1. 타겟
Photo by Juliane Liebermann on Unsplash
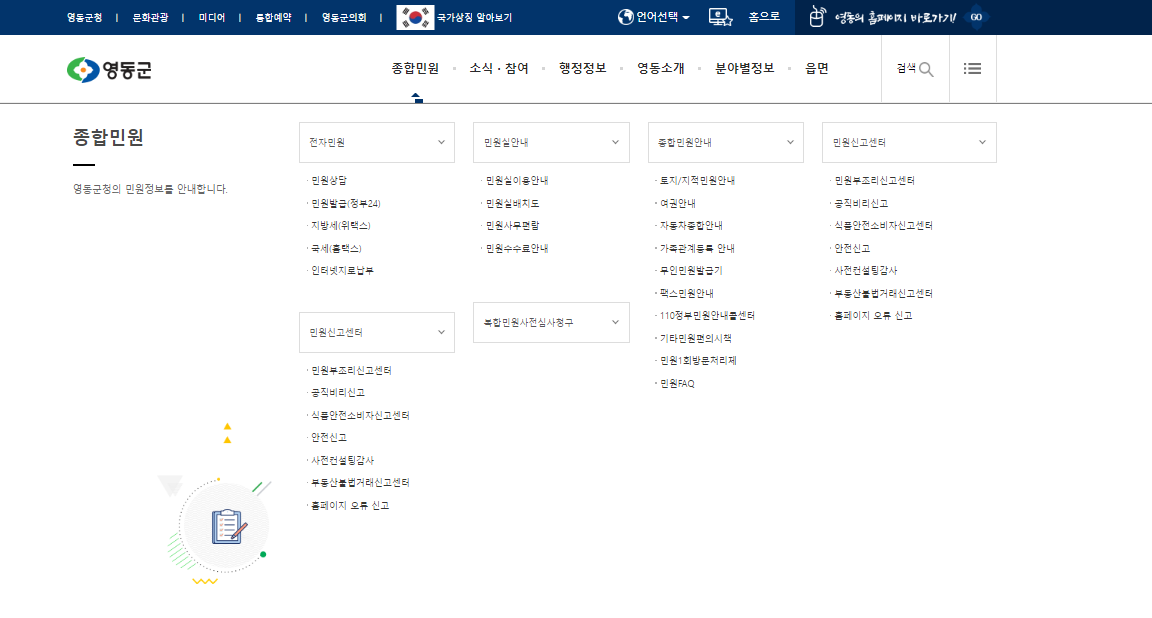
💡 금일 타겟 → 헤드~섹션1
2. 과정
-
터미널 테마 설치 (07/28)
-
헤드 디테일 메뉴 작성시 float: left 사용시 부모의 너비가 미리 정해지지 않는 이상 자식 요쇼들이 빈틈을 채우기 때문에 레이아웃이 달라질 수 있다는 점을 인지하지 못하여 마크업 구성을 수정하였습니다.
- 같은 라인에 있는 요소들은 같은
<ul>안에<li>로 구성하였습니다.
- 같은 라인에 있는 요소들은 같은
-
right값 사용시 left 값 초기화 리마인드
- right: 0 이 적용안되서 확인해보니 left 값 초기화를 진행하지 않았다.
header .gnb #detail > div .category ul li > a:after{
content: '';
width: 2px;
height: 2px;
position: absolute;
top: calc(50% - 1px);
left: 10px;
}
header .gnb #detail > div .category ul li > a:first-child:after{
width: 8px;
height: 8px;
top: 0;
left: auto; /* left 초기화*/
right: 0;
border-bottom: 1px solid #000; /* 사이즈는 중점과의 거리 */
border-top: 1px solid transparent;
border-left: 1px solid #000;
border-right: 1px solid transparent;
}- 서로 다른 사진이 하나의 이미지로 업로드 된건 어떤식으로 사용하는 걸까?



- 1:30 ~ 3:30
3. 결과 & 피드백
- 7/28 3day에 터미널 테마를 진행하였고 생각보다 오래 걸려서 6시간 가량 시간을 사용하였습니다. 너무 긴 시간을 소모하였고 다음부턴 메인 업무에 집중할 수 있도록 주의합니다.
- 금요일 예정되어 있던 취업특강을 생각하지 만큼 진행되지 못하였습니다.
- 스크립트의 마무리가 필요합니다.