1. Cascade, specificity and inheritance
1.1 Cascade
2개 이상의 각기 다른 css 문법을 동일한 요소에 선언할 경우 conflicting declarations(선언한 내용이 서로 충돌함)이 생길 수 있다.
<!DOCTYPE html>
<head>
<style>
h1 {
font-family: serif;
}
#page-title {
font-family: sans-serif;
}
.title {
font-family: monospace;
}
</style>
</head>
<body>
<header class="page-header">
<h1 id="page-title" class="title">Wombat Coffee Roasters</h1>
<ul id="nav" class="nav">
<li><a href="/">Home</a></li>
<li><a href="/coffees">Coffees</a></li>
<li><a href="/brewers">Brewers</a></li>
<li><a href="/specials" class="featured">Specials</a></li>
</ul>
</header>
</body>위와같이 <h1> 태그를 각기 아래와 같이 선택하여 css를 선언했을 때 결과적으로 어떤 선언이 이기게 될까?
1) <h1>
2) #page-title
3) class: title
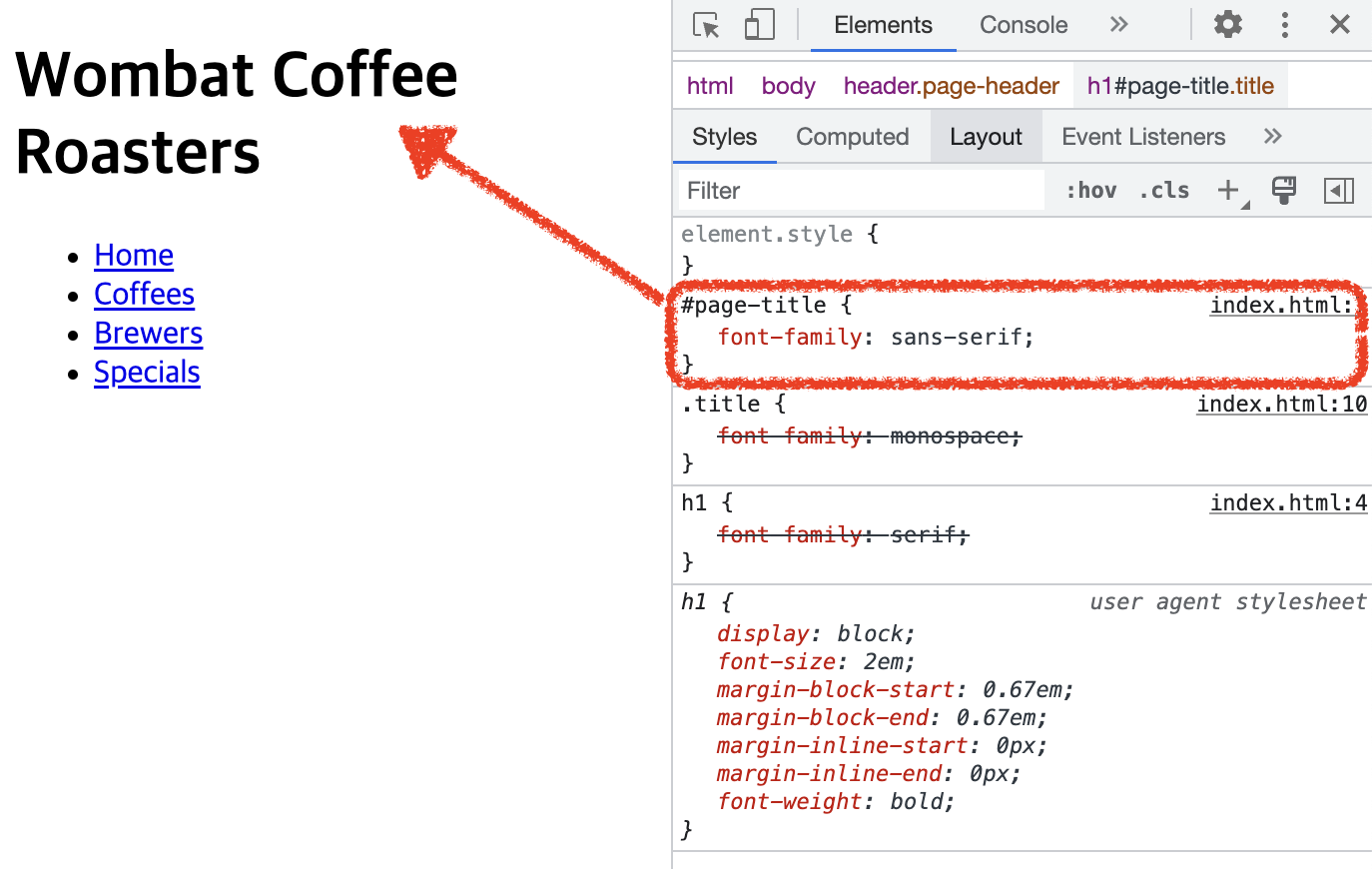
정답은 2번 id선택자로 선언한 내용이 최종 적용된다

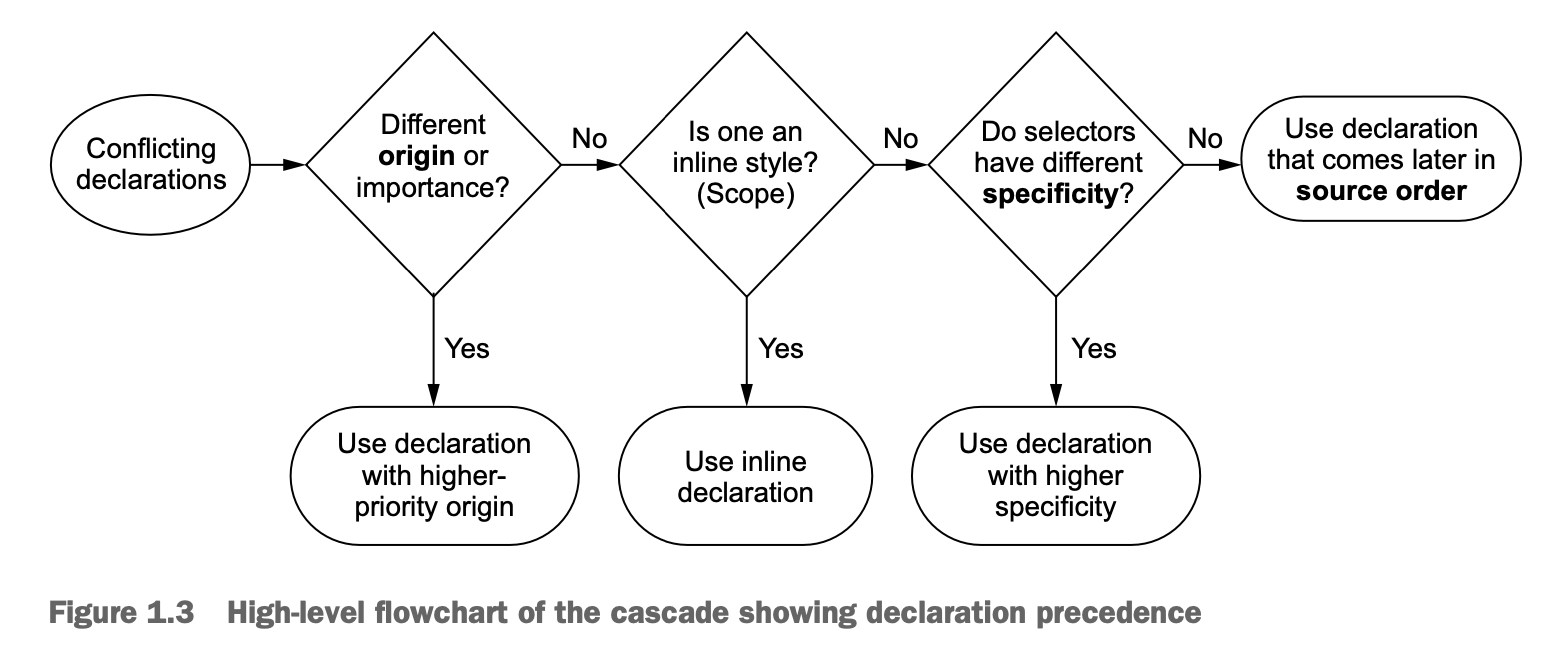
cascade 개념을 파헤쳐보자. 각기 다른 선언이 충돌했을 때 3가지 측면을 비교하게 된다. 1) Stylesheet origin: styles의 출처. 2) Selector specificity(선택자의 특수성): 어떤 선택자가 우선순위를 갖는지 3) Source order(출처 순서): stylesheet 내에서 스타일이 선언된 순서

1.1.1 Stylesheet origin
author styles : 여러분이 지정한 스타일 (우선순위 높음)
user agent styles: 브라우저 기본/디폴트 스타일 (우선순위 낮음)
ex) <li>태그 사용 시 bullet point 자동생성
author styles로 마음에 들지 않는 user agent styles를 override 할 수 있음
!important: 가장 높은 우선순위를 가짐
우선순위 높은 순서대로 정리하면
1. Author important
2. Author
3. User agent
1.1.2 Selector Specificity
특수성을 기준으로 스타일을 2가지로 구분할 수 있다.
1) Inline Styles
스코프적 선언이라고 불리며 stylesheet의 모든 선언과 <style>태그 내용보다 우선한다. 인라인 스타일은 타겟팅하는 요소를 다이랙트로 가리키기 때문에 선택자가 없다. 인라인 스타일에 !important를 붙이면 어떤 것도 인라인 스타일을 override 할 수 없다.
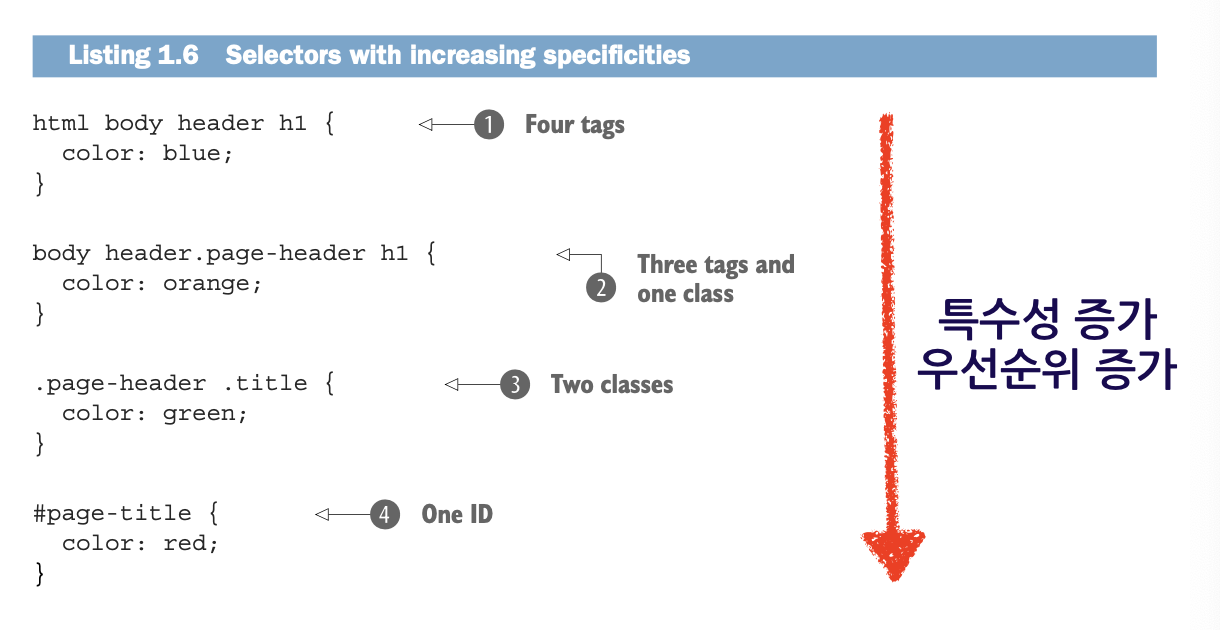
2)Selector Specificity
- id가 classname보다 우선함 : id가 더 specific하기 때문 ===> id > classname
- classname이 하나일 때 보다 classname이 더 많은 경우가 우선함
- tag가 하나일 때 보다 tag가 더 많은 경우가 우선함

※ 예외 케이스
pseudo-class 선택자(:hover)이나 attribute selector([type="input"])은 클래스 선택자와 동일한 특수성을 가짐. (*)이나 (>, +, ~)은 특수성에 영향을 미치지 않음
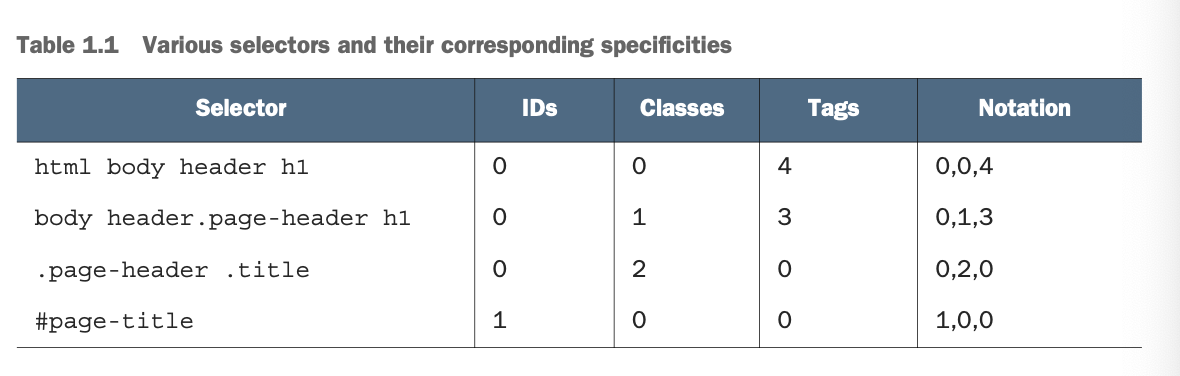
특수성 표기법(notation)
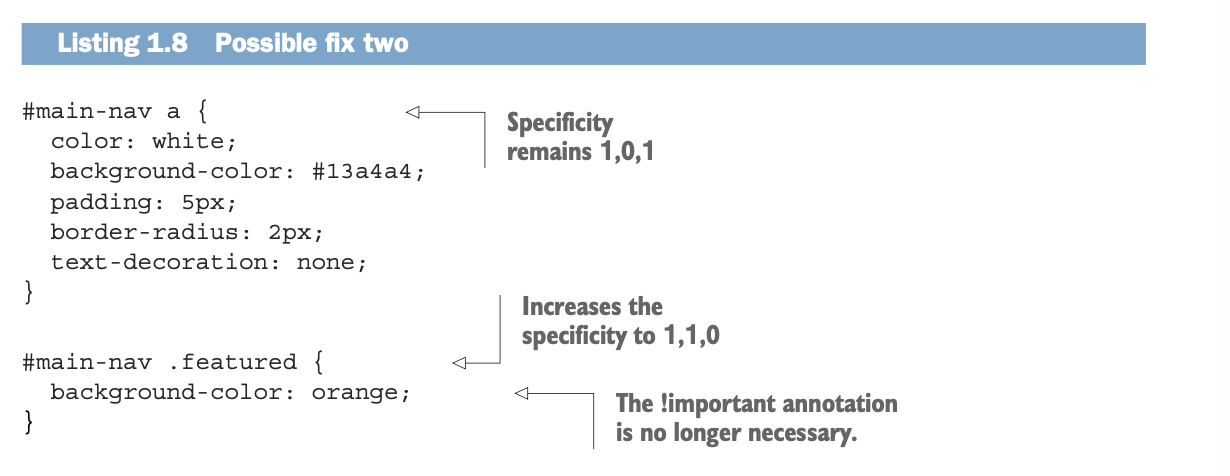
3)우선순위를 높이기 위해 고려해야할 점
-
!important를 붙인다
- 결과: 쉬운 방법임은 사실이지만!important는 모두 이기는 카드와 비슷하기때문에 남발하는 것은 좋지 않다.!important를 적용한 요소가 많아지면 그 중에서도 또 우선순위를 세우기 위해!important위에 또!important를 적용해야하는 상황이 올 수도 있다 -
class에 id를 추가하여 notation 점수를 높이는 방법
-
-
id를 class로 변경하여 현재 notation 점수를 낮추는 방법
- specificity를 무조건 높이게 되면 나중에 더 높이기 힘들어지는 상황이 생길 수 있으므로 기존에 우선순위가 높은 것을 낮추는 것이 전체적으로 관리하기가 더 쉽다.
1.1.3 출처 순서(Source order) 이해하기
만약 origin가 특수성이 똑같다면 스타일시트에서 마지막에 등장할수록 우선순위를 가진다.
1) 링크 스타일과 출처(source) 순서
같은 특수성을 가질 경우에 코드에서 마지막에 쓴 코드가 전에 쓴 코드보다 우선권을 가짐 ex) LoVe/HAte - link < visited << hover <<< active
2) Cascaded value
casecade에서 우선하는 선언을 casecaded value라고 부른다. 프로퍼티 별 요소 별로 최대 1개의 cascaded value를 가짐
ex) <p>태그를 쓸 경우 top margin과 bottom margin이 생기는데 이 경우 각기 다른 2개의 top margin이나 bottom margin을 적용할 수는 없음
1.1.4 Two rules of thumb
1) 선택자로 id 쓰지 않기
2) !important 쓰지 않기
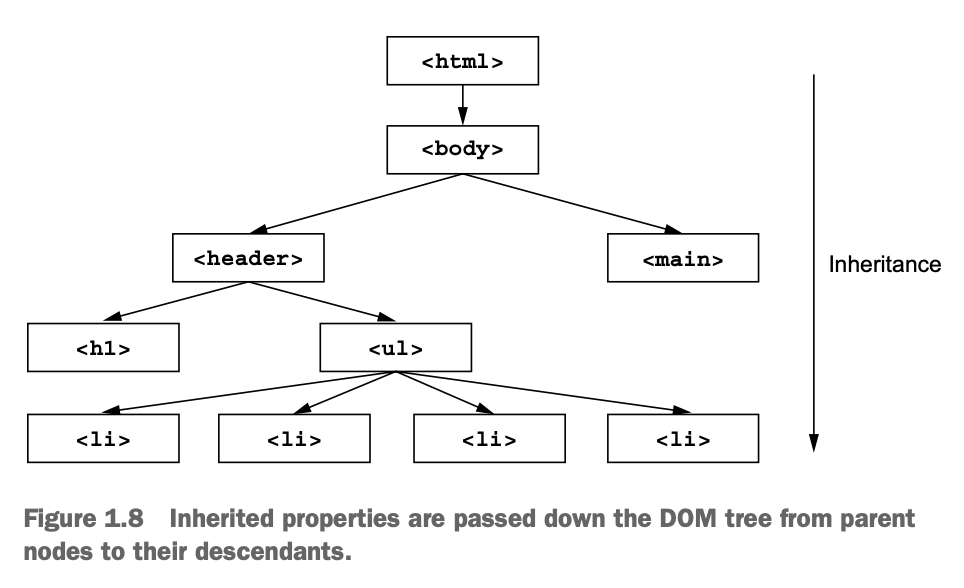
1.2 Inheritance

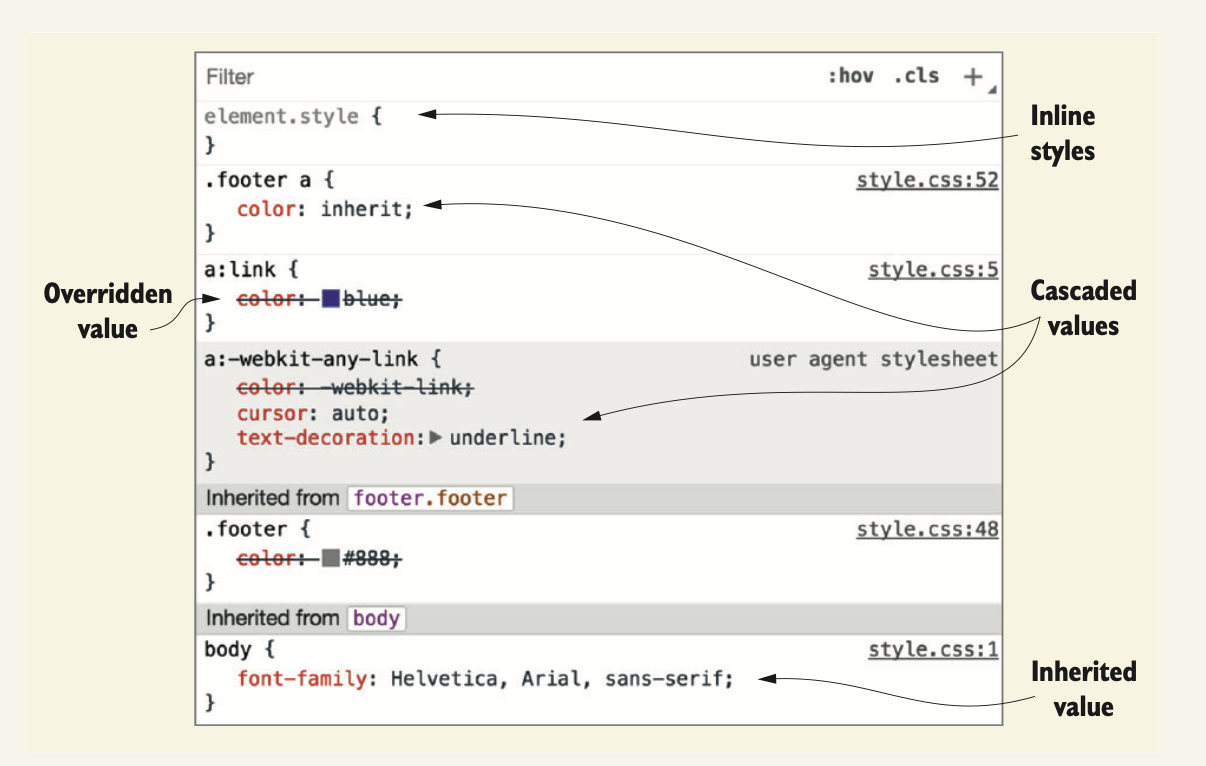
- 개발자 도구에서 확인할 수 있는 style 코드

1.3 Special values
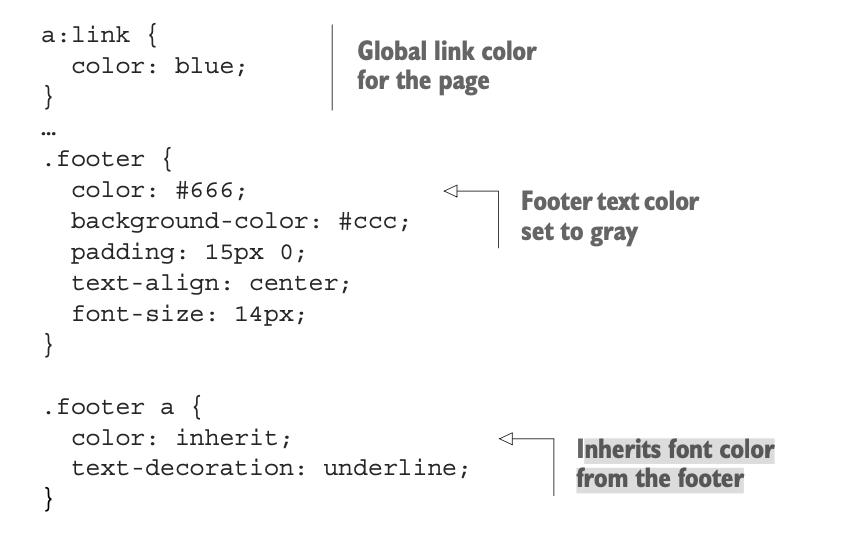
1.3.1 inherit
cascaded value를 적용하는 것 대신 inherit 값을 적용하고 싶을 때

1.3.2 initial
현재 적용되고 있는 스타일을 취소하고 싶을 때
모든 CSS 프로퍼티는 initial(초기)값을 가지고 있다. 만약 어떤 프로퍼티에 initial을 적용하면 그 프로퍼티의 초기값이 적용된다.
※
auto가 모든 프로퍼티에 디폴트값으로 적용되는 것은 아님
예시)
width: auto ===> 디폴트 O
border-width: auto ===> invalid
padding: auto ===> invalid