Modal, 유효성, semantic 태그 [공모주 청약 / 주식 평단가 계산기]

파일 규모
JS : 119 라인
아래 URL로 들어가면 코드 및 화면 결과를 크게 보실 수 있습니다.
URL : https://codepen.io/ufo9363/pen/WNJmOQK
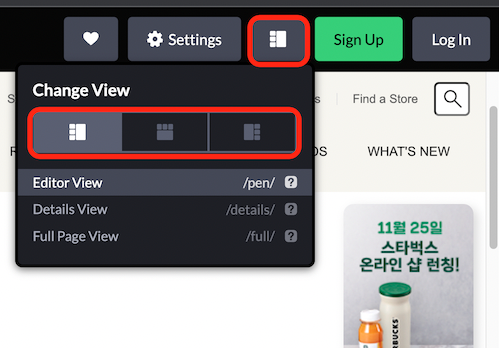
가로 화면으로 보기 불편하시면, 아래 화면에서 Change View 로 설정해주시면 원하시는 레이아웃으로 편하게 보실수 있습니다.
금일 추가 기능(2022.10.12 수요일)
- 웹기능 Login Form 활용한 모달(HTML, CSS, JS)
- 숫자 콤마 설정(JS), 유효성 검사(JS)
- div 대신 semantic 태그 사용(HTML)
- label, input 묶어서 사용(HTML)
웹기능 Login Form 활용한 모달(HTML, CSS, JS)
지난번 포스팅한 Modal 웹기능을 미니 프로젝트에 추가해 보았다.
따로 설명하지 않고 아래 링크를 참고 바란다.
https://velog.io/@to9251/Login-Form
숫자 콤마 설정(JS), 유효성 검사(JS)
이 숫자 콤마가 나를 좀 괴롭게 했다... 사실 내가 toLocalString 기능에 대해 너무 몰랐고 계속 다른 곳에 문제가 있다고 생각해서
toLocalString 에 대해 잘 찾아보지도 않았다...
숫자 콤마를 설정하는 순서는 간단히 로직을 설명하면
1. 화면에서 input 박스 입력
2. keyup 이벤트를 사용해서 콤마(,) 설정
3. 만약 숫자 이외의 값이 들어오면 '0' 으로 출력 및 얼럿 발생
4. 계산하기 버튼 클릭
5. 콤마 제거(계산 하기 위해서 정수형이 필요함)
6. 계산이 완료되면, 콤마 다시 생성
여기서 동적으로 구현하기 위해서 number-comma 클래스를 가진 요소들을 배열로 사용했다.
(어차피 금융 계산기라서 숫자는 다 회계처리하기 때문에 숫자를 사용하는 요소는 number-comma 클래스 사용!!)
로직 1번 ~ 3번까지의 JS이다.
- 화면에서 input 박스 입력
- keyup 이벤트를 사용해서 콤마(,) 설정
- 만약 숫자 이외의 값이 들어오면 '0' 으로 출력 및 얼럿 발생
- 계산하기 버튼 클릭
// 숫자 콤마 설정
const numCms = document.querySelectorAll('.number-comma');
numCms.forEach(function(numCm){
numCm.addEventListener('keyup', function(e){
let value = e.target.value;
value = Number(value.replaceAll(',',''));
// 유효성 체크 : 숫자이외의 기입 시 0으로 default, 얼럿 발생
if(isNaN(value)) {
numCm.value = 0;
alert('숫자만 입력해주세요');
} else {
const formatValue = value.toLocaleString('ko-KR');
numCm.value = formatValue;
}
});
});로직 4번 ~ 6번까지의 JS이다.
- 계산하기 버튼 클릭
- 콤마 제거(계산 하기 위해서 정수형이 필요함)
- 계산이 완료되면, 콤마 다시 생성
// 계산하기 버튼 클릭
btnEl.onclick = function(){
// 숫자 콤마 삭제
numCms.forEach(function(numCm){
numCm.value = numCm.value.replaceAll(",","");
});
let nowAvgStockPriceVl = parseInt(nowAvgStockPriceEl.value); // 1
let nowStockVl = parseInt(nowStockEl.value); // 2
let addStockPriceVl = parseInt(addStockPriceEl.value); // 3
let addStockVl = parseInt(addStockEl.value); // 4
resultPriceEl.value = Math.floor(((nowAvgStockPriceVl * nowStockVl) + (addStockPriceVl * addStockVl))/(nowStockVl + addStockVl));
// 숫자 콤마 설정
numCms.forEach(function(numCm){
value = Number(numCm.value);
numCm.value = value.toLocaleString('ko-KR');
});
};아까 toLocaleString 메서드 때문에 어려운 있다고 말을 했는데 일단 수정 전 코드를 먼저 보면
[수정 전]
numCms.forEach(function(numCm){
numCm.value = numCm.value.toLocaleString('ko-KR');
});[수정 후]
numCms.forEach(function(numCm){
value = Number(numCm.value);
numCm.value = value.toLocaleString('ko-KR');
});무엇이 문제일까...? 바로
아래 항목은 toLocaleString()을 사용할 수 있는 객체이다. 수정 전의 numCm.value는
문자열로 아무리 toLocaleString() 써도 작동되지 않은 이유였다. 차라리 에러라도 났으면 확인을 더 해볼 텐데 에러도 나지 않고 콤마가 없는 채로 값이 나오니 다른 곳에 문제가 있다고 판단했다.
- Number
- Date
- Array
- Object
div 대신 semantic 태그 사용(HTML)
실제 현업에서도 div 를 무더기로 사용하는 것은 좋지 않다고 들어
semantic 태그를 사용해서 HTML 만들었다.
자세하게 말하면
div는 의미가 없어 규모가 커진 프로젝트에서 유지보수 측면에 단점을 가지고 있고
semantic 태그는 의미가 있기 잘 구분될 수 있기 때문에 유지보수 측면 장점이 있다고 한다.
semantic 태그
- header
- nav
- section
- article
- aside
- footer
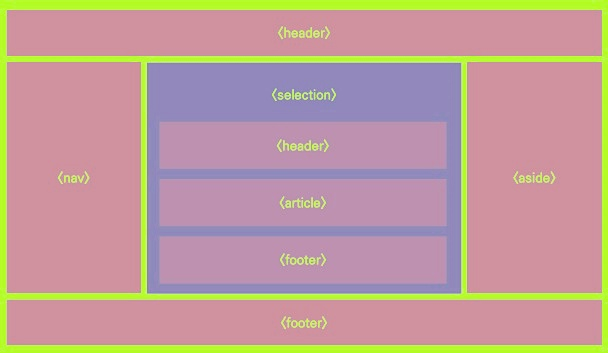
semantic 태그의 웹 구성

semantic 태그 적용
header, sectionm, article 구조만 사용했다. 추후에 규모가 커지면 다른 요소들도 사용해볼 예정이다.
label, input 묶어서 사용(HTML)
제목과 같이 label, input 태그를 for 속성 가져주니까 css 변경 유리하면 실제로는 2개의 요소이지만 1개 요소처럼 사용할 수 있어 신경이 덜 쓰여서 좋았다.
<label for="now-stock"><b>2. 현재 보유 중인 주식 수</b></label>
<input type="text" class="number-comma" id="now-stock" dir="rtl">회고
-
조금 더 동적으로 구성하고 싶다. HTML도 공통속성을 가진 요소들 class로 묶거나
<ul> <li>태그를 사용 등을 적용할 예정이다. -
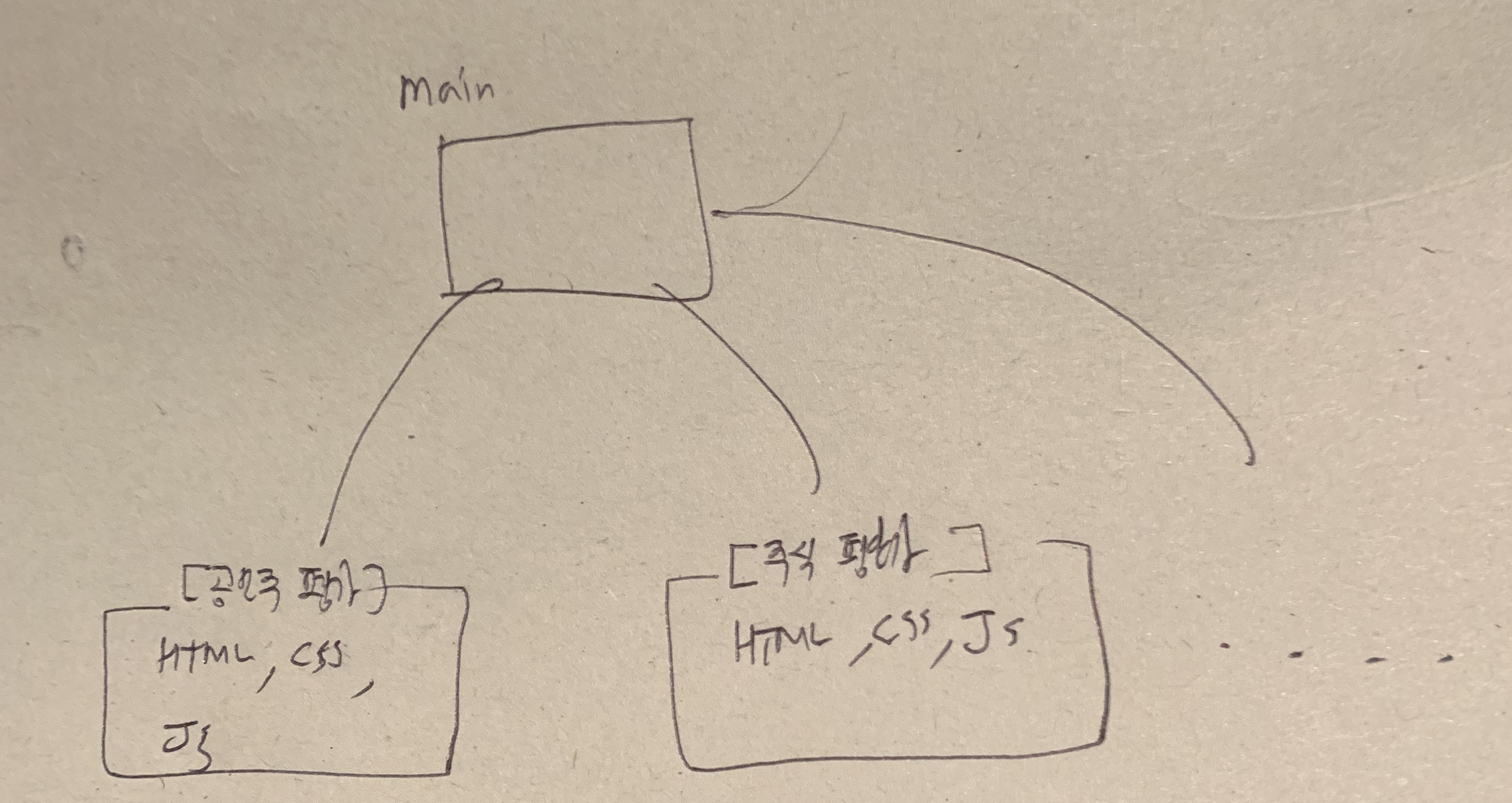
현재는 공모주 청약 / 주식 평단가 계산기 2개 규모 밖에 되지 않지만 추후 기능들이 더 추가되면 파일 관리하기 어려워 하나의 main 을 두고 파일을 불러오는 식으로 구성할 예정이다.

-
ForEach 를 사용하면서 아래 두개의 사용 시 querySelectorAll 적용되서 더 해당 기능들에 대해서 포스팅할 예정이다.
document.getElementsByClassName
document.querySelectorAll