출처: Secrets of the JavaScript Ninja
런타임에 페이지 빌딩하기
핵심 포인트
- 웹애플리케이션 생애주기 내 여러 단계
- HTML 코드가 웹페이지로 어떻게 바뀌는지
- JavaScript 코드 작동 순서
- 이벤트 상호작용
- 이벤트 루프
본문 내용 요약
라이프사이클 개요
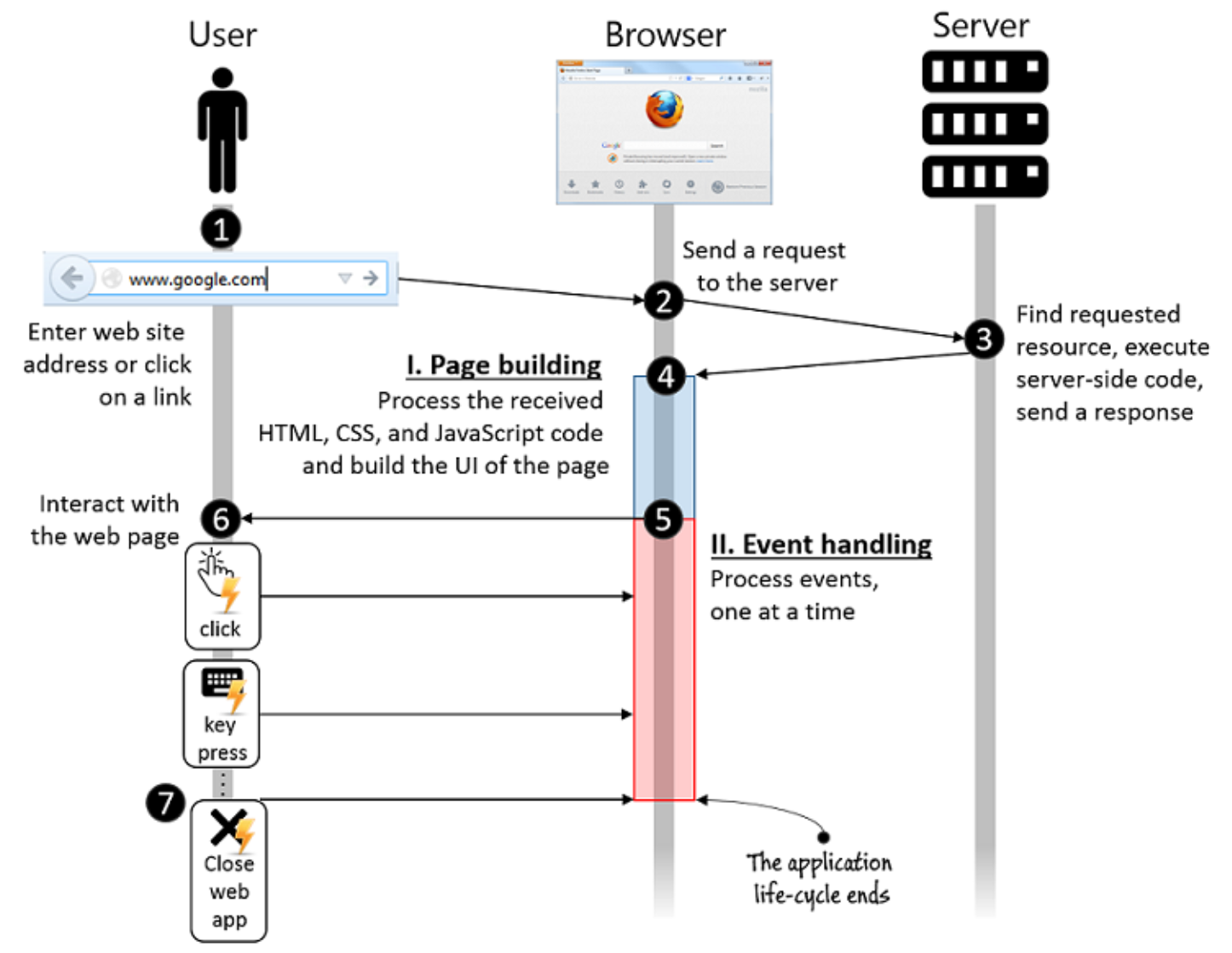
Client-side 웹 어플리캐이션의 라이프사이클은 사용자가 브라우저 주소창에 URL 주소를 치는 순간 시작되고 웹페이지를 떠나는 순간 끝난다.

1. 페이지 빌딩:UI 구성
2. 이벤트 핸들링: 5~6번 단계에 해당. 이벤트가 발생하면 event handler를 작동시킴
**3. 사용자가 웹페이지를 떠나면 라이프사이클 종료됨
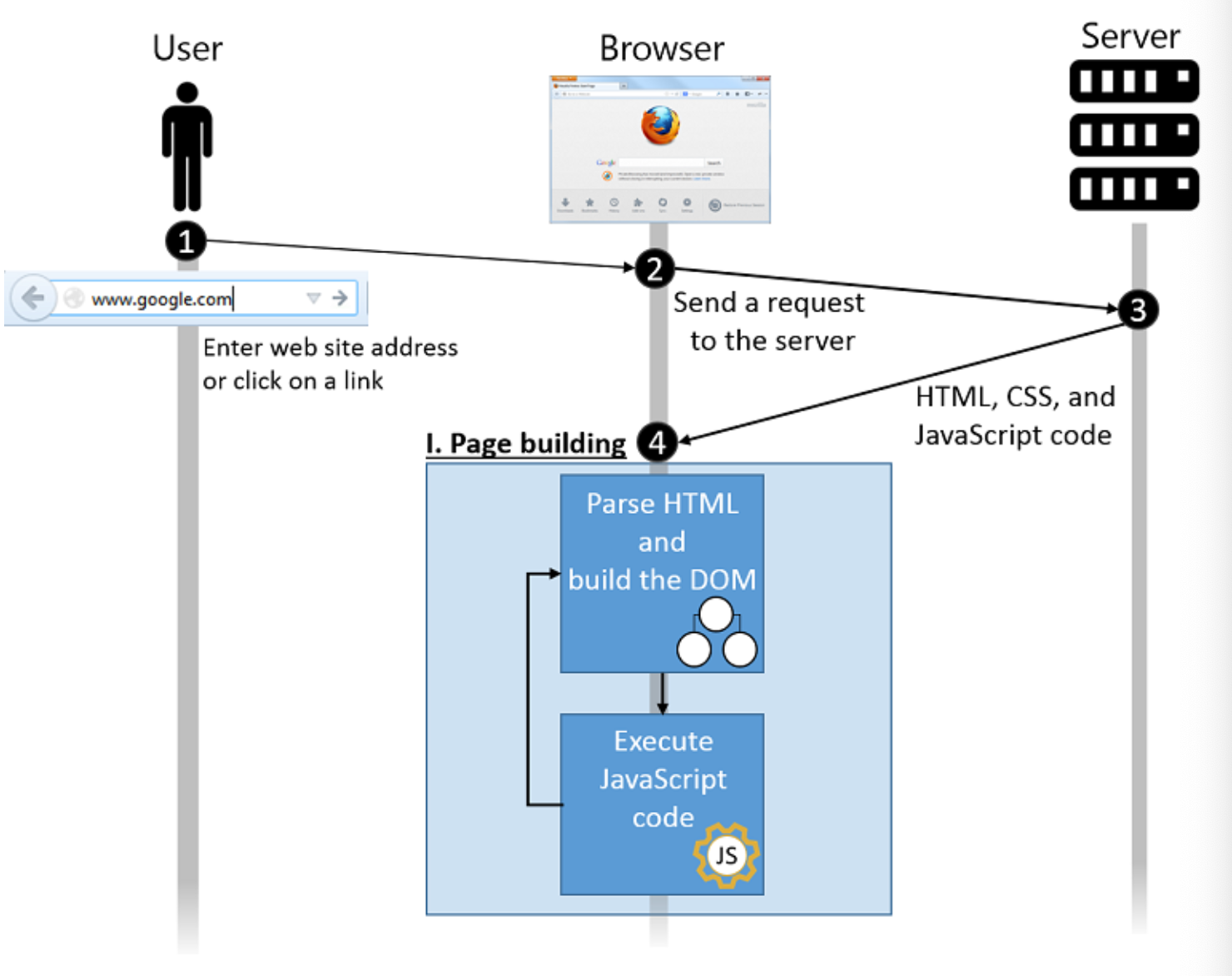
페이지 빌딩 단계
웹페이지가 보여지고 사용자와 상호작용하기 전에 페이지는 이미 서버에서 HTML, CSS, JavaScript 코드에 의해서 요청받은 정보에 따라 만들어져 있어야한다. UI를 구성하는 것이 페이지 빌딩 단계의 목적이며 이는 크게 2가지 단계로 이뤄진다.
| 단계 | 내용 | 설명 |
|---|---|---|
| 1 단계 | HTML 파싱 및 DOM 구성 | 브라우저가 HTML노드를 실행할 때 발생 |
| 2 단계 | JavaScript 코드 실행 | HTML 요소 중 JavaScript 코드를 담고 있는 script와 같은 특별한 요소를 만났을 때 발생 |

1 단계: HTML 파싱 및 DOM 구성
페이지 빌딩 단계는 브라우저가 HTML을 받으면서부터 시작한다. 이 HTML 코드는 브라우저가 페이지 UI를 구성하는 기본바탕이 된다. 브라우저는 한번에 HTML 한 element 씩 HTML 코드를 파싱하며 DOM을 구성한다. DOM은 모든 HTML element가 노드로 표현되는, HTML의 구조화된 표현 결과물이다.
파싱(parsing)이란
파싱(parsing)은 구문 분석이라고 한다. 문장이 이루고 있는 구성 성분을 분해하고 분해된 성분의 위계 관계를 분석하여 구조를 결정하는 것이다. 즉 데이터를 분해 분석하여 원하는 형태로 조립하고 다시 빼내는 프로그램을 말한다. 웹상에서 주어진 정보를 내가 원하는 형태로 가공하여 서버에서 불러들이는 것이다.
출처: 파싱 - 해시넷

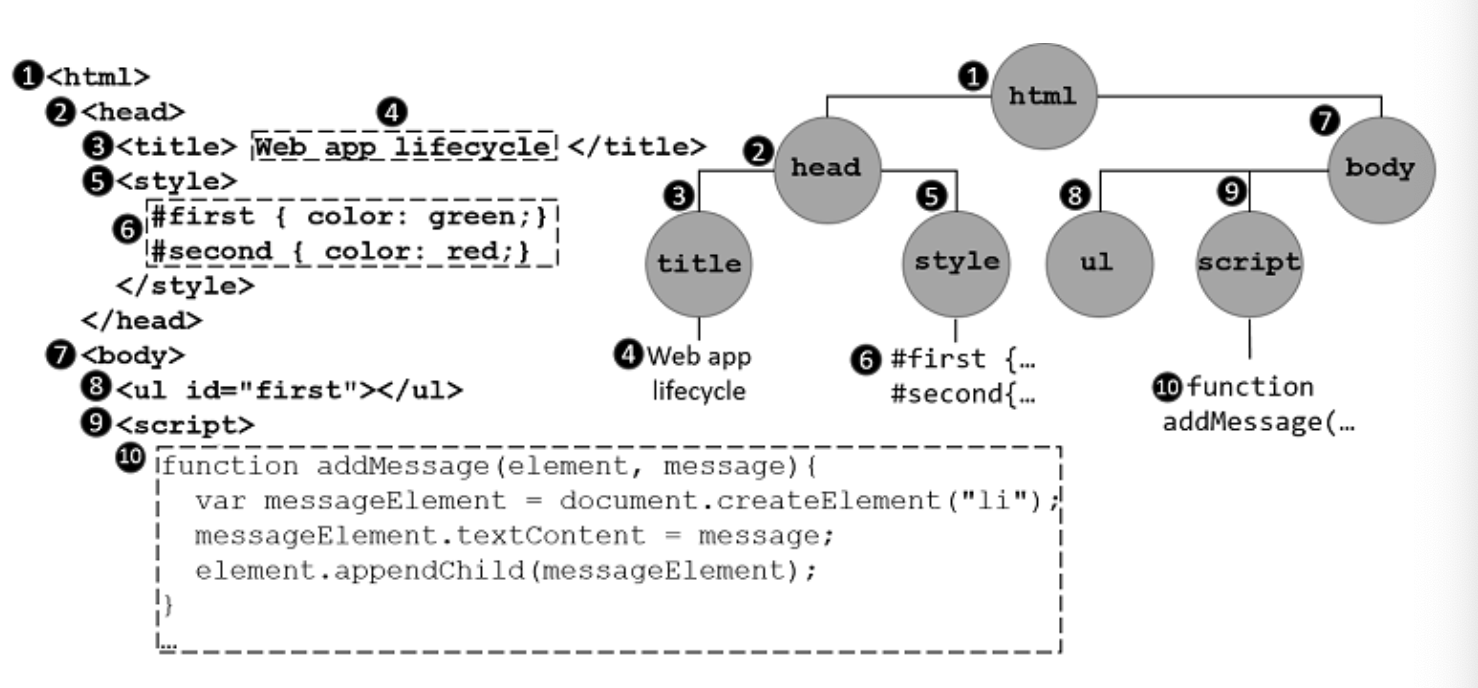
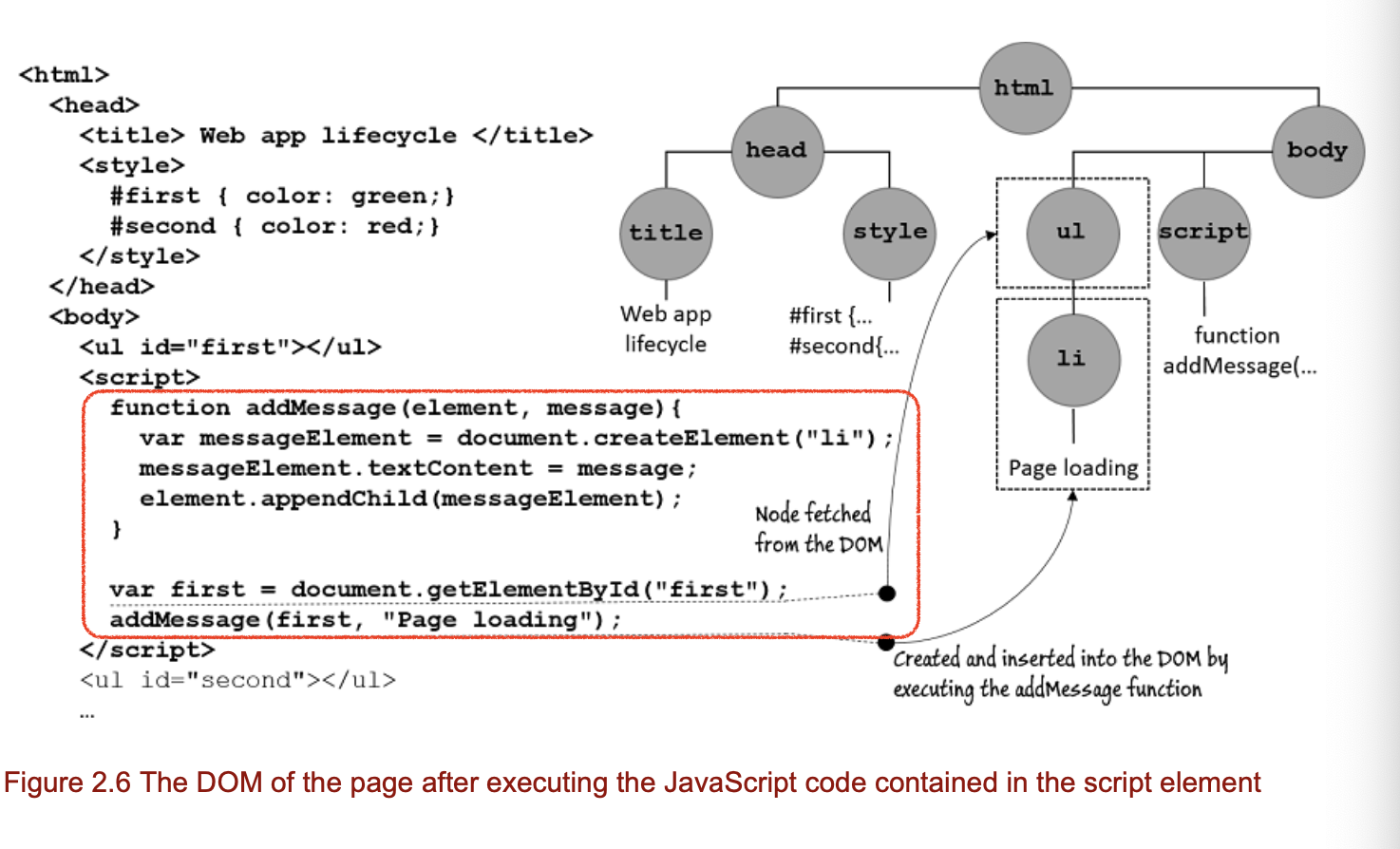
<그림 설명>
브라우저가 첫 번째 <script> 요소를 만나기 전 이미 HTML 요소드르로 DOM을 구성해 놓은 것을 볼 수 있다.
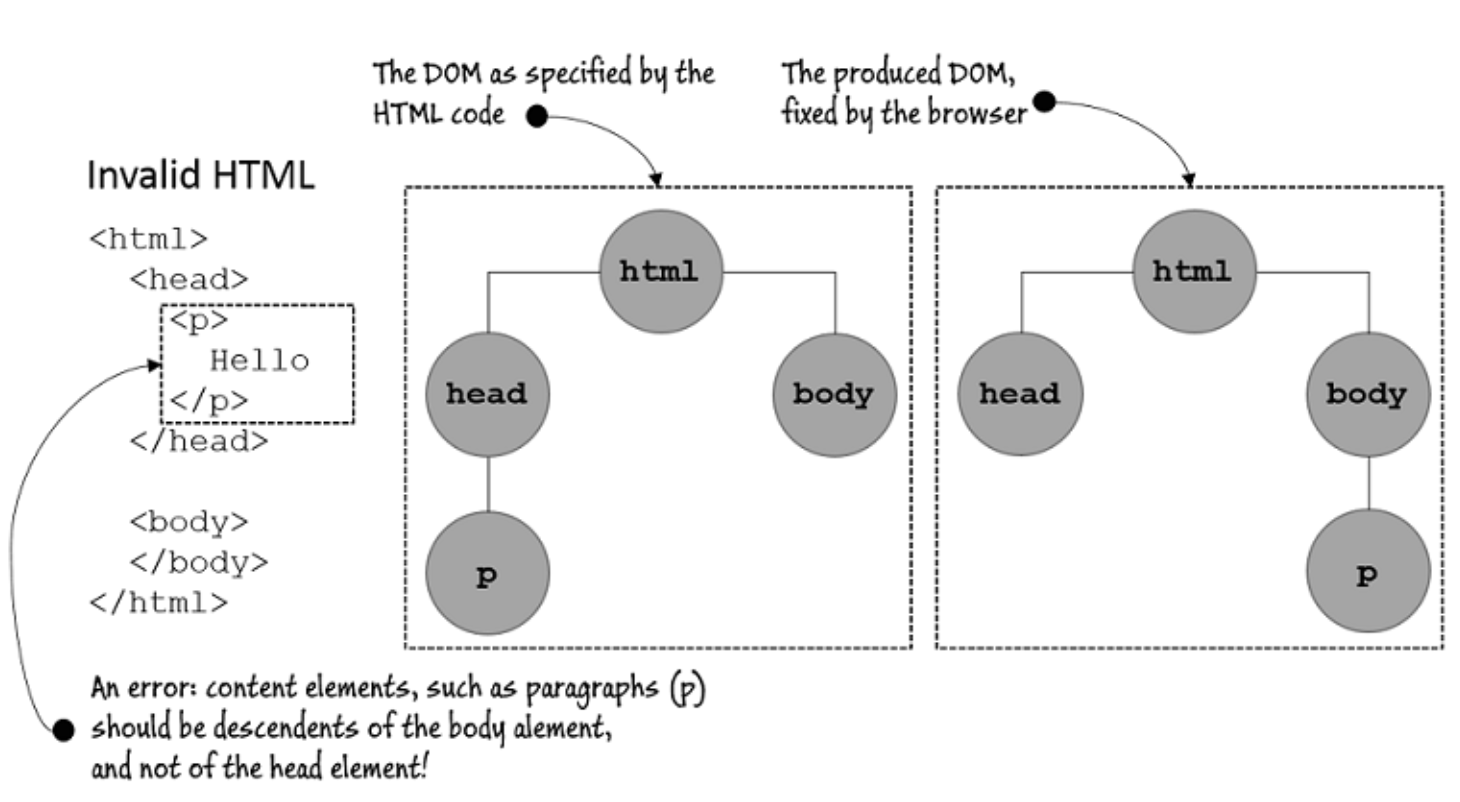
단, 주의해야할 포인트가 있다. HTML과 DOM이 긴밀하게 연결되어있는 것인 맞지만, HTML과 DOM을 동일시해서는 안된다. HTML 코드는 브라우저가 페이지의 초기DOM(UI)을 구성할 때 참고하는 도면이라고 생각하면 된다. 만일 이 도면에 문제가 있을 경우 브라우저는 유효한 DOM을 구성하기 위해 이를 발견하고 고치기도 한다. (아래 그림 참조)

DOM을 구성하는 과정에서 브라우저는 JavaScript 코드를 포함하는 <script>와 같은 특별한 요소를 만난다. <script> 요소를 만나면 브라우저는 DOM 구성을 멈추고 JavaScript Code를 작동시키기 시작한다.
2 단계: JavaScript 코드 실행
<script> 안에 들어있는 모든 JavaScript코드는 브라우저에 내장된 JavaScript 엔진(Spidermonkey - Firefox, V8 - Chrome, Chakra - Edge)에 의해 작동된다. 브라우저는 전역 객체를 통해 JavaScript 엔진이 상호작용하고 어느 단계에서도 페이지를 수정할 수 있는 API를 제공하기도 한다.
JavaScript의 전역 객체
브라우저가 JavaScript 엔진에 제공하는 가장 대표적인 전역객체는window이다. 그리고window의 가장 중요한 프로퍼티는document객체이다.document는 DOM의 현제 페이지를 나타내며document객체를 사용하여 JavaScript 코드를 통해 다양한 이벤트를 실행시킬 수 있다.
전역 코드(global code - #A) vs 함수 코드(function code - #B)
<script> function addMessage(element, message){ var messageElement = document.createElement("li"); // #A messageElement.textContent = message; //#A element.appendChild(messageElement); //#A } var first = document.getElementById("first"); // #B addMessage(first, "Page loading"); //#B </script>전역코드: JavaScript 엔진이 전역코드를 만나는 순간 바로 자동 실행시킴
함수코드: 함수코드가 실행되려면 전역코드나 브라우저에 의해서 불려져야만 됨
브라우저가 페이지 빌딩 단계에서 <script>를 만나면 DOM 구성을 멈추고 JavaScript Code를 실행시킨다고 앞에서 언급했다.

위 그림의 예를 통해 알 수 있듯이, JavaScript 코드는 어느 단계에서든 DOM에 새로운 요소를 만들고 삽입하면서 현재까지 구성된 DOM을 변경시킬 수 있다. 단, DOM에서 아직 만들어지지 않은 요소를 선택하거나 변경할 수는 없다. (그림에서 </script> 이후의 <ul> 요소) 이러한 이유로 <script>를 가장 밑에 위치시키는 것이다.
JavaScript 엔진이 마지막 <script> 코드에 있는 마지막 JavaScript 코드까지 읽고 나면 브라우저는 JavaScript 실행모드를 종료하고 아직 실행시키지 않은 HTML 노드로 다시 DOM을 구성한다.이 과정에서 또 <script>를 만나면 다시 JavaScript 코드 실행모드로 변경되는 것이다.
더 이상 실행시킬 HTML 요소가 없으면 페이지 빌딩 과정이 종료되고 브라우저는 다음 단계인 이벤트 핸들링단계로 넘어간다.
