
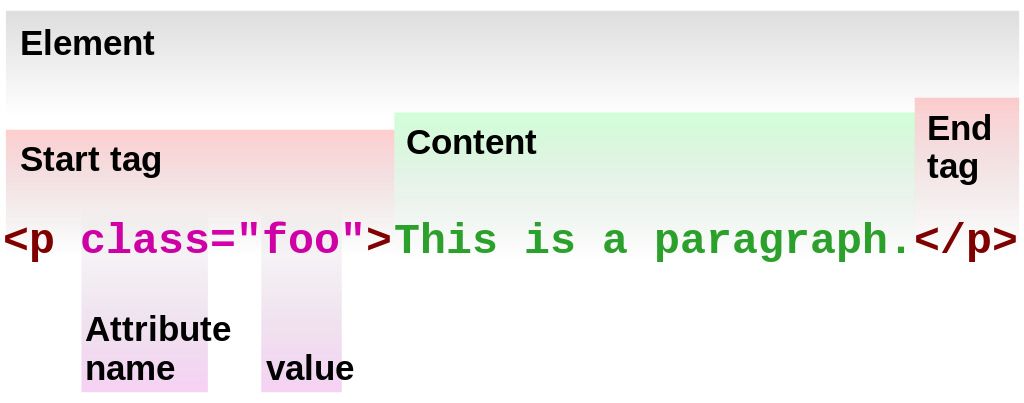
HTML 요소의 구조


각각 코드 에디터의 컬러별 의미를 알면 오류를 수정할 때 용이하다.
속성 Attribute
값 value
HTML 기본문법
들여쓰기
- 보통 자식 요소를 구별하기위해 들여쓰기를 사용합니다. 에디터에서 tap키를 누르면 4번 스페이스바가 사용되는데 이를 통해 자식요소를 쉽게 파악합니다.
속성 이름은 언제나 소문자로 사용
- HTML5 표준에서는 속성 이름에 대소문자를 구분없이 사용 가능하지만, W3C에서는 될 수 있으면 소문자로 작성하도록 권장합니다.
- value 값은 대소문자를 구별하여 인식합니다.
속성값은 따옴표 사용
- 따옴표를 쓰지 않으면 띄어쓰기를 인식하지 못합니다. 띄어쓰기가 없을 때는 따옴표를 사용하지 않아도 됩니다. 처음에는 헷갈릴수 있으니 모두 사용하는것을 권유합니다.
빈 요소(Empty element)
요소중에서 닫는 태그가 없는 요소가 있습니다. 이를 빈요소라고 지칭하고 내용이 없는 태그로 이해할 수 있습니다.
대표적인 빈요소
<br>
텍스트 안에 줄바꿈(*Carriage Return)을 생성합니다.
<hr>
가로방향의 Division Line를 생성합니다.
<img>
이미지를 생성합니다.
<input>
사용자의 데이터를 받을 수 있는 대화형 컨트롤(interactive control)을 생성합니다.
<link>
현재 문서와 외부 리소스의 관계를 명시합니다.
<meta>
메타데이터(대량의 데이터를 구조화한 데이터)
주석
소스에서만 볼 수 있는 설명글
HTML 주석은 <!— 주석은 브라우저에 보이지않습니다. —>
웹에디터(브라켓) 단축키로도 편리하게 사용가능합니다.
ctrl + /선택 행 주석처리ctrl + shif + /주석 문자 생성 or 드래그시 해당 글자만 태그
전역속성(Global Attribute)
모든 HTML 요소가 공통으로 사용할 수 있는 속성
대표적으로 style="", class="", id="" 등이 있습니다.
