
1. 타겟
8day)
오전: 대성 홀딩스 디테일 페이지
오후: 하이쥬 디테일 페이지
9day)
오전 성형외과 디테일 페이지
오후 개인 앱 디자인
10day)
- 앱 디자인 조별과제 디테일 메뉴
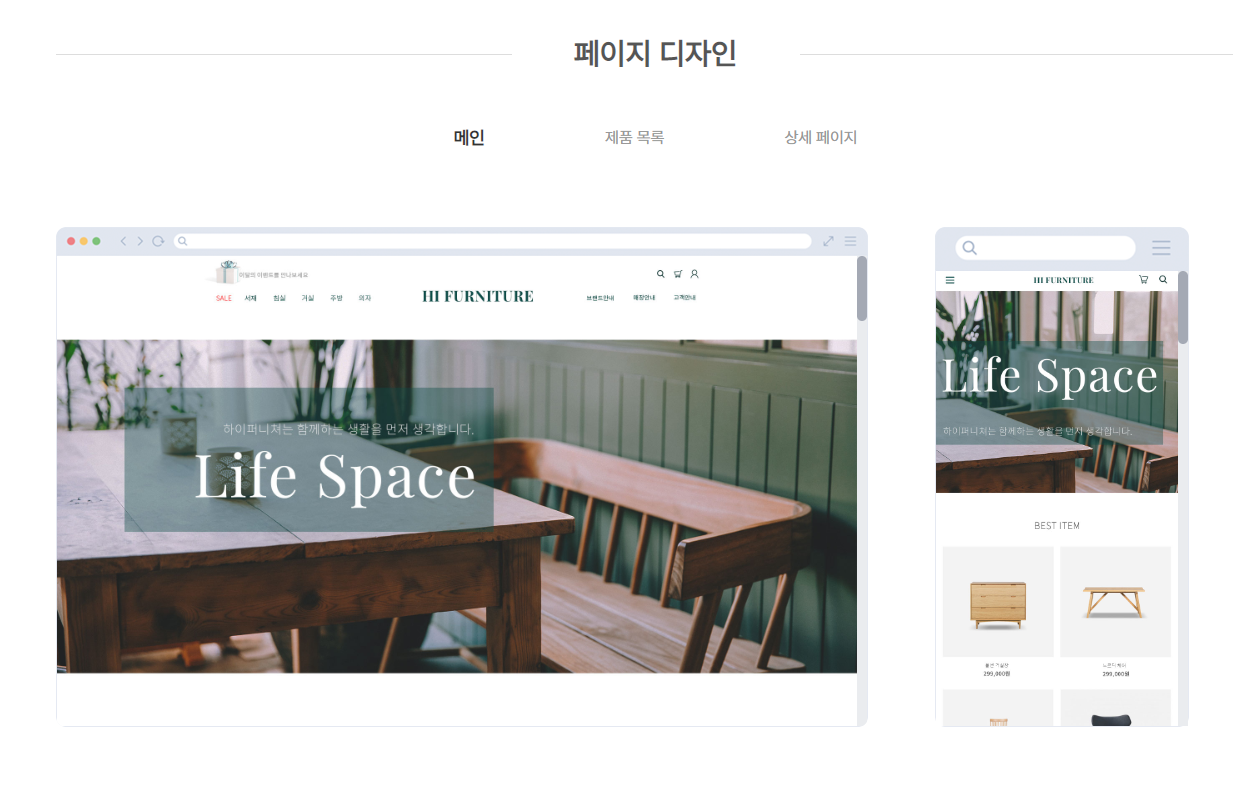
- 하이퍼니쳐 디테일 페이지
2. 과정
8day)
- ~16:46 대성홀딩스 디테일 페이지 완성
- 페이지 시안 길어서 스크롤과 스크립트 사용함
- 대성 리뉴얼 사이트 마크업 수정 필요 서브페이지 타이틀 이미지 수정할 것
9day)
- 여러 페이지의 적용할 클래스는 요소별로 구별하고 클래스 명으로 어떤 스타일인지 구별할 수 있도록 할 것.
10day)
- 조별 과제 디테일 페이지 구성
- 발표 PPT → 분량이 길어 링크로 분리하기
- 본인 성과
- 조원 사진
- 진행 과정
3. 결과
9day)
- 성형외과 디테일 페이지 완성.
- 개인 앱 디자인 디테일 페이지 완성.
10day
- 조별 앱 디자인 진행 완료
- 분량이 많아서 8시간 전부 사용하였습니다.
4. 피드백
9day)
- 앱디자인 오븐 링크 추가할 것
- 앱디자인 제목 구분선 추가할 것
- 구분선 제목 간격 늘릴 것
- 노치로 가린 제목 지울 것
- 성형외과 글자 돌아간거 마진값 뺄 것
- 성형외과 빈 페이지 지울 것
- 수요일 강사님 피드백 진행 예정
- 폰트 사이즈 디테일 페이지 확인 받기
10day)
- 마크업시
div는 논 시맨틱으로서 많이 쓰이는 요소이므로<div>는 가능하면 클래스로 지정하도록 합니다. 추후에div를 추가하였을 때 스타일이 충돌되서 수정이 어렵습니다. - 헤드에 로고 사용 통일할 것
- 금주 디자인 부분 완료할 것
- 다음주 부터 코딩 진행하며 금주 끝나기 전에 코딩 우선순위 및 계획 세울 것
- 페이지 마지막에 후기를 넣을 것.
- ex. 첫 팀별과제로서 각자 다른 성향과 방향성에 어렵기도 하였지만 시야를 넓힐 수 있었던 좋은 시간이였습니다. 그리고 함께 힘써준 팀원분들께 정말 정말 감사했습니다
- 첫 디자인 이력서 제작으로 간결하고 명확하게 의미를 전달하는 것이 중요하다는 걸 배웠습니다.
- 초기에는 디자인 이력서에 화려한 라이브러리를 사용하려 했지만 다른 사람들의 포트폴리오를 오랫동안 보니 라이브러리는 가독성이 떨어졌으며 다양한 사람들에게 한눈에 읽혀야하는 포트폴리오 디자인으로서는 부적합하다고 생각하여 최소한의 스크립트를 사용하고 표준적인 페이지 디지안을 적용하려 노력하였습니다.
- 첫 포트폴리오인 1.0으로 끝나지 않고 업무적으로 성장한 모습을 꾸준히 남겨 주변 사람들에게도 긍정적인 에너지가 전해지길 소망합니다.
- 첫 웹페이지 제작으로
- 첫 반응형 스타일 적용으로
- 첫 쇼핑몰이자 가구 쇼핑몰의 페이지 디자인하면서 감흥이 새로웠습니다 3년동안 홈데코 매장에서 일하면서
