1. 이벤트 핸들링
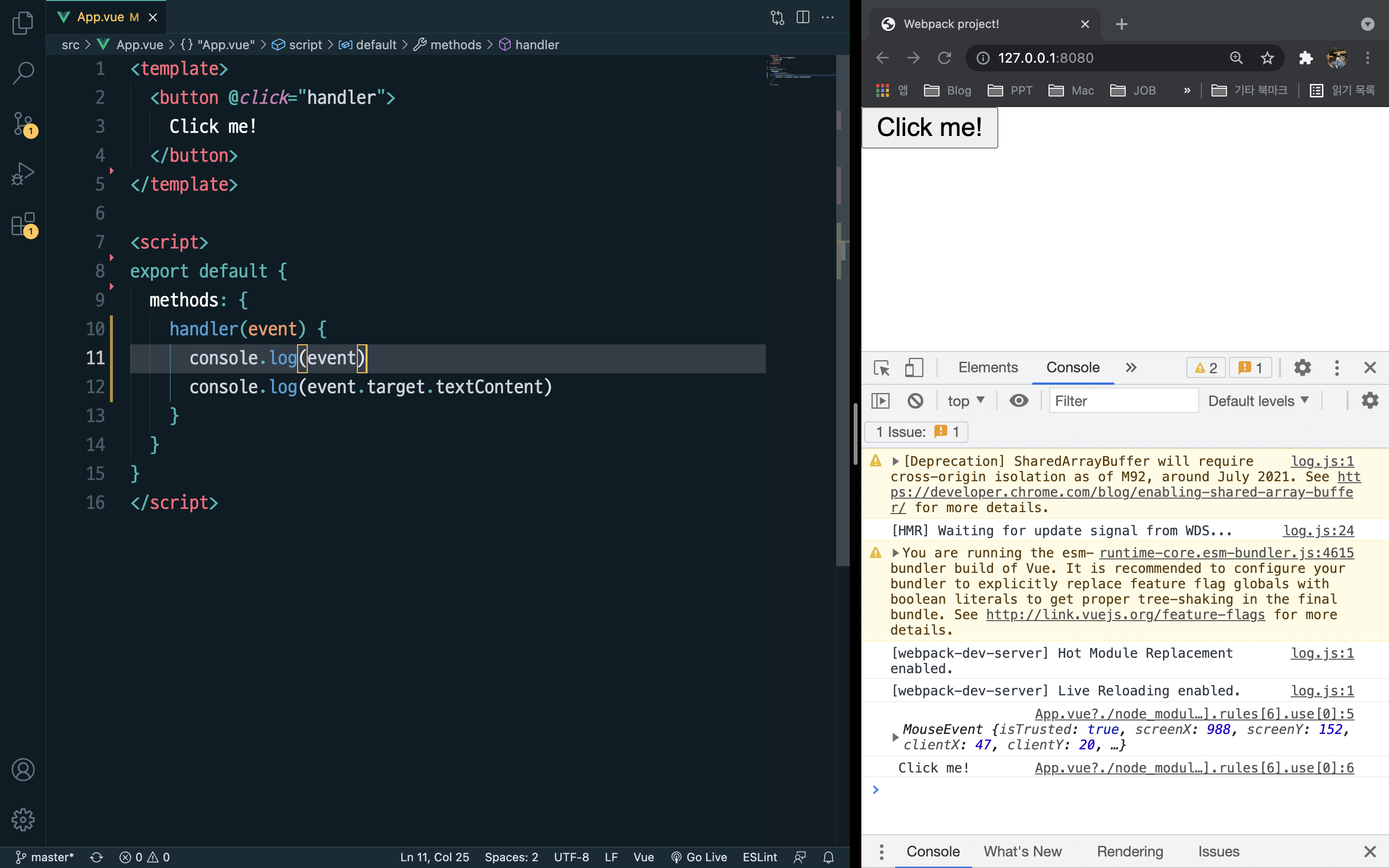
- 클릭함수에 담긴 객체 정보

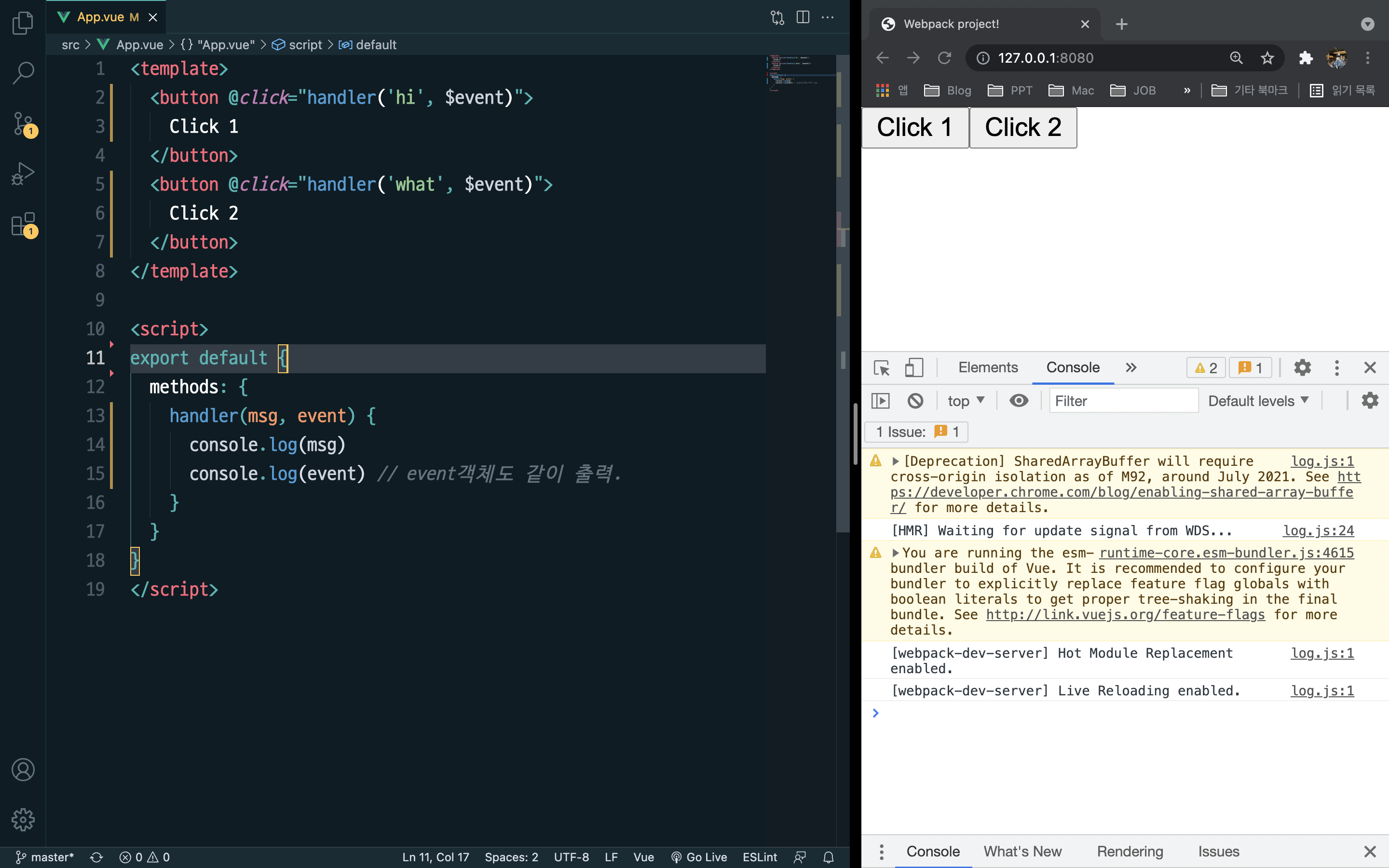
- 클릭함수에 인수가 필요하면 () 사용.

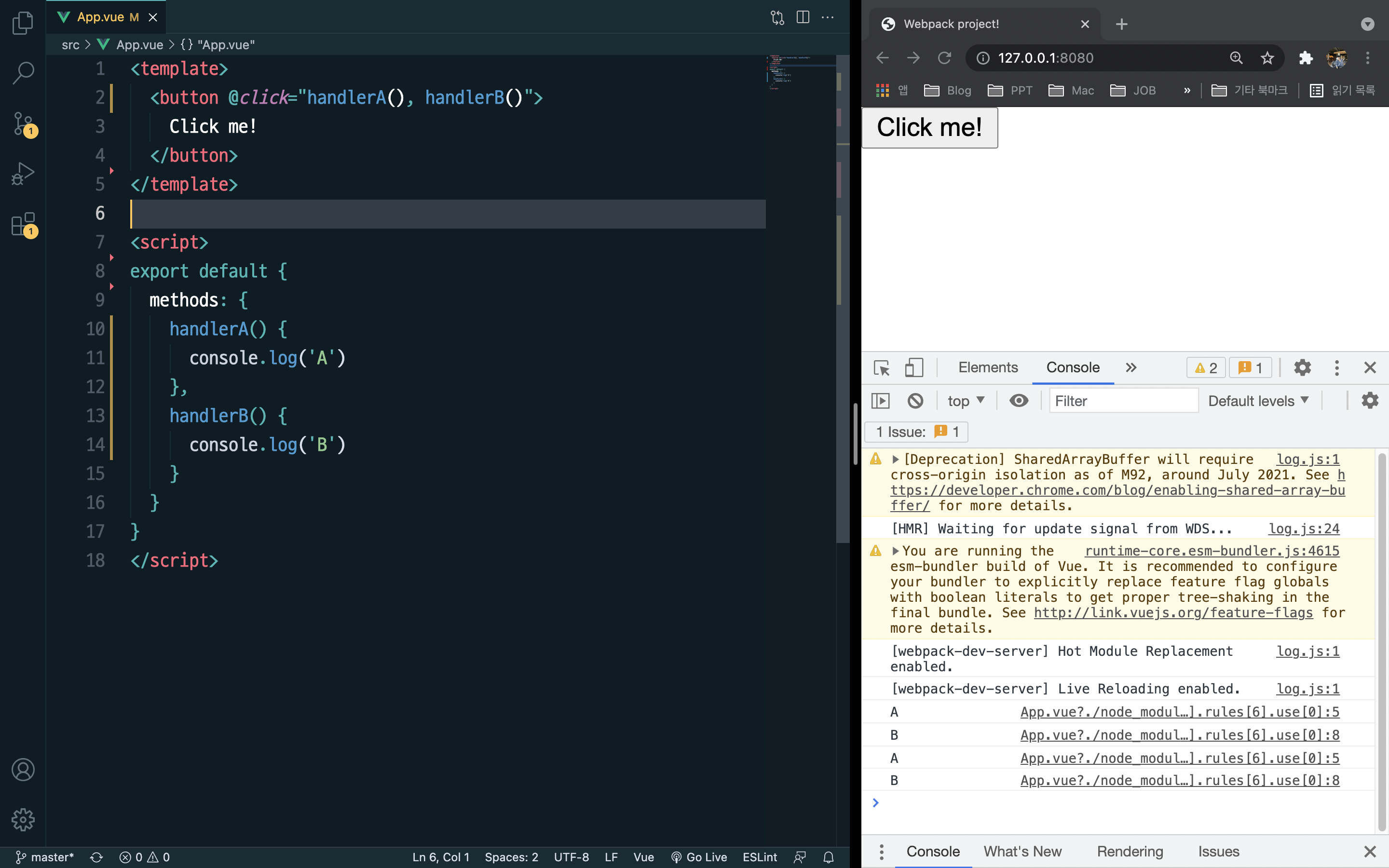
- 하나의 요소에 이벤트에 실행할 메소드가 여러개라면 빈 소괄호()를 나열해서 사용.

2. 이벤트 핸들링 - 이벤트 수식어
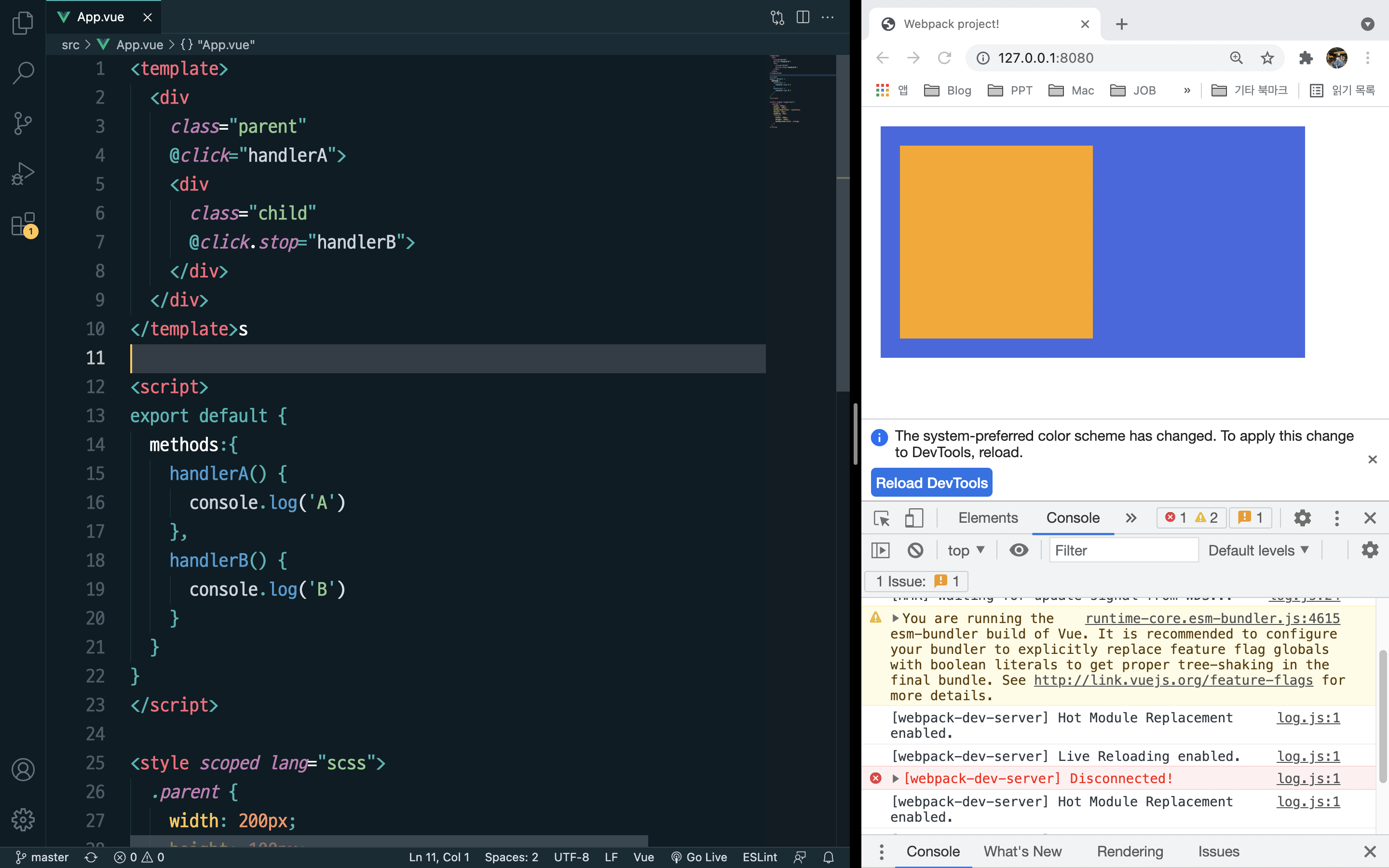
.stop.prevent.capture.self.once.passive
<!-- 클릭 이벤트 전파가 중단되었습니다. -->
<a @click.stop="doThis"></a>
<!-- 제출 이벤트가 페이지를 다시 로드하지 않습니다. -->
<form @submit.prevent="onSubmit"></form>
<!-- 클릭 이벤트는 최대한 한번에 트리거 됩니다.-->
<a @click.once="doThis"></a>
<!-- 수정자는 체이닝이 가능합니다. -->
// 버블링 방지.
<a @click.stop.prevent="doThat"></a>
<!-- 단순히 수식어만 사용이 가능합니다. -->
<form @submit.prevent></form>
<!-- 캡처 모드를 사용할 때 이벤트 리스너를 사용 가능합니다.-->
<!--즉, 내부 엘리먼트를 대상으로 하는 이벤트가 해당 엘리먼트에서 처리되기 전에 여기서 처리합니다. -->
// 부모 => 자식
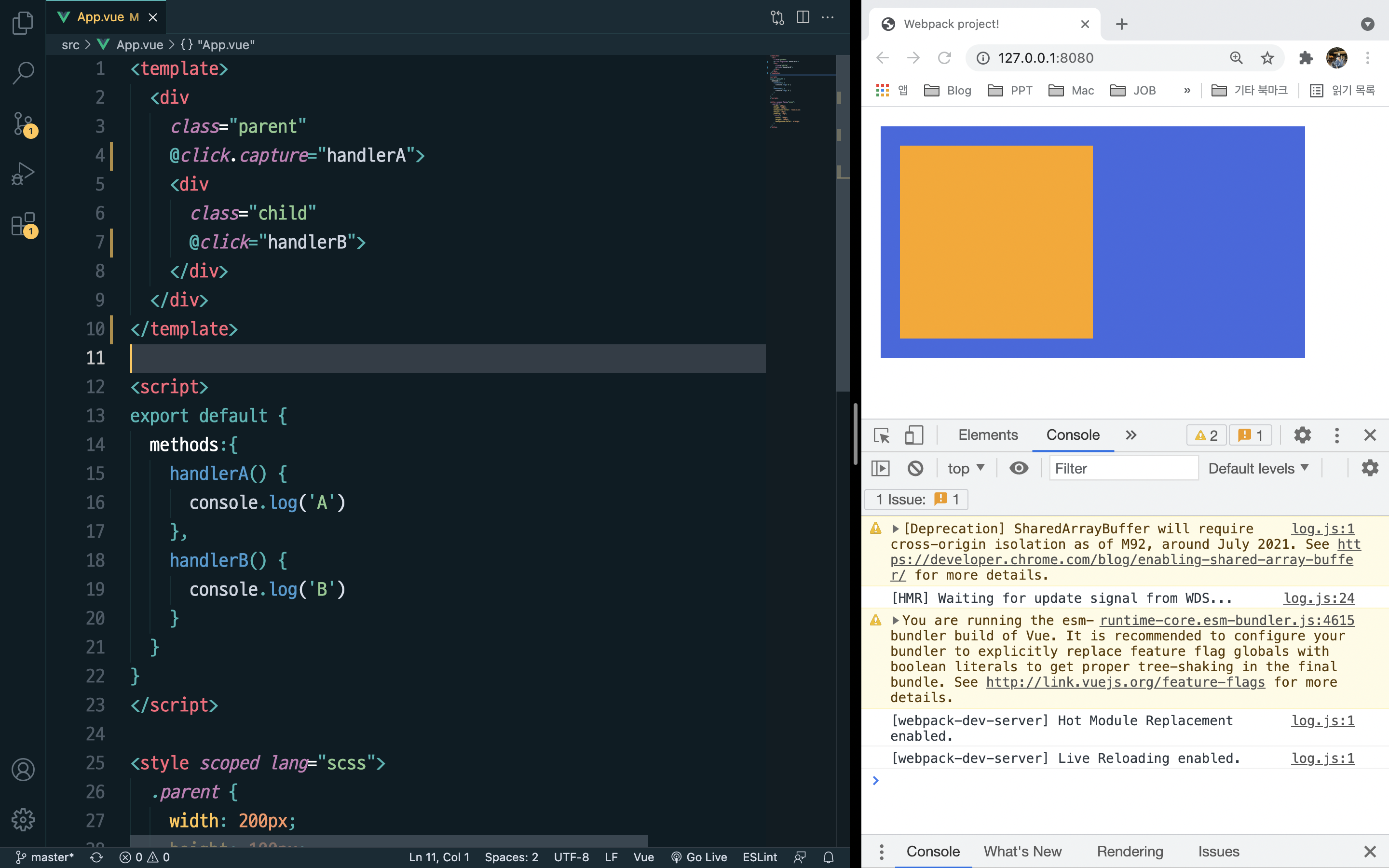
<div @click.capture="doThis">...</div>
<!-- event.target이 엘리먼트 자체인 경우에만 트리거를 처리합니다.-->
<!-- 자식 엘리먼트에서는 처리되지 않습니다.-->
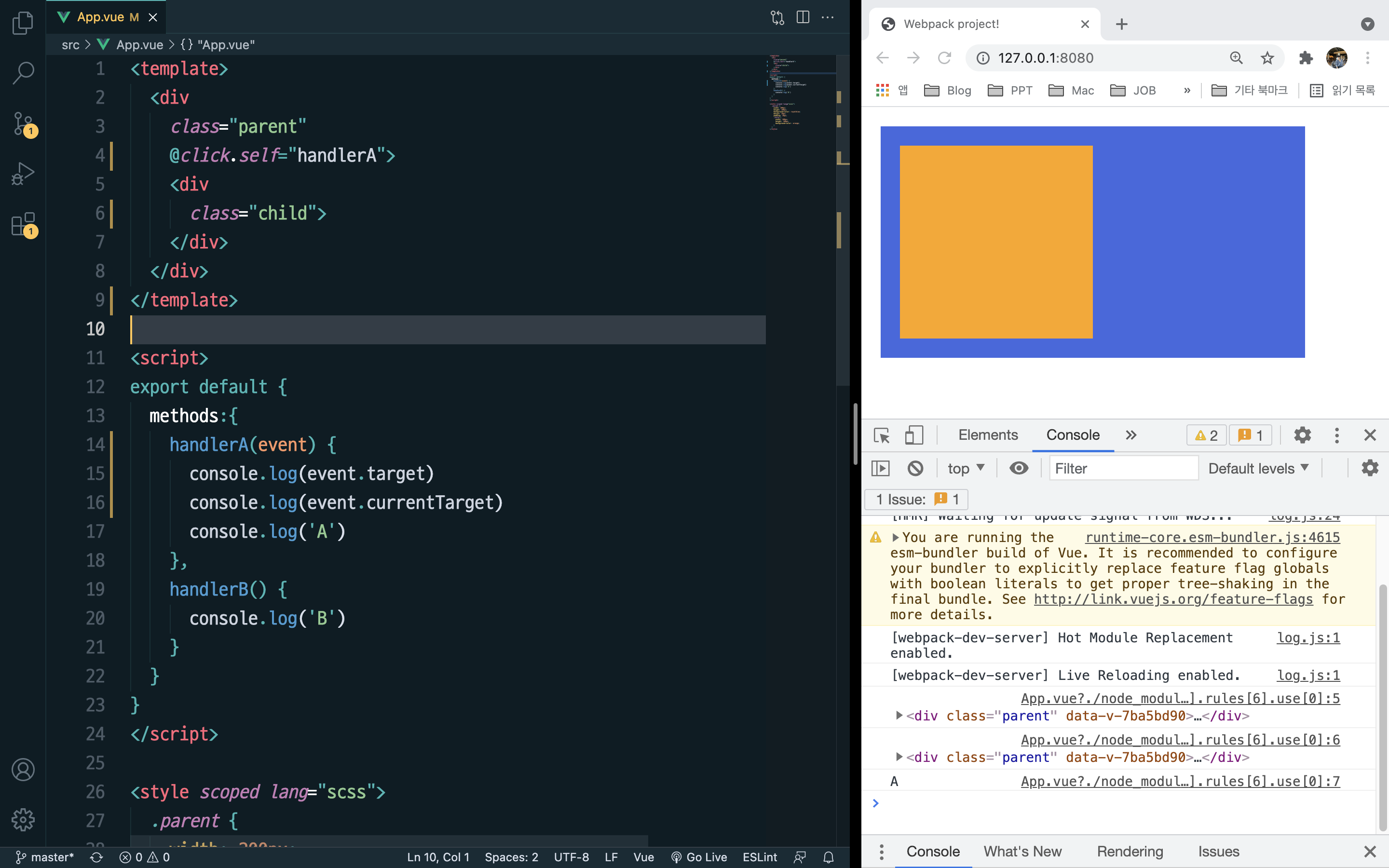
<div @click.self="doThat">...</div>이벤트 버블링
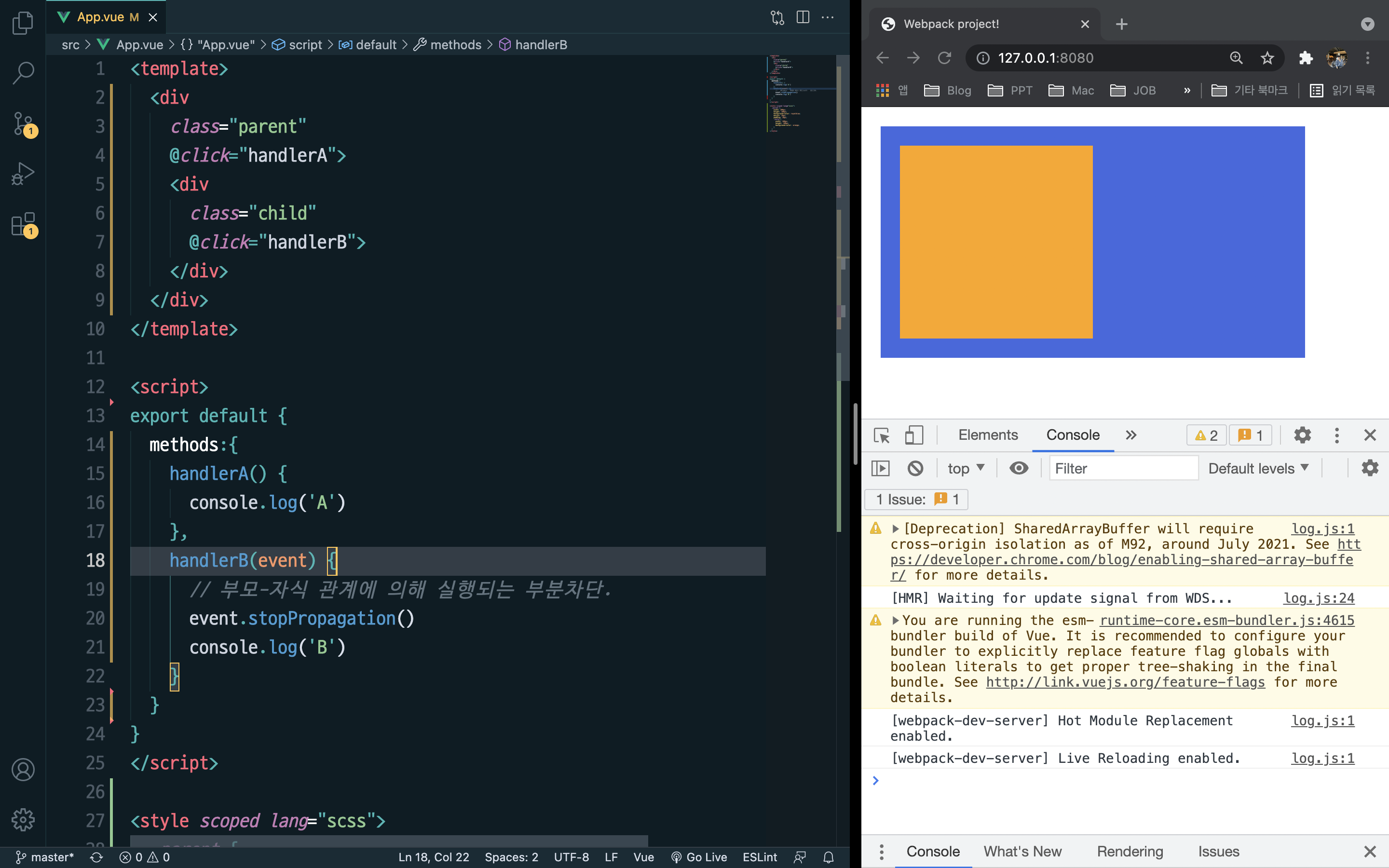
- 부모-자식 관계에서는 자식 함수 ⇒ 부모 함수 순으로 실행 됨.
- 메소드를 이용하여 버블링 하는 방법


이벤트 캡처링(Event Capturing)
- 부모요소 ⇒ 자식요소

.self
- 현재 자신이 노출된 부분을 클릭했을 때 반응
- target = currentTarget

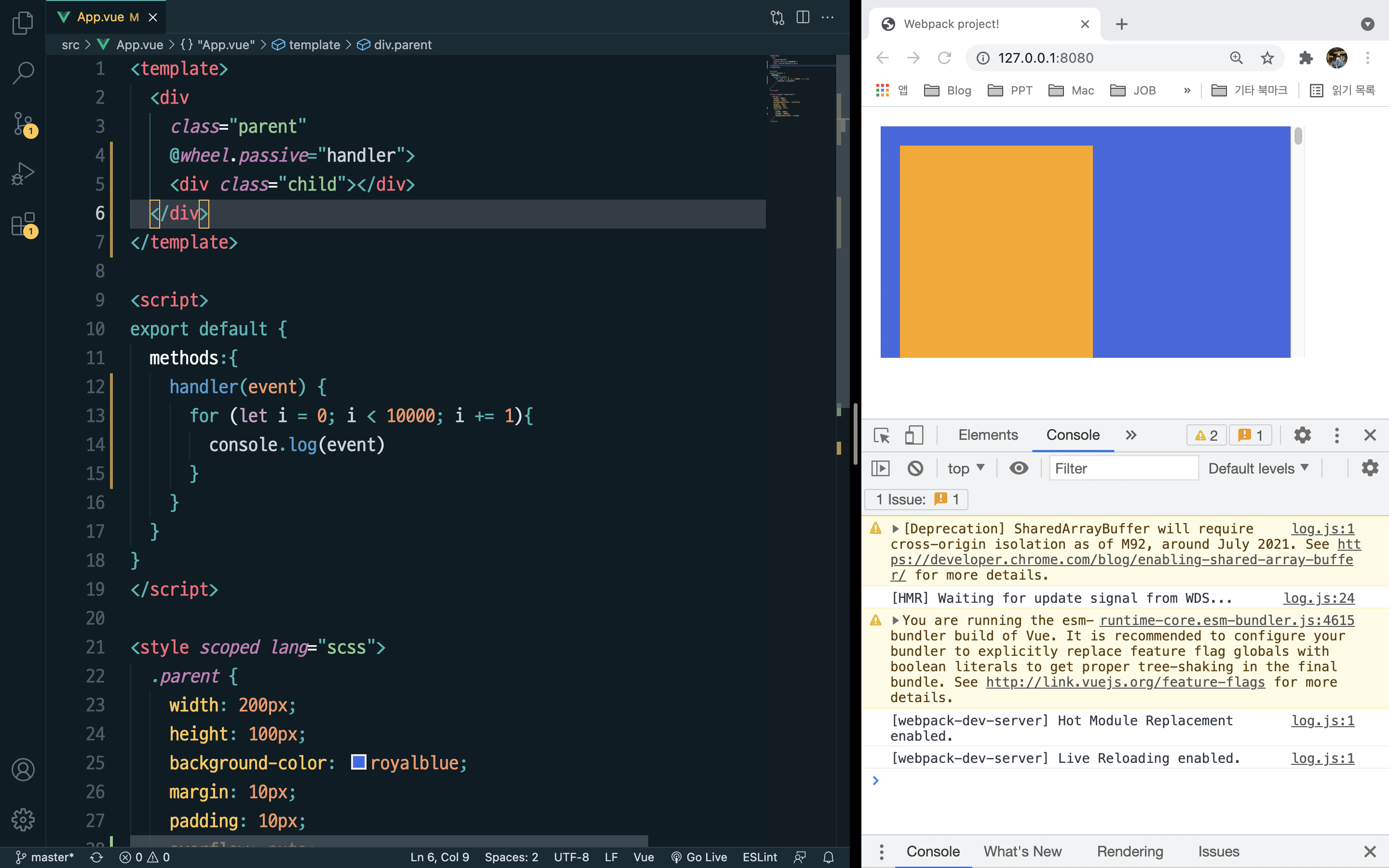
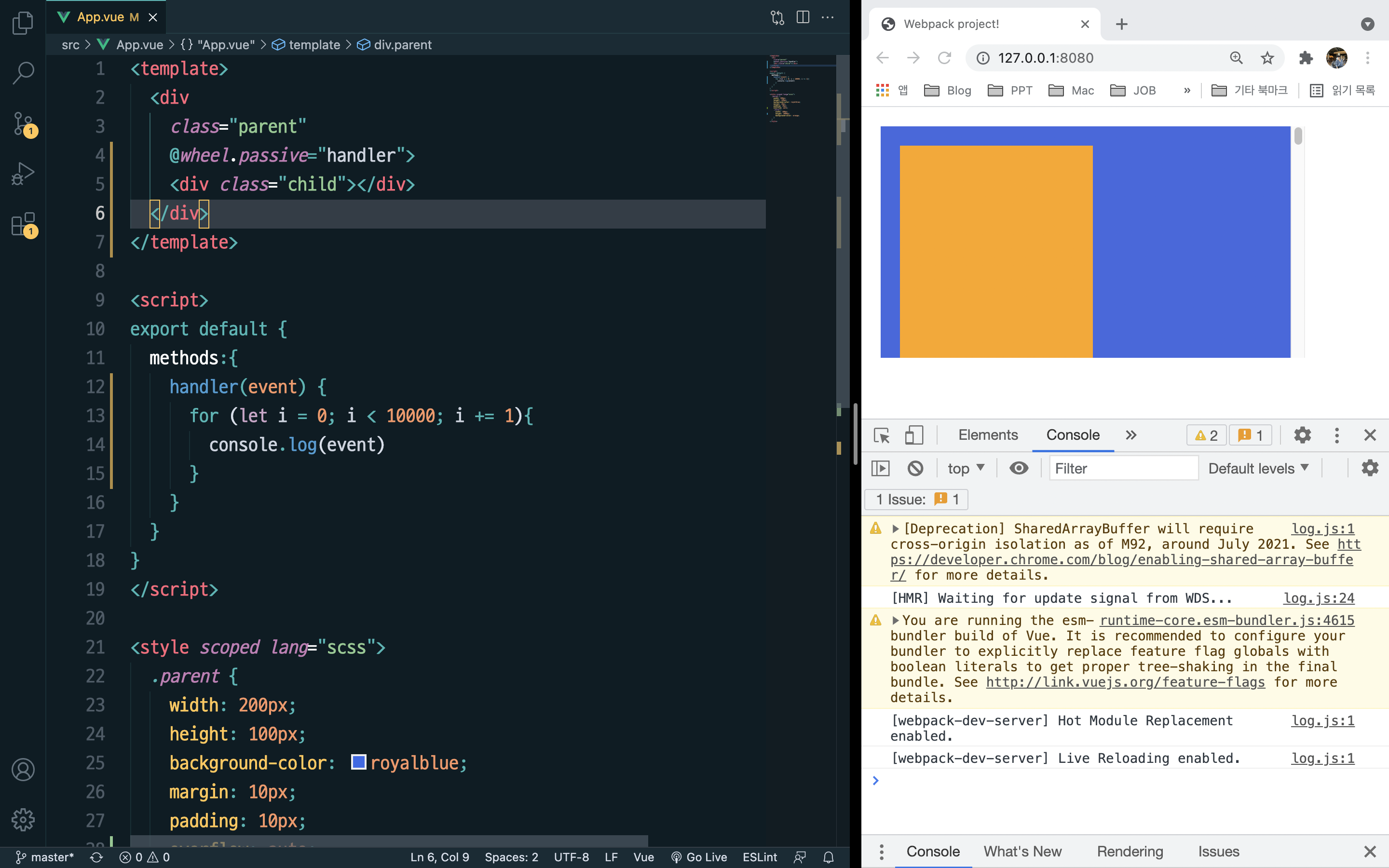
@wheel 이벤트
@wheel.passive : 화면의 스크롤과 로직처리를 분리해서 사용자 경험을 향상시켜줄 수 있음.

3. 이벤트 핸들링 - 키 수식어
- 케밥케이스로 작성하기.