1. Vuex(Store) 개요
Vuex는 Vue.js 애플리케이션에 대한 상태 관리 패턴 + 라이브러리 입니다.
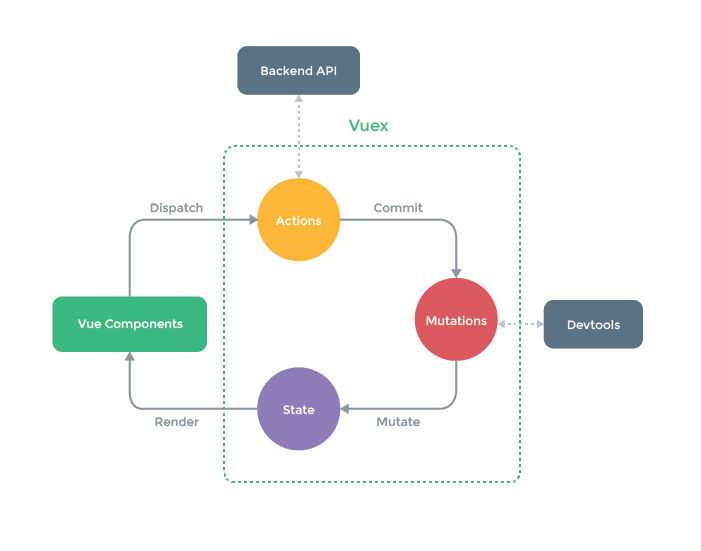
상태관리 패턴
- 상태 는 앱을 작동하는 원본 소스 입니다.
- 뷰 는 상태의 선언적 매핑입니다.
- 액션 은 뷰 에서 사용자 입력에 대해 반응적으로 상태를 바꾸는 방법입니다.

언제 사용할까?
언제 사용해야 하나요?
Vuex는 공유된 상태 관리를 처리하는 데 유용하지만, 개념에 대한 이해와 시작하는 비용도 함께 듭니다. 그것은 단기간과 장기간 생산성 간의 기회비용이 있습니다.
대규모 SPA를 구축하지 않고 Vuex로 바로 뛰어 들었다면, 시간이 오래 걸리고 힘든일일 것입니다. 이것은 일반 적인 일입니다. 앱이 단순하다면 Vuex없이는 괜찮을 것입니다. 간단한 글로벌 이벤트 버스 (opens new window)만 있으면됩니다. 그러나 중대형 규모의 SPA를 구축하는 경우 Vue컴포넌트 외부의 상태를 보다 잘 처리할 수 있는 방법을 생각하게 될 가능성이 있으며 Vuex는 자연스럽게 선택할 수 있는 단계가 될 것입니다. Redux의 저자인 Dan Abramov의 좋은 인용이 있습니다.
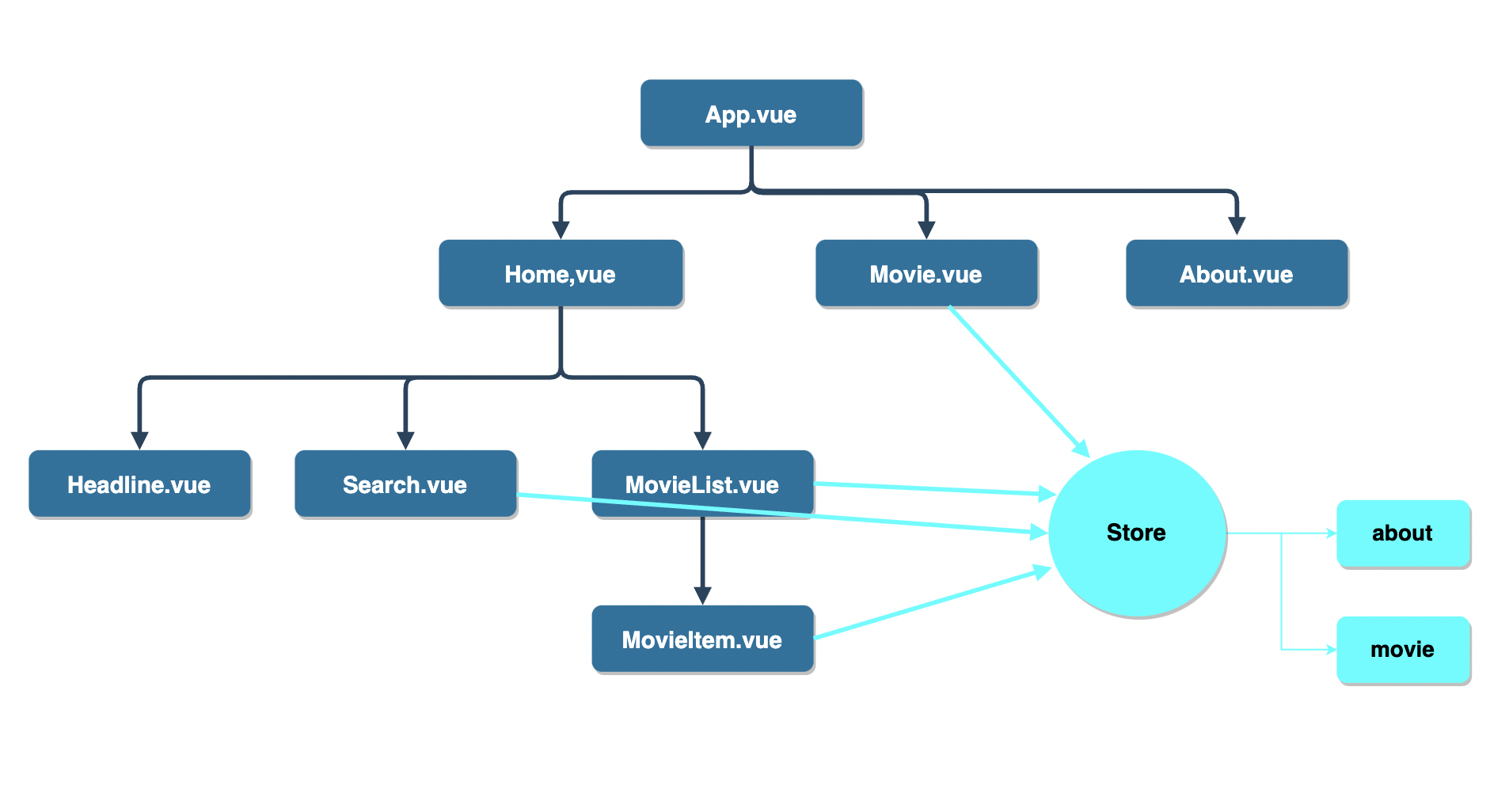
형제 컴포넌트 끼리의 데이터 통신!
- 부모요소를 거쳐서 전달할 수 는 있지만, 불필요한 작업이 반복됨.
- 중간에 거쳐야 할 매개체들이 많아질 수 도 있음.
- 따라서 중앙집중식 상태관리 패턴 라이브러리인 Vuex(Store) 사용.
부모-자식끼리 데이터 통신 방법
- props
- Provide / Inject

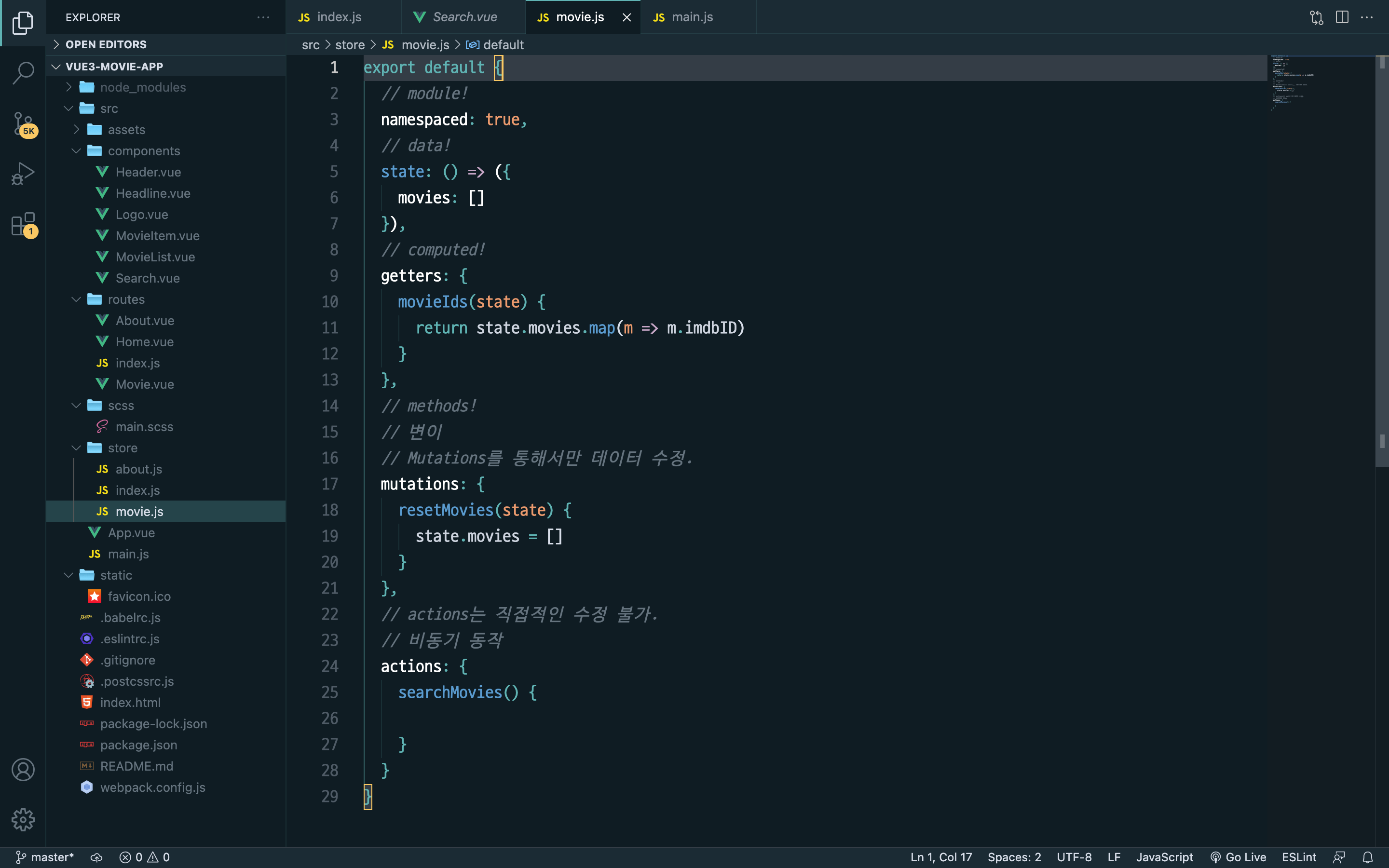
2. Vuex(Store) 구성
설치
npm i vuex@next-
공식문서
-
공식 한글문서(2버전) - 이해하기 쉬움.
-
5가지 구성