기본 구조
HTML을 사용하게 되면 많은 태그와 요소를 배울수 있습니다. 그 중에서도 필수적으로 사용되는 HTML 요소에 대해 설명합니다.
배우신지 얼마안되었다면 각각 속성의 영어 이름을 기억해두는것이 좋습니다. 이름을 기억하는 것은 쉽고 빠르게 이해할 수 있도록 도와줍니다.
느낌표 ! 입력후 탭키 누르면 에디터가 HTML5 기본 구조를 만들어줍니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>기본 구조의 요소
<!DOCTYPE html>
현재 문서가 HTML5 문서임을 명시합니다.
<html>, <html lang="ko">
HTML 문서의 루트(root) 요소를 정의합니다.
<html lang="**ko**"> 언어(language) 를 선택합니다. 기본값은 영어("en")이므로 한국어("ko")로 바꿔줍니다. 안바꾸면 깨질때도 있고 무엇보다 검색 기준이 영어로 잡히기 때문에 한국사이트라면 수정해줍니다.
<meta>/<meta charset="UTF-8">
charset(=문자집합을 뜻하는 속성;attribute )
“UTF-8” 문자열의 인코딩의 속성값(value)
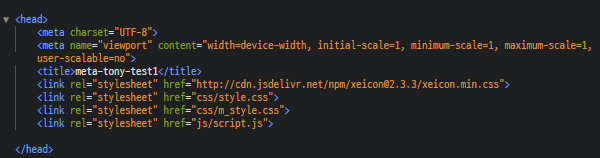
<head>
HTML 문서의 메타데이터를 정의합니다.
메타데이터 : 대량의 데이터를 구조화한 데이터;
- 웹 폰트나 웹 아이콘을 불러오거나, css파일(style sheet)등을 링크하여 불러올 때 사용합니다.

<meta> <title> <link> 태그는 헤드로 가면됩니다.
<title>
HTML 문서의 제목(title)을 정의하며, 다음과 같은 용도로 사용됩니다.
- 웹 브라우저의 툴바, 즐겨찾기, 검색 엔진의 제목이 됩니다.

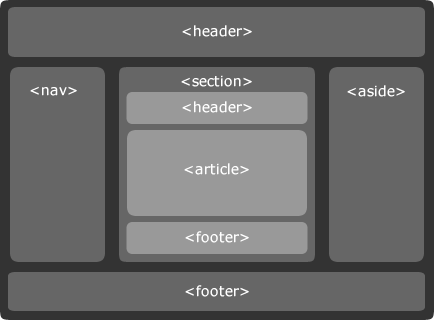
<body>
웹 브라우저를 통해 보이는 내용(content) 부분입니다.
웹브라우저에 창에 보이는 모든 요소들이 들어가는 부분입니다. <header> <footer>또한 몸통<body>안에 들어갑니다. 바디를 브라우저창 전체라고 생각하면 쉬울 것 같습니다.