


웹표준과 웹접근성
웹표준과 웹접근성에 고려한다면 시멘틱구조(의미에 맞는 요소 사용)를 지킬 필요가 있습니다. 왜냐하면 사이트 제작시 보기에는 같아 보여도 다른 브라우저, 다른 장치, 스크린리더 등 사용시 요소가 올바르지 않다면, 다른 의미 혹은 잘못된 의미로 전달 될 수 있기 때문입니다.
웹표준성 (Web Standards): 사용자가 어떤 브라우저나 기기를 사용하더라도 내용을 동일하게 볼 수 있도록 하는 것이 웹 표준이다.
웹접근성 (web accessibility): 모든 사용자가 신체적, 환경적 조건에 관계없이 웹에 접근하여 이용할 수 있도록 보장하는 것
HTML5 시멘틱 요소 (Semantic Elements)
HTML 문서에서 의미있는 부분을 의미에 맞는 태그를 사용하는것을 시멘틱 구조라 한다.
<form> <table> <img>등이 있으며 이들 태그는 content의 의미를 명확히 설명한다.
non-semantic 요소
<div> <span> 등이 있으며 이들 태그는 content에 대하여 어떤 설명도 하지 않는다.
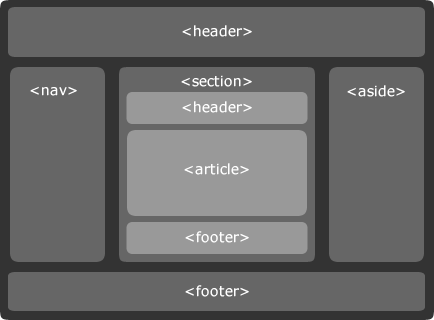
대표적인 시멘틱 요소

<header>
웹 문서 맨 윗부분, 웹 사이트 로고, 로그인, 회원가입, 사이트맵, 언어 선택
<nav>
문서의 navigation , 메뉴 , 리스트와 링크(ul , li, a )
<section>
문서에서 관련 있는 내용을 묶음
<article>
독립적인 내용, 뉴스 기사나 블로그 내용 등
<aside>
본문 글과 연관성 없는 내용 (배너 광고, 위젯등)
<footer>
주소, 연락처, 저작권
<h1> ~ <h6>
제목(heading)을 나타내며 스크린리더에서 목차처럼 사용됩니다.
또한 기본 사이즈값이 h1이 제일 크고 숫자가 늘어날 수록 작아집니다.
<p>
단락(paragraph)을 나타냅니다.
