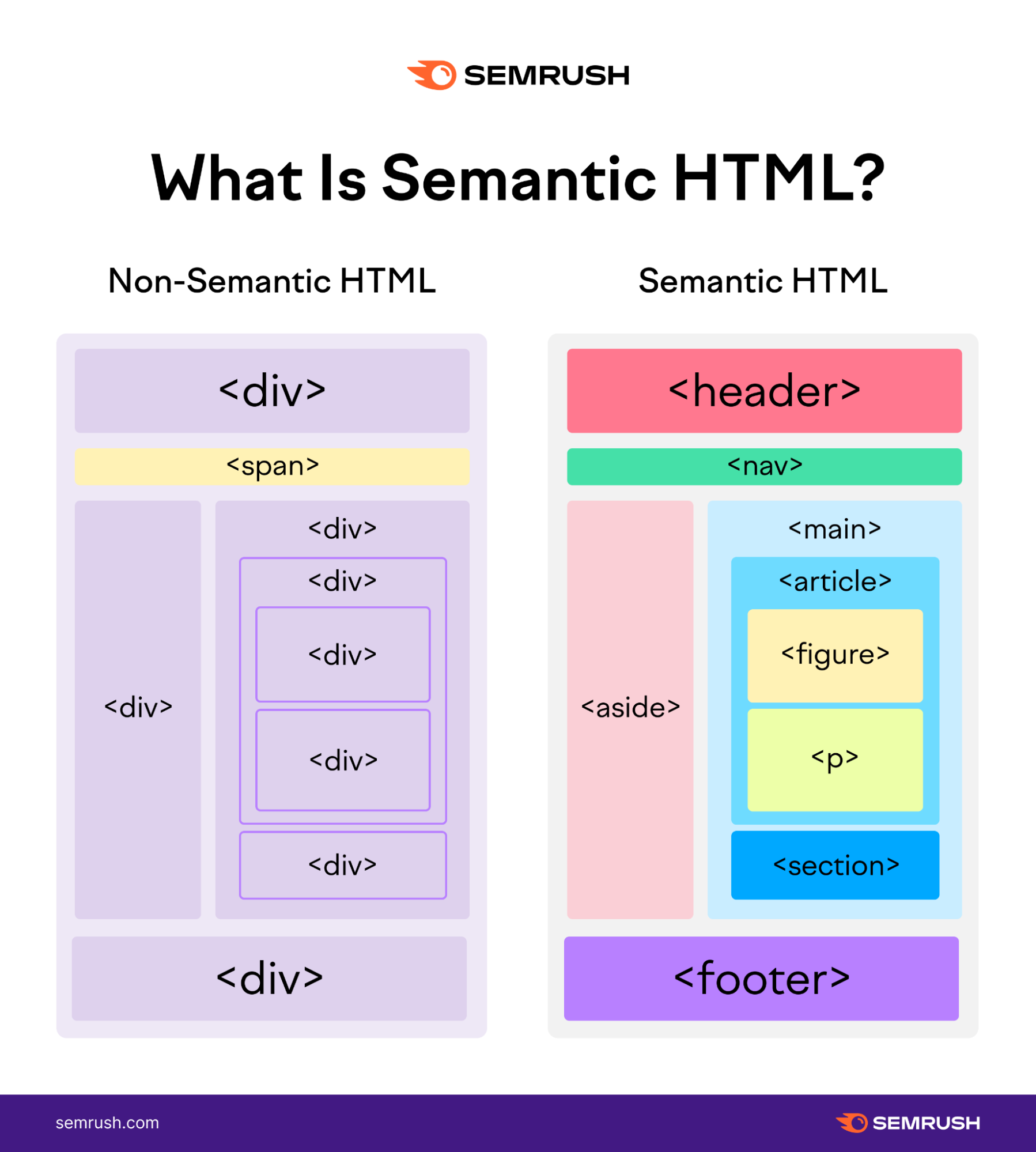
시맨틱 태그란?(Semantic Tag)

시맨틱(semantic)이라는 '의미의', '의미론적인'라는 뜻을 가진 형용사이다. 직역하자면 시맨틱 태그는 의미가 있는 태그라는 말이 된다. <header> <footer> 같은 이 태그들은 이름으로 봤을 때 어떤 의미인지 직관적으로 알 수 있게 된다. 이 시맨틱 태그로 인해 보기만 해도 어떤 의미인지 쉽게 이해할 수 있다.
시맨틱 태그를 사용하는 이유?
첫번째로 HTML 구조를 한눈에 보기 쉬워진다. 제목, 메뉴, 본문 등을 쉽게 알수있게 되고 스크린리더(컴퓨터나 모바일 화면의 텍스트를 TTS를 통해 읽어주는 소프트웨어)를 통해 시각장애인들이 화면구조를 쉽게 구분이 가능하게 되고 탐색이 쉬워진다.
두번째 검색엔진의 최적화가 좋아진다.검색엔진이 알맞은 검색결과를 내기 위해 웹사이트를 크롤링할 때 웹사이트의 내부에 담긴 정보를 토대로 사이트를 분석한다. 그럴 때, 의미있는 태그를 사용하면 좀 더 정확한 구조로 분석할 수 있도록 도울 수 있다
세번째 코드 가독성이 좋아진다. 웹개발은 혼자서 작업하지 않는다. 다른 사람들과의 협업을 해야 할 때 유지보수가 용이해진다.
웹표준이란?

- '웹에서 표준적으로 사용되는 기술이나 규칙'
- 표준화 단체인 W3C가 권고한 표준안에 따라 웹사이트를 작성할 때 이용하는 HTML, CSS, JavaScript 등에 대한 규정이 담겨 있다.
- 어떤 운영체제나 브라우저를 사용하더라도 웹페이지가 동일하게 보이고 정상 작동해야함을 의미.
- 표준 스펙을 잘 지키는 것 뿐만 아니라 구조적 마크업(XHTML)과 표현 및 레이아웃(CSS) 및 사용자 행위 제어(DOMScripting)를 잘 분리하는 고급 홈페이지 구축 방식.
- CSS 와 HTML(XHTML)로 웹 문서를 작성하는 것의 명확한 용어는 권고(recommend)라고 하며 버전과 상관없이 HTML, XHTML은 그 자체로 표준이라고 한다.
웹표준을 사용하는 이유?
-
하나의 소스로 여러 웹에 대응하므로 개발 및 운영의 효율성 증가한다.
-
인터넷을 사용할 수 있다면 공간에 제약 없이 웹 페이지에 접속할 수 있어 접근성이 뛰어나다.
-
표준을 지키며 작성된 웹 문서는 불필요한 코드의 양이 줄어 파일의 크기가 줄고 서버 부담의 감소로 이어질 수 있다.
-
CSS와 HTML이 분리되었기 때문에 불필요한 마크업이 최소화되어 페이지 로딩 속도가 향상된다.
-
오래된 브라우저에서도 콘텐츠가 적절하게 표시되고 호환성과 운용성이 확보된다.
-
검색봇을 통한 효율적 노출과 같은 검색엔진 최적화가 가능하다
