2.4 뷰포트 단위
상대단위로 em과 rem만 있는 것이 아니다. 브라우저 뷰포트의 상대적 크기(길이)를 정의하기 위한 뷰포트 단위도 존재한다.
Viewport 란
출처: MDN - Viewport
컴퓨터 그래픽스에서, 뷰포트(viewport)는 현재 화면에 보여지고 있는 다각형(보통 직사각형)의 영역입니다. 웹 브라우저에서는 현재 창에서 문서를 볼 수 있는 부분(전체화면이라면 화면 전체)을 말합니다. 뷰포트 바깥의 콘텐츠는 스크롤 하기 전엔 보이지 않습니다. - 브라우저 주소창, 툴바, 상태바(다운로드 시 보이는 하단창)는 포함하지 않음
뷰포트 중에서도 지금 볼 수 있는 부분을 시각적 뷰포트 (visual viewport)라고 부릅니다. 스마트폰에서 사용자가 화면을 확대했을 때와 같은 특정 상황에서 레이아웃 뷰포트 (layout viewport)의 크기는 변하지 않지만 시각적 뷰포트는 더 작아집니다
| 단위 | 설명 |
|---|---|
| vh | 뷰포트 높이의 1/100 |
| vw | 뷰포트 너비의 1/100 |
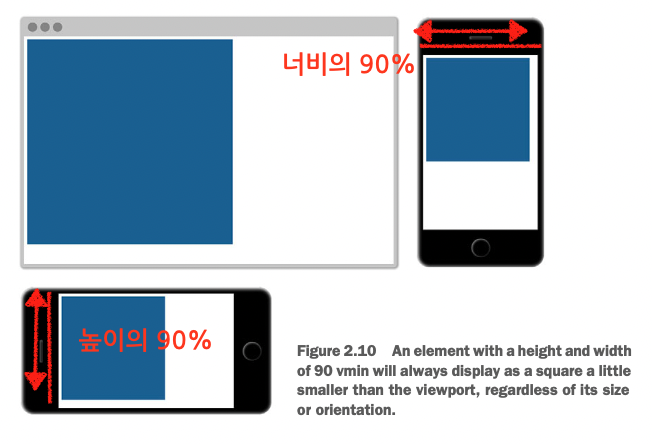
| vmin | dimension, height, width 중 더 작은 수치의 1/100 |
| vmax | dimension, height, width 중 더 큰 수치의 1/100 |
특히 vmin은 스크린 방향과 상관 없는 반응형을 만드는데 도움이 된다. 스크린 방향이 가로냐 세로냐에 따라 각각 높이와 너비가 기준이 된다.

CSS3
rem, 뷰포트 단위 등은 최근 개념으로 이전 CSS 버전에는 존재하지 않았다가 CSS3에 포함되어 등장했다.CSS 스펙 초기 작업 이후 90년대와 2000년대 초반까지 CSS 내용은 거의 바뀌지 않았다. 98년에 W3C에서 CSS2를 발표한 이후 2.1버전이 얼마되지 않아 발표되었고 그 상태로 오랜시간 업데이트가 없었다.
사실 CSS3 스펙은 존재하지 않으므로 3은 비공식적 숫자이다. 대신 스펙이 개별적 모듈로 세분화되어 버전화되었다.background와border에 대한 스펙은 box모델과 cascading, inheritance에서 따로 떨어져나왔다. 이로 인해 W3C에서도 불필요하게 전체를 개정할 필요 없이 부분적으로 필요한 내용만 업데이트 하는 것이 가능해졌다.
2009년에서 2013년까지 많은 업데이트가 이뤄지면서 rem, viewport, new selector, media query, web-fonts, rounded-borders, animations, transitions, transformations과 다양한 색깔 지정방법이 추가되었다.
이는 더 이상 특정한 버전의 CSS로 작업하지 않음을 뜻한다. 브라우저 또한 변하는 CSS 내용을 적용하고 있으며 개발자들도 이에 맞춰 일하고 있다. 비록 이 책에서는 CSS3 버전에 나온 특징들을 다루고 있지만 사실상 CSS버전을 나누는 것은 의미가 없다.
2.4.1 글자 크기에 이용되는 vw
vw는 글자 크기 설정에도 사용할 수 있다.
만일 font-size:2vw라고 했을 때, 1200px의 데스크탑 모니터에서는 글자 크기가 24px로 보일 것이며 768px의 태블릿 기기에서는 15px로 보인다. 좋은 점은 화면 크기가 바뀜에 따라 24px <-> 15px 사이에서 글자 크기가 끊김없이 자연스럽게 변화한다는 것이다.
다만 24px은 많이 큰 감이 있고 또한 아이폰 6에서는 같은 글씨가 7.5px로 줄어들어 너무 작아진다. 따라서 이 경우에는 calc() function을 이용하여 일정 크기 이상 커지거나 작아지지 않게 조절해준다.
2.4.2 calc() 함수 사용하기
더하기, 빼기, 곱하기, 나누기와 같은 단순 계산식을 통해 표현할 수 있다. +와 - 연산자는 좌우에 공백이 있어야 한다.
예시)
calc(1em+10px) -> (X)
calc(1em + 10px) -> (O)
:root {
font-size: calc(0.5em + 1vw);
}위 코드를 적용하게 되면 0.5em이 글자 크기의 최소값으로 지정되고 반응형으로 화면 사이즈가 커짐에 따라 1vw씩 서서시 커진다.
1) 375px에서 font-size
-
2vw로 고정 시
375
*0.02 = 7.5px -
calc(0.5em + 1vw) 적용 시
(16
*0.5) + (375*0.01) = 11.75px
2) 1200px에서 font-size
-
2vw로 고정 시
1200
*0.02 = 24px -
calc(0.5em + 1vw) 적용 시
(16
*0.5) + (1200*0.01) = 20px
2.5 단위가 없는 숫자와 줄간격(line-height)
몇몇 프로퍼티의 경우 단위가 없는 값들이 있다. 즉 특정한 단위가 없다는 말이다. line-height, z-index, font-weight가 이 경우에 해당된다.
0의 경우 단위가 필요 없는 숫자다. 0px 이든 0% 이든 0em든 똑같기 때문에 px, em, rem에 적용했을 때 동일한 결과를 얻을 수 있다.
※ 단위 개념이 없는 숫자 0의 경우
padding,border,width와 같이 길이나 백분율(%)에 사용될 수 있다. 반면 각도나 시,분,초와 같은 시간 관련 값에는 사용할 수 없다.
line-height는 단위와 함께 쓰일 수도 있고 단위 없이도 쓸 수 있는 특이한 케이스다.
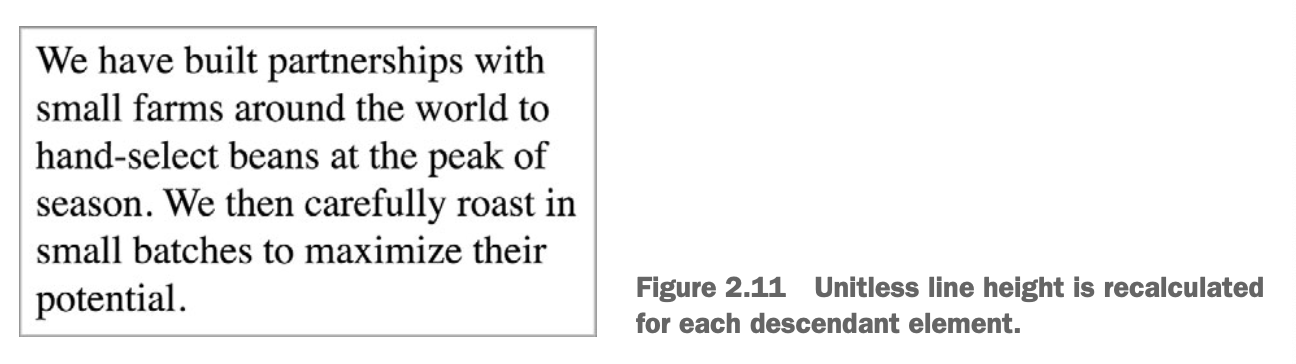
1) line-height with unitless value
body {
line-height: 1.2; // 32px * 1.2 = 38.4px
}
.about-us {
font-size: 2em; // font-size: 16px * 2em = 32px
}결과

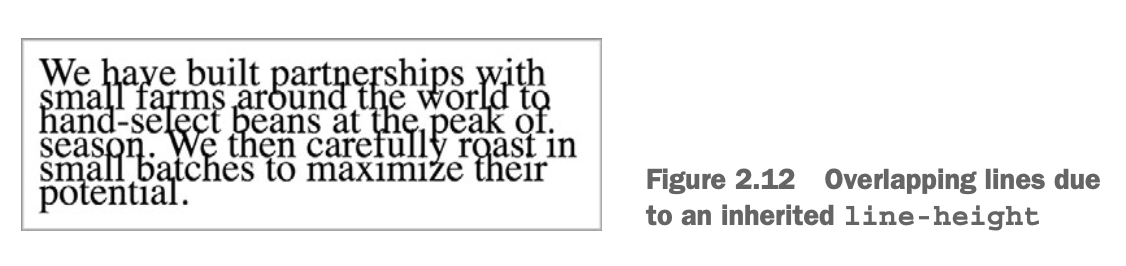
1) line-height with unit
body {
line-height: 1.2em; // 16px * 1.2 = 19.2px
}
.about-us {
font-size: 2em;// font-size: 16px * 2em = 32px
}결과
이 경우 line-heigh에서 em단위를 썼기 때문에 16px * 1.2 인 19.2px이 되지만 font-size는 32p이기 때문에 겹치는 현상이 보이는 것이다.

선언값이 상속된 값일 경우 단위가 필요없는 숫자를 쓰면 이는 계산 값은 각 child 요소에서 다시 자동 계산되며 당신이 원하는 결과를 보여줄 것이다.
2.6 사용자 지정 속성 (aka CSS 변수 - CSS variables)
사용자만의 변수를 정하여 선언하고 이를 프로젝트 전체에 가져다 쓸 수 있음을 말한다.

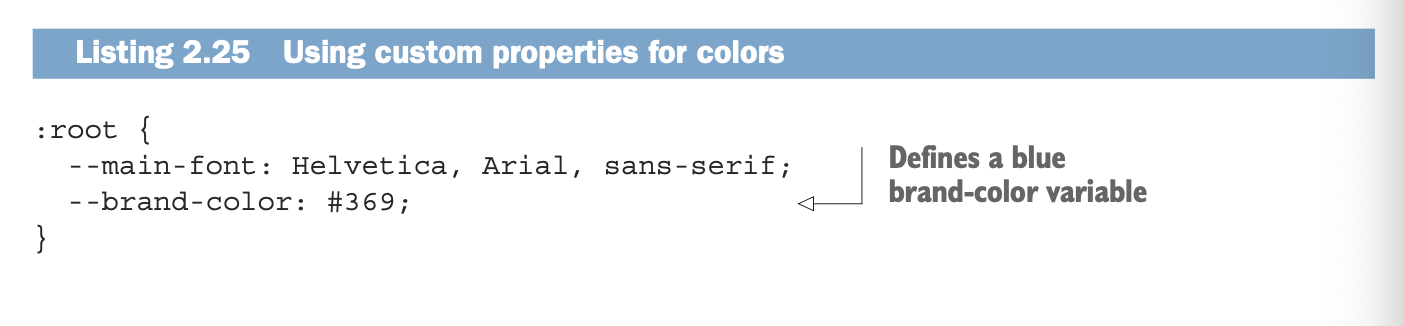
다른 CSS 속성과 구분하기 위해 앞에 하이픈 2개 (--)를 붙인 후 여러분이 원하는 변수를 써준다.:root 안에 선언하게 되면 전체 페이지에서 원하는 곳에 자유롭게 가져와서 쓸 수 있다.
선언한 변수를 사용하려면 다음과 같이 var() 안에 변수명을 써주면 된다.

특히 color와 같이 반복적으로 쓰이는 값을 사용자 속성으로 지정하면 편하다. 만일 지정한 값을 바꾸고 싶어도 걱정할 필요가 없다. 처음 선언해준 곳에서만 바꾸면 되기 때문이다.
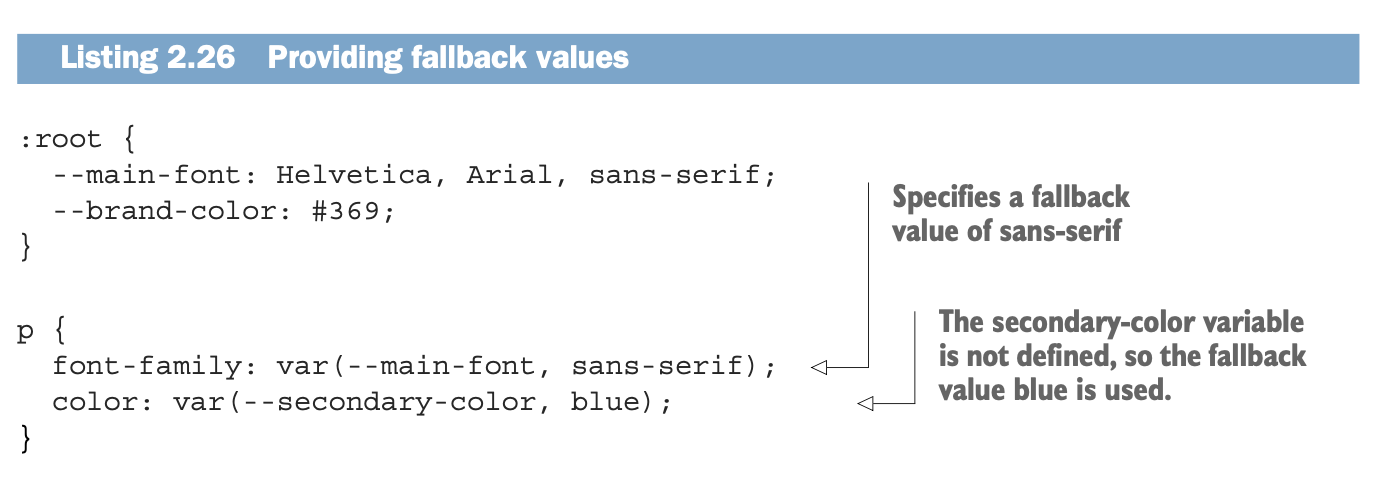
Fallback value란
fallback value is a value you would use when the main thing you requested is not available.
var() 함수는 두번째 인자를 받으며 fallback value를 지정한다. 만약 첫번째 인자가 선언되어있지 않은 경우 두번째 인자값을 사용한다.

※ 만약
var()함수에 유효하지 않은 값이 들어왔을 경우 속성값은 초기값으로 자동 세팅된다.padding: var(--brand-color)이 경우 padding 프로퍼티에 color가 적용된 케이스이기 때문에 padding값은 0으로 세팅된다.
2.6.1 사용자 지정 속성 변경하기
사용자 지정 속성은 단순히 편리한 기능만이 아니다. cascading과 상속에서 이 속성의 백미가 드러난다. 만약 다양한 선택자에 사용자 지정 속성을 정의했다고 하자. 특정한 경우에만 속성값을 바꾸고 싶은 경우가 생길 수 있는데 이 또한 가능하다!!
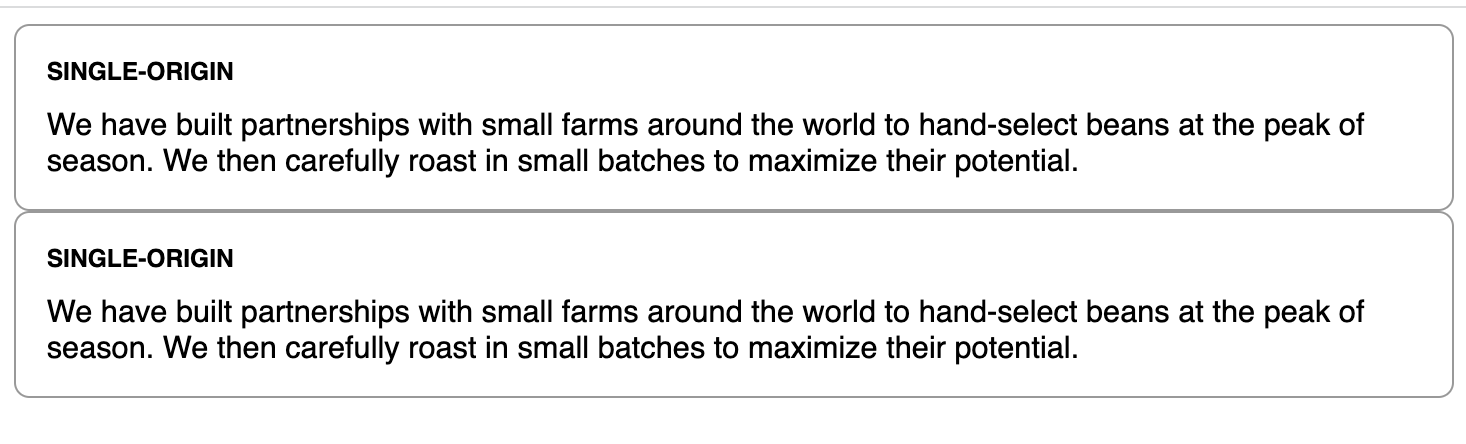
변경 전

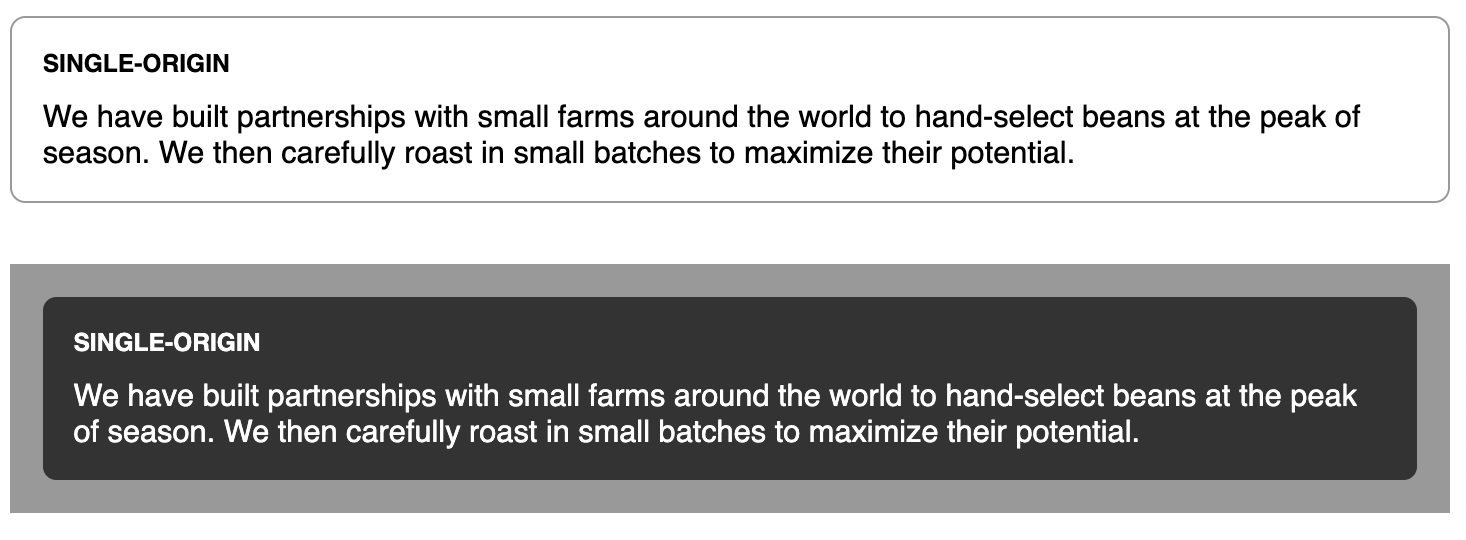
변경 후

:root {
font-size: calc(0.5em + 1vw);
--main-bg: #fff;
--main-color: #000;
}
body {
...
}
/* 새로 추가 !!!! */
.dark {
margin-top: 2em;
padding: 1em;
background-color: #999;
--main-bg: #333;
--main-color: #fff;
}
.panel {
font-size: 1rem;
padding: 1em;
border: 1px solid #999;
border-radius: 0.5em;
background-color: var(--main-bg);
color: var(--main-color);
}
.panel > h2 {
...
}
.panel.large {
...
}위와 같이 :root에 선언된 사용자 지정 속성을 .dark 선택자에서 새로 정의를 해주면 .dark 클래스에서는 새로 정의된 값들이 반영된다. 이처럼 수정이 필요한 클래스에만 부분적용하는 것도 가능하다. 사용자 지정 속성은 scoped variable 처럼 부모 요소에서 자식 요소로 상속된다.
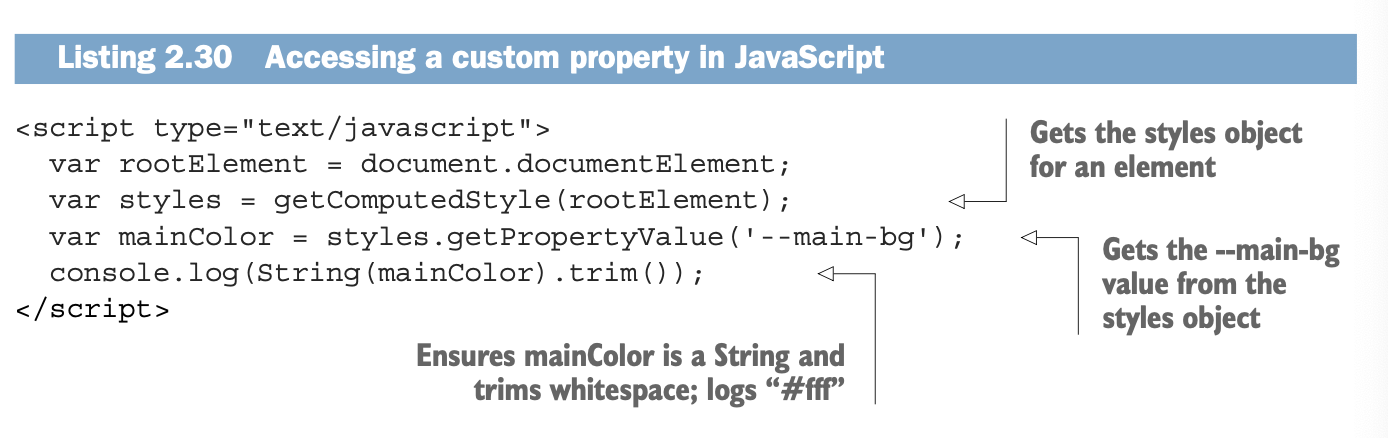
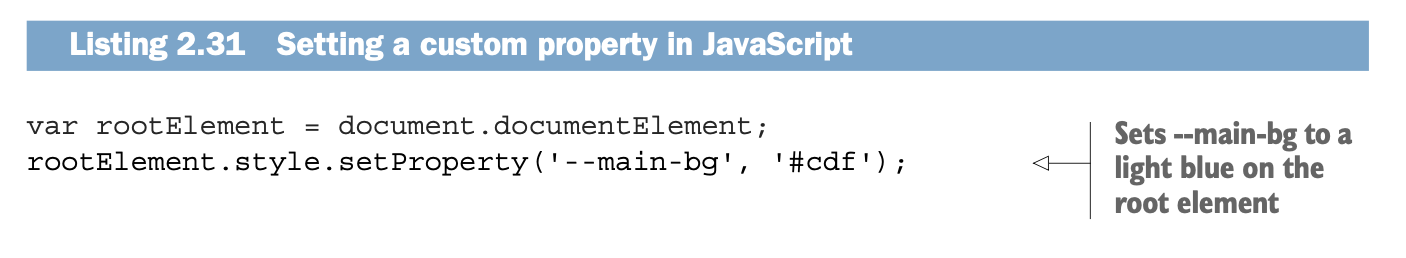
2.6.2 자바스크립트로 사용자 지정 속성 변경하기


setProperty()를 이용하여 --main-bg를 새로운 값(#cdf)로 업데이트 해준다.
setProperty(propertyName, value)
- propertyName: A string representing the CSS property name (hyphen case) to be modified.
- value: A string containing the new property value. If not specified, treated as the empty string.
