
Photo by Kaleidico on Unsplash
헤딩요소(heading elements)
HTML에서 제목은 헤딩 요소로 표현을 합니다. 헤딩요소를 통해 브라우저가 제목을 인식 할 수 있을 뿐만 아니라 청각장애인을 위한 목차가 될 수도 있습니다.
우리는 흔히 글자가 상단에 크게 있으면 제목으로 쉽게 인지할 수 있지만 브라우저와 웹리더기에서는 다른 방식으로 접근하기 때문에 헤딩요소가 사용되지 않은 페이지는 웹접근성이 좋다고 말하기 어렵습니다. 올바른 제목요소 사용으로 내용이 명확한 사이트를 만들 수 있습니다.
헤딩 요소 사용
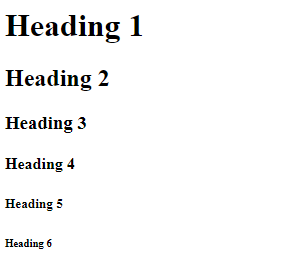
헤딩요소는 번호가 커질수록 세부적인 내용의 제목을 나타냅니다.

<h1>페이지 제목을 의미 (각 HTML 문서에 1번만 사용가능)- 브라우저가 제목으로 인식합니다.
- 브라우저 기본값
-font-size: 2em;
-margin-top: 0.67em;
-margin-bottom: 0.67em;
<h2>섹션의 제목을 의미- 브라우저 기본값
-font-size: 1.5em;
-margin-top: 0.83em;
-margin-bottom: 0.83em;
- 브라우저 기본값
<h3>아티클의 제목을 의미- 브라우저 기본값
-font-size: 1.17em;
-margin-top: 1em;
-margin-bottom: 1em;
- 브라우저 기본값
<h4> <h5> <h6>세부적인 내용의 제목으로 사용<h4>는<p>의 사이즈가 동일한 사이즈인1em입니다.<h5>와<h6>는<p>보다 작은 사이즈입니다.

사이즈값 ‘
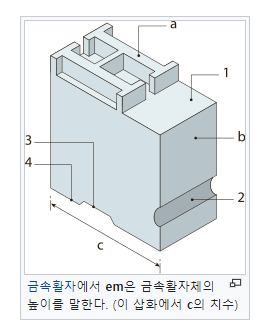
em' 이란?
em-quads 약자이고 타이포그래픽에서 한글자의 높이를 말합니다.
상대 단위로서font-size값에 비례하여 계산되는 값이며 숫자는 배수를 의미합니다.
font-size:16px에서2em은32px사이즈를 의미합니다.
추가적으로
rem(root em)이 있습니다. em은 해당 요소의 속성이지만 rem은 루트 즉 최상위의 속성<html>의 사이즈에 기준 사이즈가 됩니다.
