
Next-Furniture🛋️
작업인원 : 5인
작업기간 : 2023. 01. 30 ~ 2023.03.03
데모사이트 : DEMO
테스트계정 :
- ID: abc@gmail.com
- PW: 12341234
✨프로젝트의 기능구현 사항
- 제공된 API를 사용하여 해당하는 쇼핑몰을 구성하기.
- 회원가입 페이지를 제작하여 회원가입 기능 구현하기.
- 로그인 페이지를 제작하여 로그인 기능 구현하기.
- 상품 리스트 페이지를 제작하여 상품 리스트 및 상세 페이지를 구현하여 상품 구매 기능 구현하기.
- 장바구니 페이지를 제작하여 장바구니 기능 구현하기.
- 주문 페이지를 제작하여 주문 기능 구현하기.
- 마이페이지를 제작하여 마이페이지 기능 구현하기.
- 검색 페이지를 제작하여 검색 및 필터를 통해 검색을 구현하기.
✨프로젝트 기술 스택
- Basic:
HTMLScssJavaScript - Library:
node-fetchParcelSwiperNavigoVercel - Deploy:
Vercel - Bundler:
Parcel - serverless function:
Vercel Serverless Function
✨프로젝트 구조
├── README.md
├── package.json
├── package-lock.json
├── index.html
├── .gitignore
├── api
│ ├── (서버리스 함수)
├── src
│ ├── images
│ ├── pages
│ │ ├── (페이지를 구성하기 위한 js파일)
│ ├── style
│ │ ├── (페이지를 구성하기 위한 scss파일)
│ ├── utils
│ │ ├── (api를 호출하기 위한 js파일)
│ │ ├── (각종 유틸리티 함수 모음)
│ ├── common.js
│ ├── router.js✨사이트미리보기

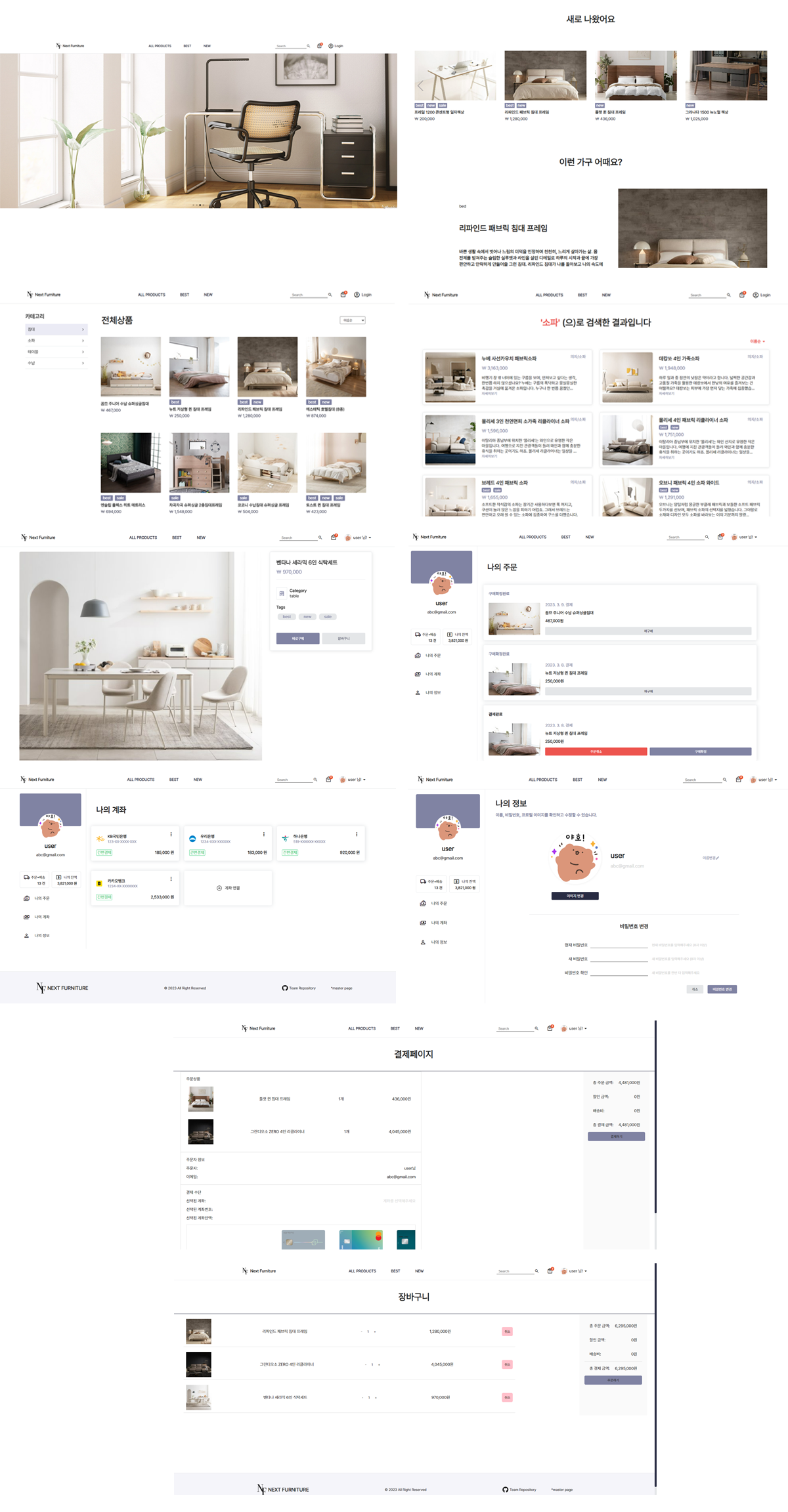
✨프로젝트 기능
-
회원가입 및 로그인 페이지
- 회원가입 페이지에서는 이메일, 비밀번호, 이름, 전화번호를 입력받아 회원가입을 할 수 있습니다.
- 로그인 페이지에서는 이메일과 비밀번호를 입력받아 로그인을 할 수 있습니다.
-
메인 페이지
- 메인 페이지에서는 추천하는 혹은 새로나온 신규 상품등을 보여줍니다.
- 상품을 클릭하면 상품 상세 페이지로 이동합니다.
-
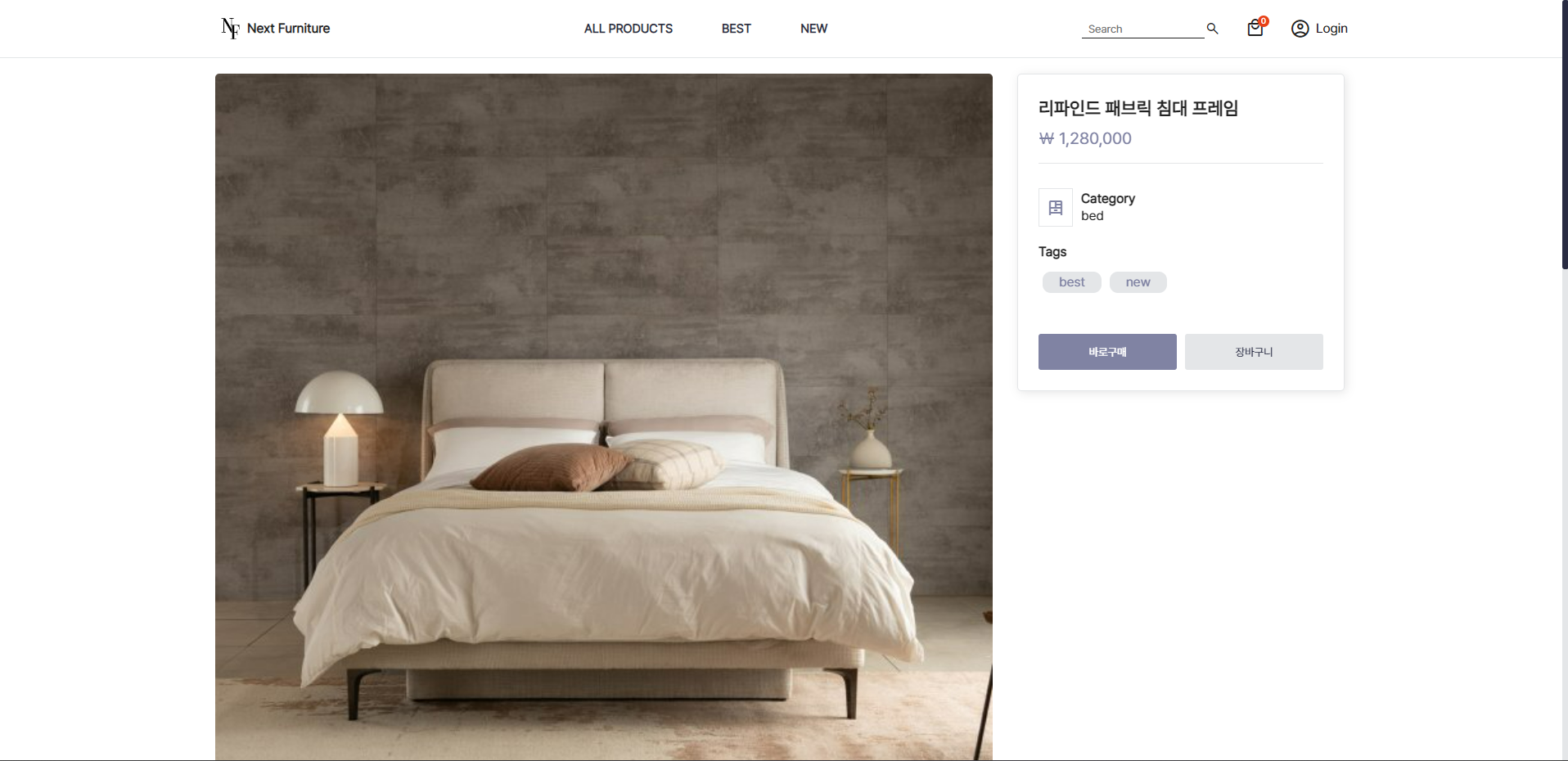
상품 상세 페이지
- 상품 상세 페이지에서는 상품의 상세 정보를 보여줍니다.
- 상품을 선택하고 그것을 장바구니에 담을 수 있습니다.
-
장바구니 페이지
- 장바구니 페이지에서는 장바구니에 담긴 상품들을 보여줍니다.
- 상품을 선택하고 그것을 주문할 수 있습니다.
- 장바구니안에 있는 물건의 수량을 조절 할 수 있습니다.
-
주문 페이지
- 주문 페이지에서는 주문할 상품들을 보여줍니다.
- 주문할 상품들을 선택하고 그것을 결제할 수 있습니다.
-
마이 페이지
- 마이 페이지에서는 나의 정보, 나의 주문, 나의 계좌를 확인할 수 있습니다.
- 나의 정보에서는 내 정보를 수정할 수 있습니다.
- 나의 주문에서는 내가 주문한 내역을 확인할 수 있습니다.
- 나의 계좌에서는 내 계좌를 확인할 수 있습니다.
-
검색 페이지
- 검색 페이지에서는 상품을 검색할 수 있습니다.
- 검색한 상품들을 필터링할 수 있습니다.
-
마스터 페이지
- 마스터 페이지에는 직접 상품을 등록하여 상품을 추가할 수 있습니다.
- 마스터 페이지에는 직접 상품을 수정 및 삭제할 수 있습니다.
- 마스터 페이지에는 현재 거래가 완료 되거나 혹은 거래가 진행 중인 상품을 확인 할 수 있습니다.
✨나의작업내역
- 메인페이지
- 검색 페이지 및 카테고리별 페이지
- 페이지 전체적인 레이아웃 수정
- 마이 페이지/나의 정보 페이지
✨이슈
🪄 다중클릭 이슈(navigo)
navigo 사용 중 click 이벤트가 한번에 최소 2번, 최대 6번까지 연속동작하는 이슈가 있었다.
이벤트 버블링의 문제일까? 했는데 그런것도 아니였고... 이것저것 다양한 시도를 하다가 사나흘간 이슈를 덮어뒀었는데
click이벤트가 정상동작하는 컴포넌트와 그렇지 않은 컴포넌트를 비교해보니 해답은 생각보다 어렵지않았다...
모든페이지에 공통으로 존재하는 요소들은 js에서 동적으로 생성하지 않고 index.html파일 내에 생성해두고 사용했는데, 이게 문제가 되는것이였다.
공통으로 동작하는 js파일내에서 기존의 html요소들을 동적으로 생성한 뒤 모든 route에서 작동하도록 router.hooks() 의 before 메소드 내에 위치시키니 이슈 해결 !
router.hooks({
before: (done) => {
CommonFn() //공통 컴포넌트
done()
}
})