📗 1. 클래스와 스타일 바인딩
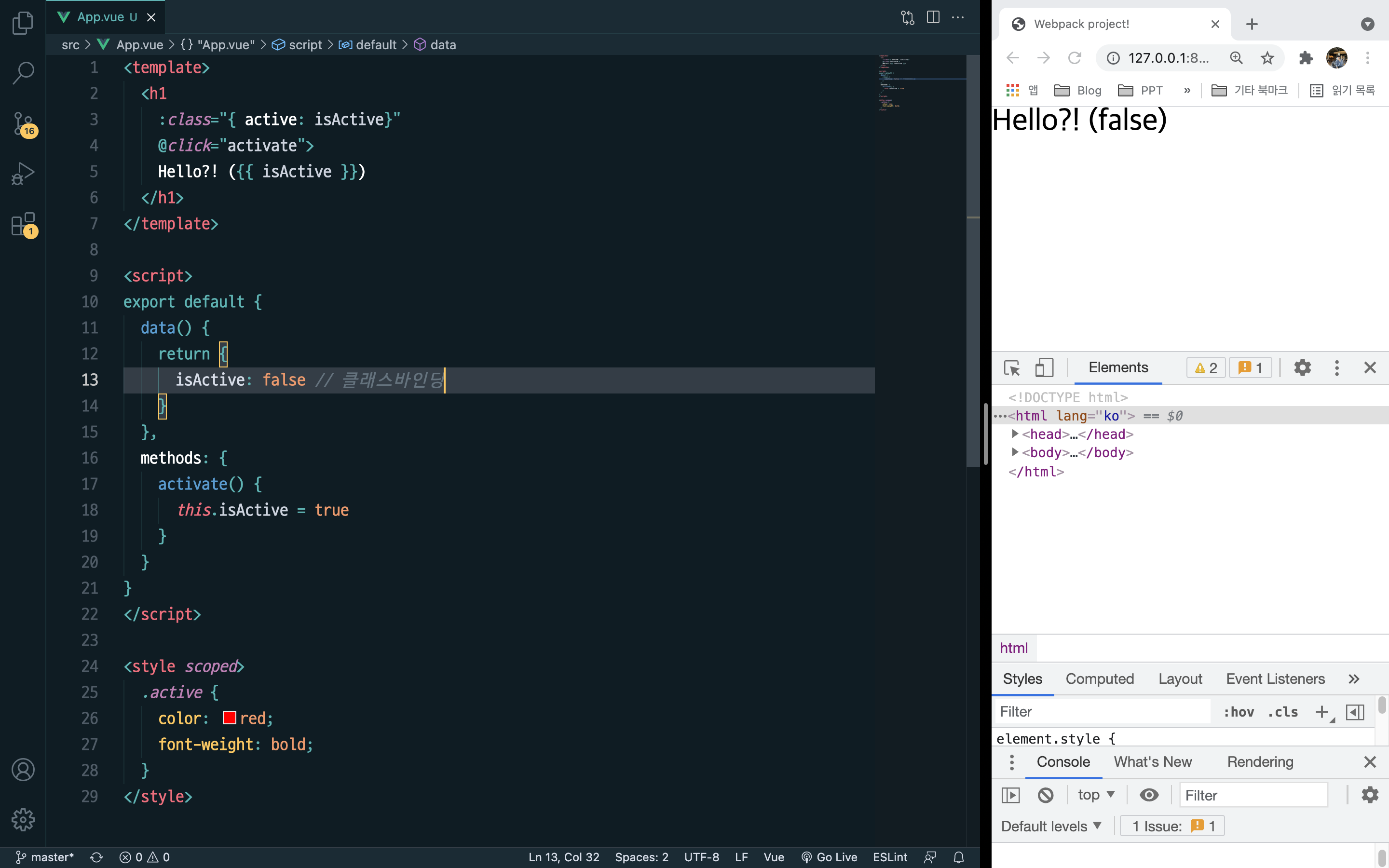
- v-bind:class (v-bind:class의 약자)에 객체를 전달하여 클래스를 동적으로 전환할 수 있습니다.
<div :class="{ active: isActive }"></div>- 위 구문은 active 클래스의 존재가 데이터 속성 isActive의 진실성(truthiness)에 의해 결정됨을 의미합니다.
- key:value형태로 여러개 가능
<div
class="static"
:class="{ active: isActive, 'text-danger': hasError }"
></div>- 바인딩 된 객체는 인라인 일 필요는 없습니다 :
<div :class="classObject"></div>
data() {
return {
classObject: {
active: true,
'text-danger': false
}
}
}- 이것은 동일한 결과를 렌더링합니다. 객체를 반환하는 computed property에 바인딩 할 수도 있습니다. 이것은 일반적으로 강력한 패턴입니다.
data() {
return {
isActive: true,
error: null
}
},
computed: {
classObject() {
return {
active: this.isActive && !this.error,
'text-danger': this.error && this.error.type === 'fatal'
}
}
}배열 구문
- 배열을 :class에 전달하여 클래스 목록을 적용 할 수 있습니다.
<div :class="[activeClass, errorClass]"></div>
data() {
return {
activeClass: 'active',
errorClass: 'text-danger'
}
}
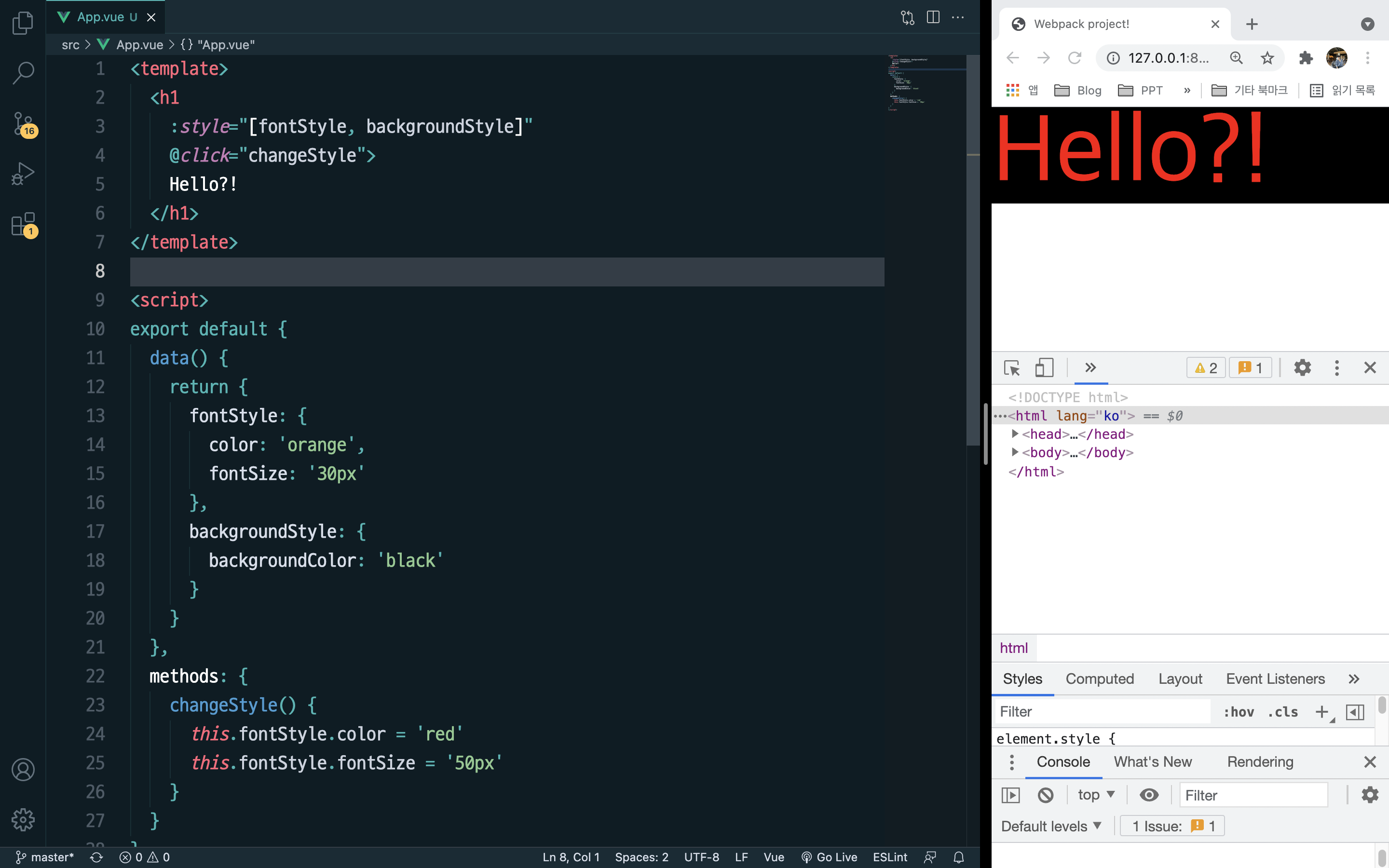
스타일 바인딩

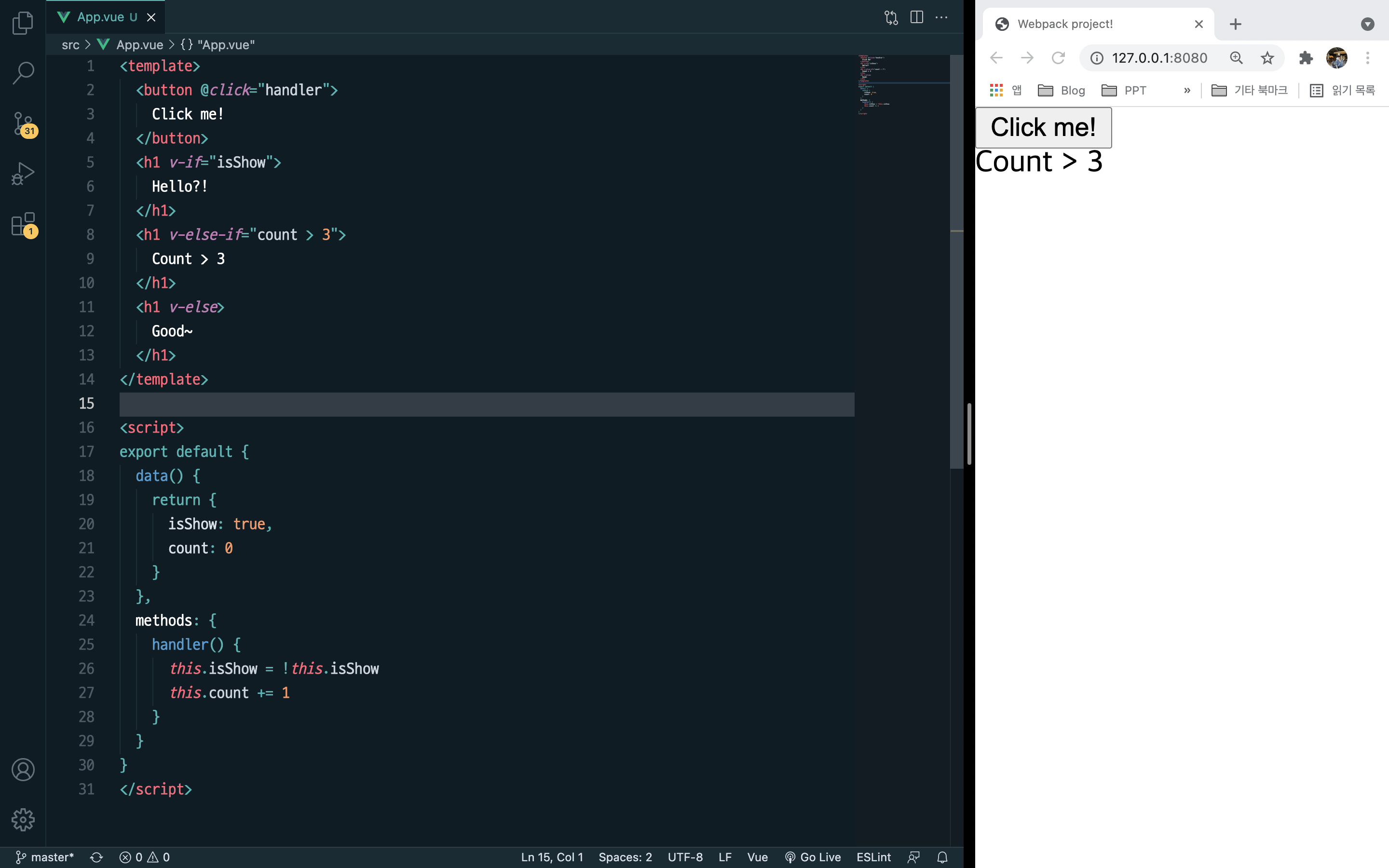
📗 2. 조건부 렌더링
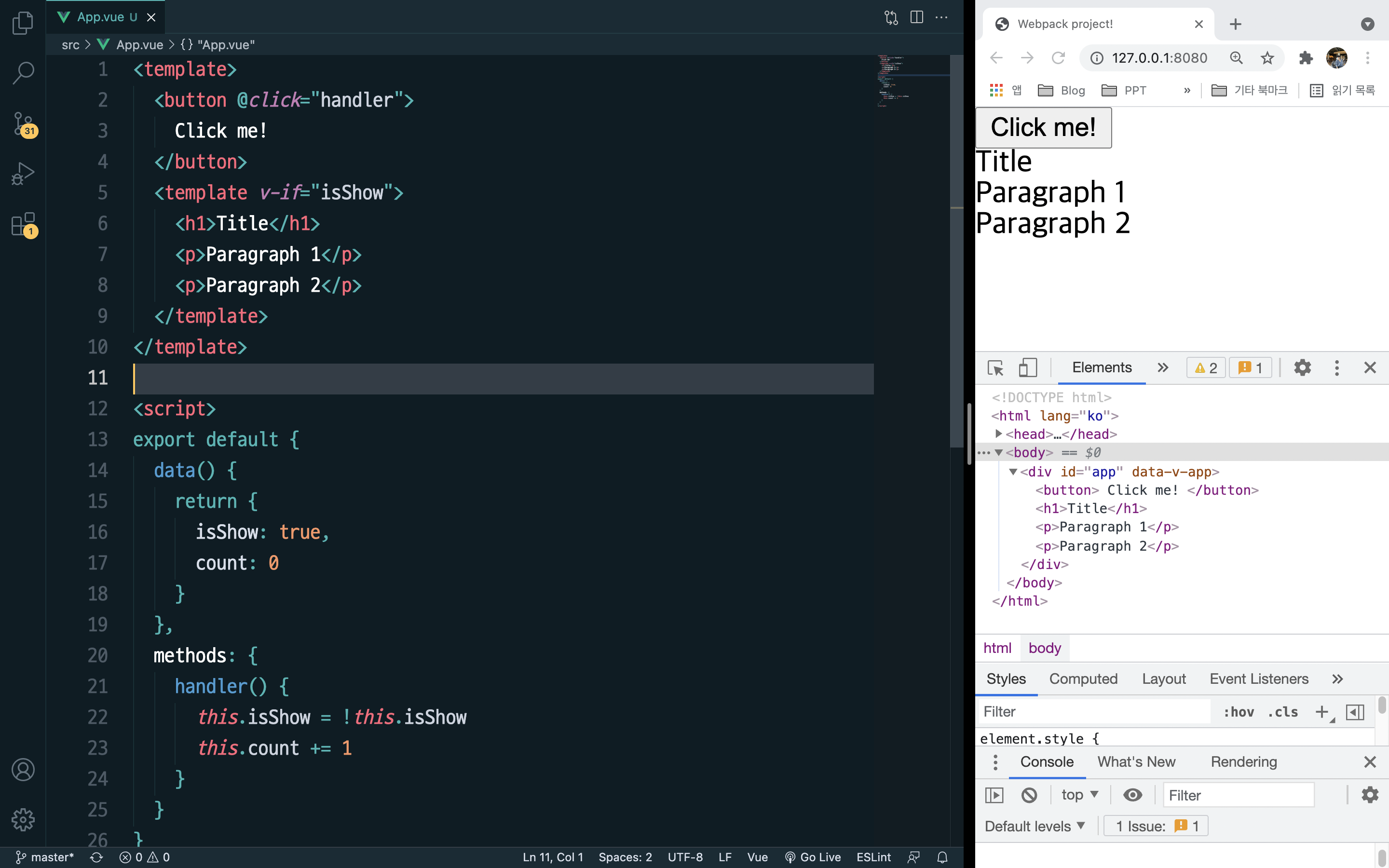
v-if
- true일 때만 화면에 렌더링.
<h1 v-if="awesome">Vue is awesome!</h1>
<h1 v-else>Oh no 😢</h1>
template 태그
- div로 묶어준 것과 다르게 실제 Dom트리에 영향을 미치지 않음.
- v-if와 같은 조건문을 걸어줄 때 유용
- 최상위 template에는 적용하면 안됨.

v-show
- 연결되어져 있는 데이터의 참/거짓에 상관없이 구조적으로 렌더링은 함.
- 하지만 화면에 출력되지 않기 위해 'display: none'이 적용되어 있음(거짓일때!)
<h1 v-show="ok">Hello!</h1>- 둘의 차이는
v-show를 쓴 엘리먼트의 경우, 항상 렌더링 되어 DOM에 남아있다는 점입니다.v-show는 단순히 엘리먼트의 CSSdisplay속성만을 전환합니다. v-show는<template>엘리먼트를 지원하지 않으며,v-else와 함께 쓸 수 없습니다.
v-if대v-show
-
v-if는 "실제(real)" 조건부 렌더링입니다. 전환 도중 조건부 블록 내부의 이벤트 리스너 및 자식 컴포넌트들이 올바르게 제거되고 다시 생성되기 때문입니다. -
또한
v-if는 게으릅니다(lazy). 초기 렌더링 시, 조건이 거짓(false)이면 아무 작업도 하지 않습니다. 조건부 블록은 조건이 처음으로 참(true)이 될 때까지 렌더링되지 않습니다. -
이에 비해
v-show는 훨씬 간단합니다. 엘리먼트는 CSS 기반 전환으로 초기 조건과 관계 없이 항상 렌더링됩니다.
(역자 주: v-show는 엘리먼트를 DOM에 우선 렌더링하고 조건에 따라 CSS display:block/display:none 속성을 전환합니다.) -
일반적으로
v-if는 전환 비용이 높은 반면,v-show는 초기 렌더링 비용이 높습니다. -
그러므로 무언가를 자주 전환해야 한다면
v-show를 사용하는 게 좋고, 런타임 시 조건이 변경되지 않는다면v-if를 사용하는 게 더 낫습니다. -
일단 v-if를 사용하고 전환비용이 많이 들어갈 것(자주 사용할 것) 같으면 v-show로 바꿔주기.!
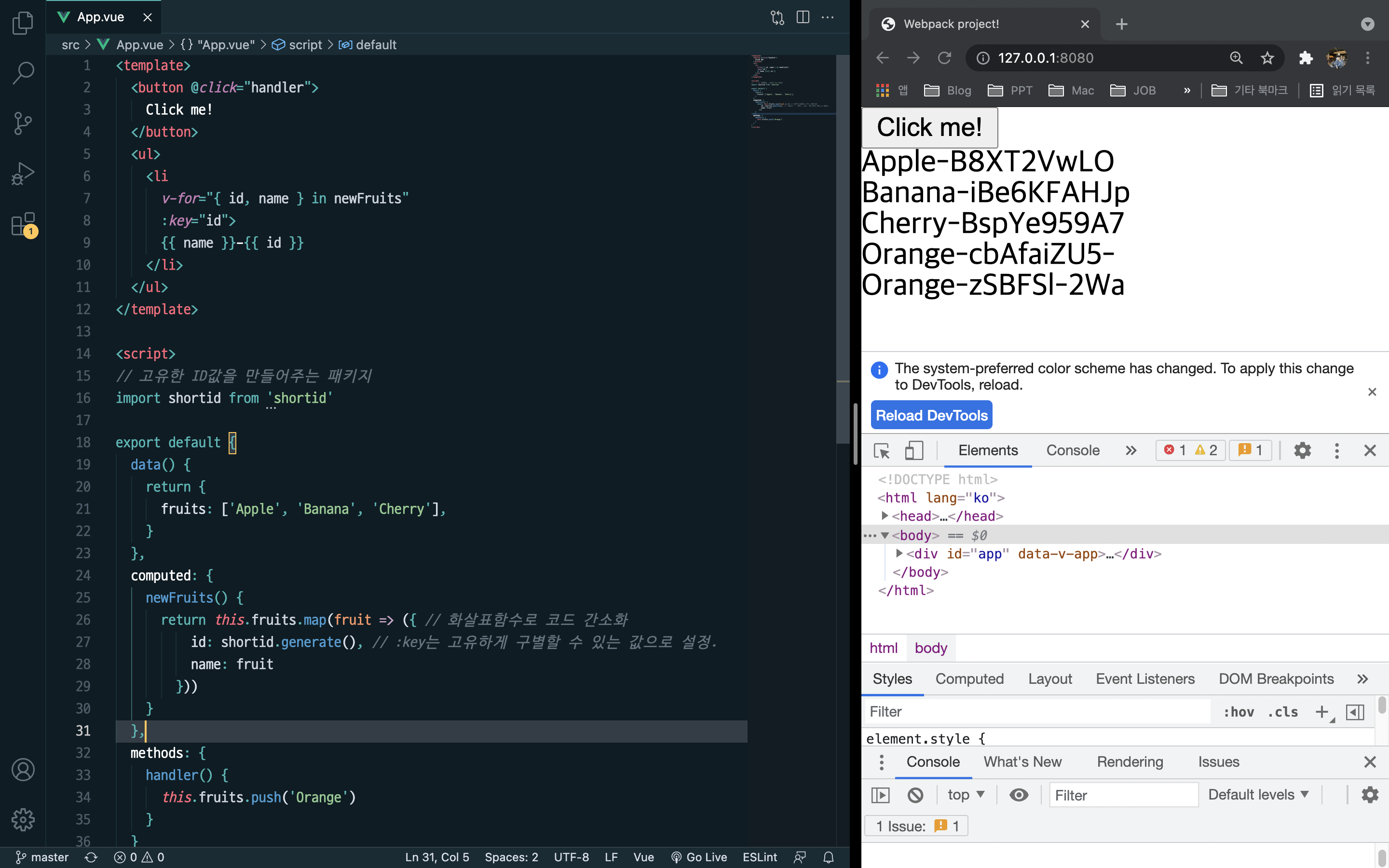
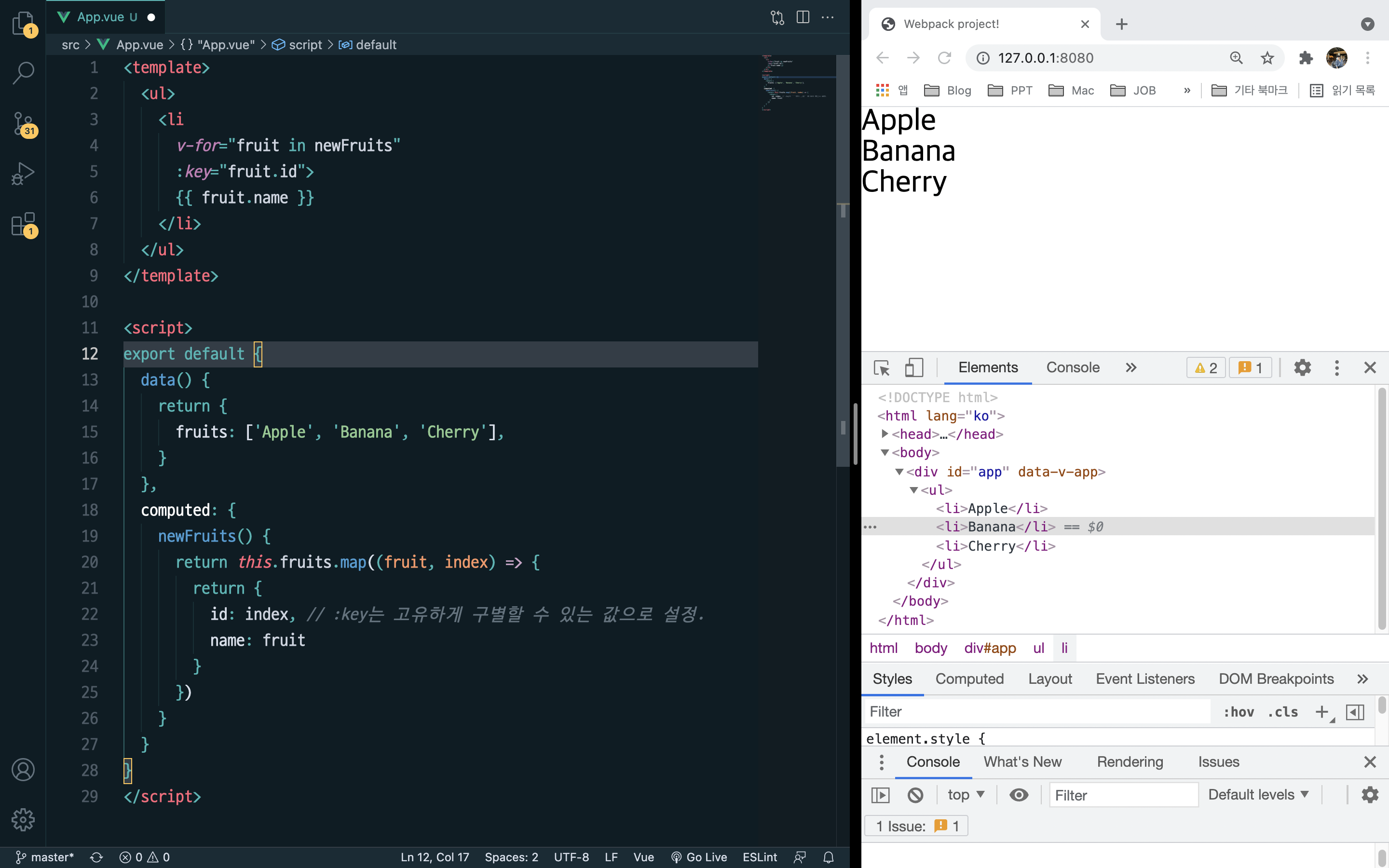
📗 3. 리스트 렌더링
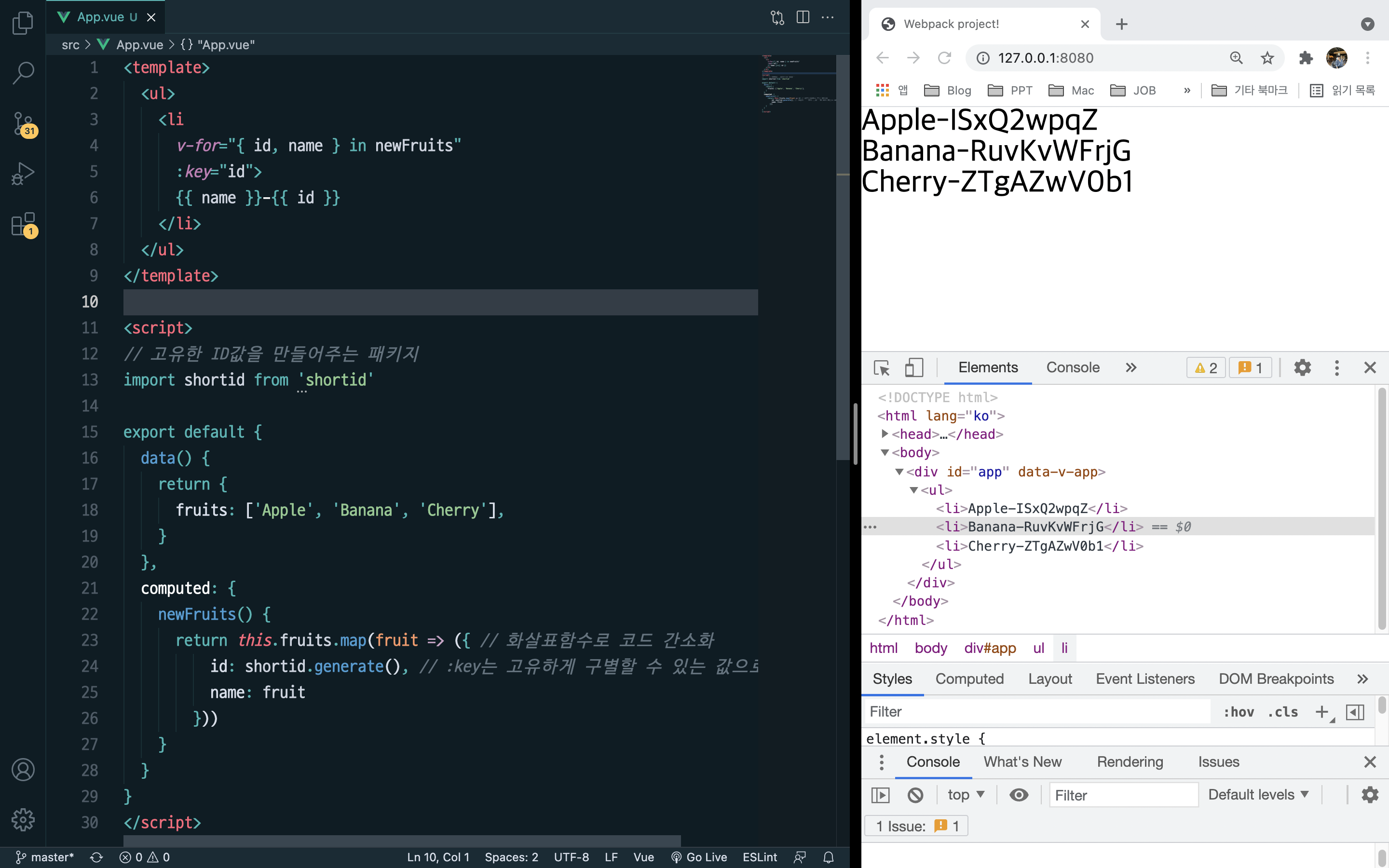
:key는 고유하게 구별할 수 있는 값으로 설정.

- shortid 패키지 설치
npm i -D shortid- 객체구조분해할당, 화살표함수를 활용해서 코드 간소화.

배열 변경 감지
변이 메소드
push(): 배열 맨 뒤에 값 추가pop(): 배열 맨 뒤에 값 빼기shift(): 배열 맨 앞에 값 추가unshift(): 배열 맨 앞 값 빼기splice(): 인덱스를 이용해서 데이터 넣거나 빼거나sort(): 배열 정렬reverse(): 배열 뒤집기.
콘솔을 열고 변형 메소드를 호출하여 이전의 예제의 items 배열로 사용할 수 있습니다.예: example1.items.push({ message: 'Baz' }).
배열 교체
이로 인해 Vue가 기존 DOM을 버리고 전체 목록을 다시 렌더링할 것이라고 생각할 수 있습니다. 다행히도 그렇지 않습니다. Vue는 DOM 요소 재사용을 최대화하기 위해 몇 가지 smart heuristics(스마트 휴리스틱, 과학적인 조건보다는 경험이나 직관에 의해 똑똑하게 의사결정을 하는 방식)을 구현하므로, 배열을 겹치는 객체를 포함하는 다른 배열로 교체하는 것은 매우 효율적인 작업입니다.