래로는 lighten함수로 색을 조금씩 조절했다
-
hover effect: 보통 버튼에 hover하면 조금씩 색이 달라지도록 이펙트를 넣는데, 그럴 때 기존에는 color-picker로 주변의 색을 뽑아서 했었는데, 위 함수들로 조금 더 편하게 효과를 적용할 수 있을듯!
밝기는 %단위로 조절할 수 있는데 왜인지 50%만해도 극단적으로 하얗고 까만 색이 만들어진다
- 이 외에도 채도를 높여주거나 낮춰주는
saturate(),desaturate()도 사용할 수 있다
🧡rgba()
읭? 이건 일반 css에도 있잖아? 라고 생각했지만 scss식 활용법이 또 있다
$color : royalblue;
div {
//변수를 사용하지 않은 rgba
color: rgba(65,105,225,0.5)
//변수를 사용한 rgba
color: rgba(&color, 0.5);
}변수에 담아두고 기존에 사용하던 색에서 딱 투명도만 조절하고 싶을 때 위와같이 사용하면 된다!
마치며🙌
scss의 색상관련 함수들은 유용할것같기도..아닐거같기도... 써봐야 할것같다!
참, 이제 코드펜으로 코드 첨부 하는거 할 줄 안다! 블로그가 쪼꼼 더 화려하고 풍부해진 너낌이라 좋아좋아요
