아래 URL로 들어가면 코드 및 화면 결과를 크게 보실 수 있습니다.
URL : https://codepen.io/ufo9363/pen/yLjxZda
가로 화면으로 보기 불편하시면, 아래 화면에서 Change View 로 설정해주시면 원하시는 레이아웃으로 편하게 보실수 있습니다.
로고
a 태그 절대경로
현재 도메인 URL 이다.
<a herf="/" class="logo">다른 경로를 이동하고 싶다면, / 뒤에 주소를 넣어주면 된다.
Color(CSS)
Color 16진수를 넣는 것을 권장하며, 숫자가 동일하다면 3개만 써주면 된다.
/* 동일하다 */
color: #333;
color: #333333; font-weight(CSS)
폰트의 굵기를 설정하는 데
범위는 100 ~ 900까지 이고, 100단위로 조정해야한다.
line-height(CSS)
줄 높이 설정
line-height: 1.4;헤더 영역 레이아웃 설정
헤더 구성을 그리면 아래와 같으며,

Logo 영역은 img 요소로 inline 구조이다. 레이아웃 설정해야하기 때문에
css에서 display="block" 으로 변경해주면 된다.
inline 구조는 양 방향으로 값을 줄 수 없으면 위 아래 Padding을 줄 수 없는 단점을 가지고 있다.
그림에서 logo 영역이 부모인 inner 영역 기준으로 위 아래의 길이가 맞아야한다.

header .inner {
width: 1100px;
height: 120px;
margin: 0 auto;
background-color: orange;
position: relative;
}
header .logo {
height: 75px;
position: absolute;
top: 0;
bottom: 0;
left: 0;
margin: auto;
display: none;
}top, bottom, left, right는 position: absolute; 사용할 경우만 사용 가능하면, 기준점은 그림과 같다.
또한 주의해야할 사항이 있다.
position: absolute; 사용했다면 부모 요소(inner)가 position: relative; 로 설정되어 있는지 확인해야한다. 습관화하는 것이 좋다.
margin: auto; 는 위 아래의 길이를 자동계산해서 똑같이 맞춰준다.
단, 위 아래인 경우 자식 요소에 height 설정해줘야 한다.(여기서 height 75px는 실제 logo 파일의 높이다)
그러면 해당 img가 부모 요소의 정중앙 올려면 어떻게 해야할까?
아래와 같이 진정해주면 된다.

서브 메뉴
ul li 는 묶어서 사용해야한다.
<ul class="menu">
<li>
<a href="/signin">Sign In</a>
</li>
<li>
<a href="javascript:void(0)">My Starbucks</a>
</li>
<li>
<a href="javascript:void(0)">Customer Service & Ideas</a>
</li>
<li>
<a href="javascript:void(0)">Find a Store</a>
</li>
</ul>a 태그의 속성 값 # 와 javascript:void(0) 같음
<a href="javascript:void(0)">My Starbucks</a>css 구조 전체 다 쓰기
초보자일 경우, HTML의 요소를 전체 사용하지 않는다고 해도 CSS 구조만이라도 전체 쓰는 것이 좋다.
a 태그 inline와 block 변경 시 크기 변경
a 태그는 inline 요소이고,
레이아웃을 잡아주기 위해 block 변경 시, 크기가 한 없이 커지려는 성격을 가짐.
가상 클래스 선택자(:), 가상 요소 선택자(::)
가상 선택자란? HTML 문서에 포함되지 않은 요소
가상 요소 선택자(::)는 content="" 필요 요소
header .sub-menu ul.menu li::before {
content: "";
width: 1px;
height: 12px;
background-color: #e5e5e5;
position: absolute;
top: 0;
bottom: 0;
margin: auto 0;
}가상 클래스 선택자
위 가상 요소 선택자를 사용하며 아래 그림과 같이 출력된다.

Sign In 옆에 작대기가 남아 있어 가상 클래스 선택자를 사용해서 없애야한다.
header .sub-menu ul.menu li:first-child::before {
display: none;
}header .sub-menu ul.menu li:first-child::before 의 뜻은
"첫번째 li 태그의 가상 요소 선택자 before 선택해라" 이다.
position: abosolute or fixed 를 사용하면 display:block 속성으로 변경된다.
그래서 inline 요소 대상을
1. block 처리
2. position: abosolute or fixed 사용
3. block 처리를 생략해도 됨.
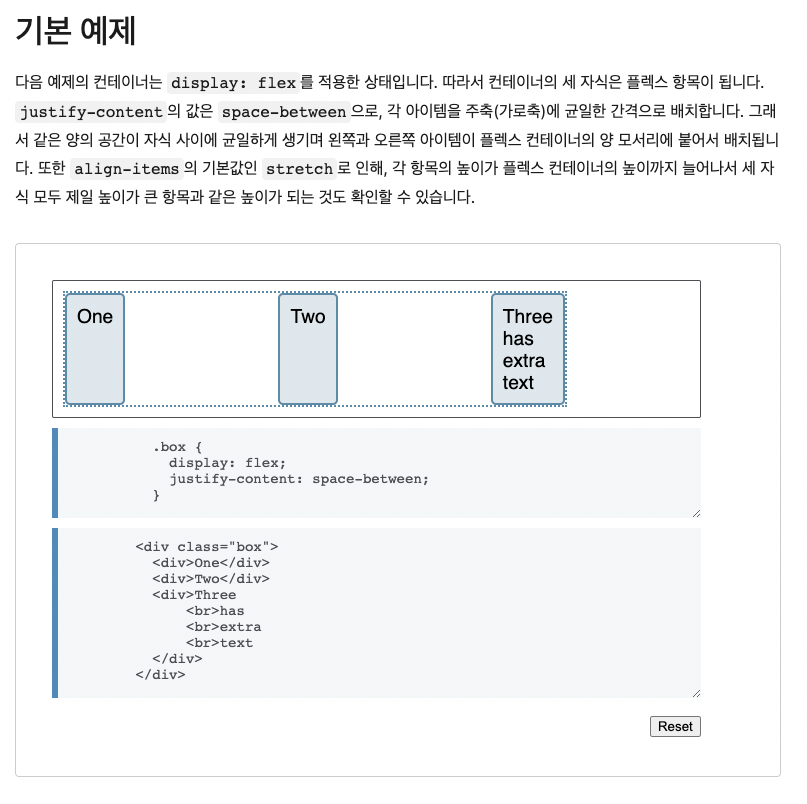
display: flex;
자식들을 주축(가로축)에 균일한 간격으로 배치하는 기능

출처 : https://developer.mozilla.org/ko/docs/Web/CSS/CSS_Flexible_Box_Layout
출처 : 한 번에 끝내는 프론트엔드 개발 초격차 패키지 Online 패스트 캠퍼스