
Photo by Tuệ Nguyễn on Unsplash

Box modeling
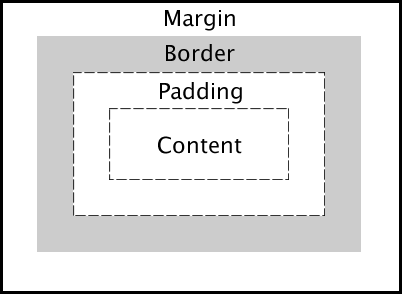
컴퓨터 공학에서 모델링은 컴퓨터 그래픽을 이용해 컴퓨터 내부의 가상 공간에 3차원 모형을 만들어내는 행위 를 의미하며 웹 마크업에서는 요소의 content, padding, outline, border, margin 구성을 의미합니다.
마크업시 박스 모델링이 중요한 이유는 속성마다 적용되는 사이즈 값의 범위가 다르기 때문에 정확하게 이해하는 것이 중요합니다.
- Modeling mean
the activity of using mathematical models (= simple descriptions of a system or process) to do calculations or predict what might happen:from. dictionary.Cambridge
✔ 속성에 따른 적용 범위
box-sizing
사이즈값인 width, height 값은 콘텐츠의 사이즈만 포함이 되고, 패딩이나 보더 값이 추가되면 사이즈가 커지게 됩니다. 일정 사이즈를 유지하고 추가적인 값을 주고 싶을 때는 box-sizing: border-box 를 사용하면 됩니다.
- box-sizing 속성값
content-box: 사이즈값이 콘텐츠 기준으로 적용border-box: 패딩과 보더가 사이즈값에 포함됩니다.
background-origin
background 기본값은 보더 안쪽부터 시작되며, 배경은 background-origin 속성으로 바꿀 수 있습니다.
background-oreigin속성 값content-box: 콘텐츠 영역만 적용padding-box: 패딩까지 적용 (기본값)border-box: border값 포함 배경 적용
Outline
outline은 border 안쪽에 패딩위에 적용되며 패딩값이 없을 때는 콘텐츠 안에 적용이 됩니다. 즉 사이즈 값이 없다고 볼 수도 있습니다.
그래서 hover 시 border값를 주면 요소가 사이즈가 변해 움직이게 되는데 outline을 사용하면 사이즈값을 쉽게 유지할 수 있습니다.
사용 방법은 보더와 동일합니다.
/*예제*/
div { outline:1px solid #ff0;}