
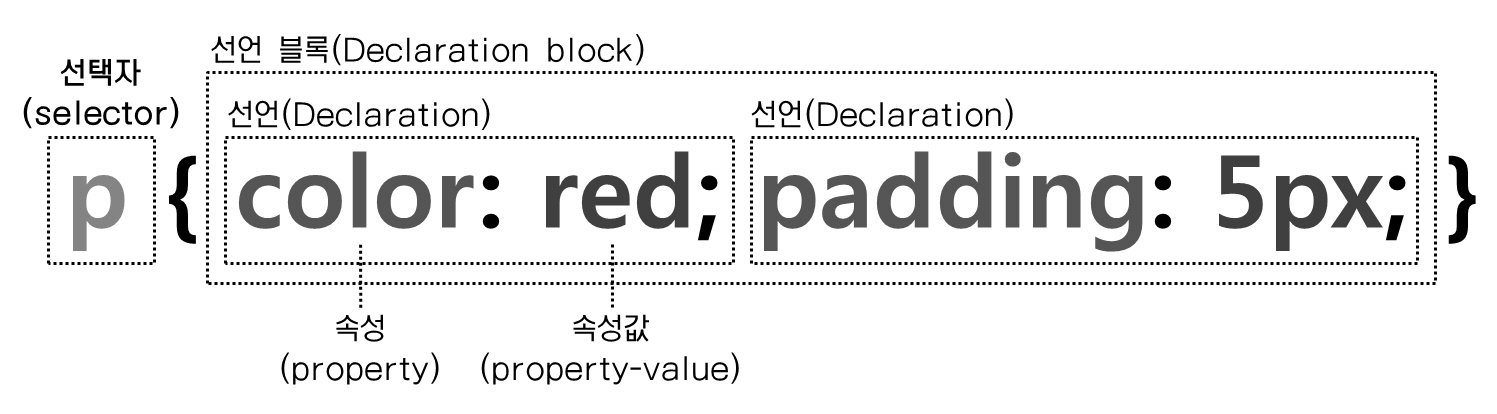
CSS 요소 문법
CSS를 통해 글자크기, 색깔, 레이아웃 등을 마치 포토샵처럼 수치 혹은 좌표로 조절할 수 있습니다.

-
Selector: 속성을 변경할 요소명 혹은 id, class를 지칭합니다. -
Declaration,Declaration Block: 선택된 요소에 속성을 선언합니다. 선언문은 중괄호로 구별되며, 각각 선언이 끝날 때마다 세미콜론;으로 구별해줍니다. -
preperty: 변경될 속성을 지칭합니다. -
preperty-value: 변경되는 속성값입니다. -
/* 주석내용 */CSS주석
property
HTML 요소안에 속성을 attribute라고 칭하였지만 css속성은 property라고 칭하는것이 더욱 명확합니다.
Declaration
css(<style>) 는 요소를 선택하여 property 값을 제어하는 선언(Declaration)문입니다.
attribute, property 차이
attribute
html 문서에서 elements 에 추가적인 정보를 넣을 때 사용되는 요소입니다.
property
값이 변할 수 있는 attribute 속성을 property라 칭합니다.
css의 속성은 property가 더욱 명확한 표현입니다.
브라우저는 HTML 웹 페이지를 인식할 때 위에서 아래로 순차적으로 읽습니다.
구조적으로 attribute 와 property가 나눠짐으로서 속성을 빠르고 명확하게 찾을 수 있습니다.
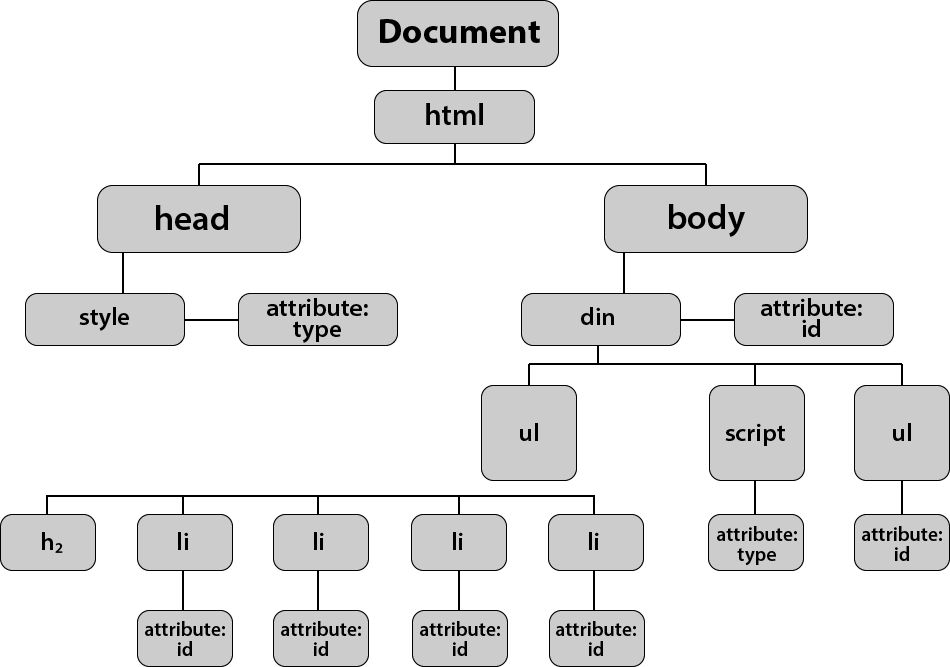
DOM - 브라우저가 문서를 읽는 표준 방식

DOM tree 예시
브라우저가 웹문서를 이해하는 방식은 우리가 족보를 차례대로 읽고 이해하는 것처럼 순차적으로 읽어나간다. 이러한 인터페이스를 DOM이라 칭한다.
