1. 개요
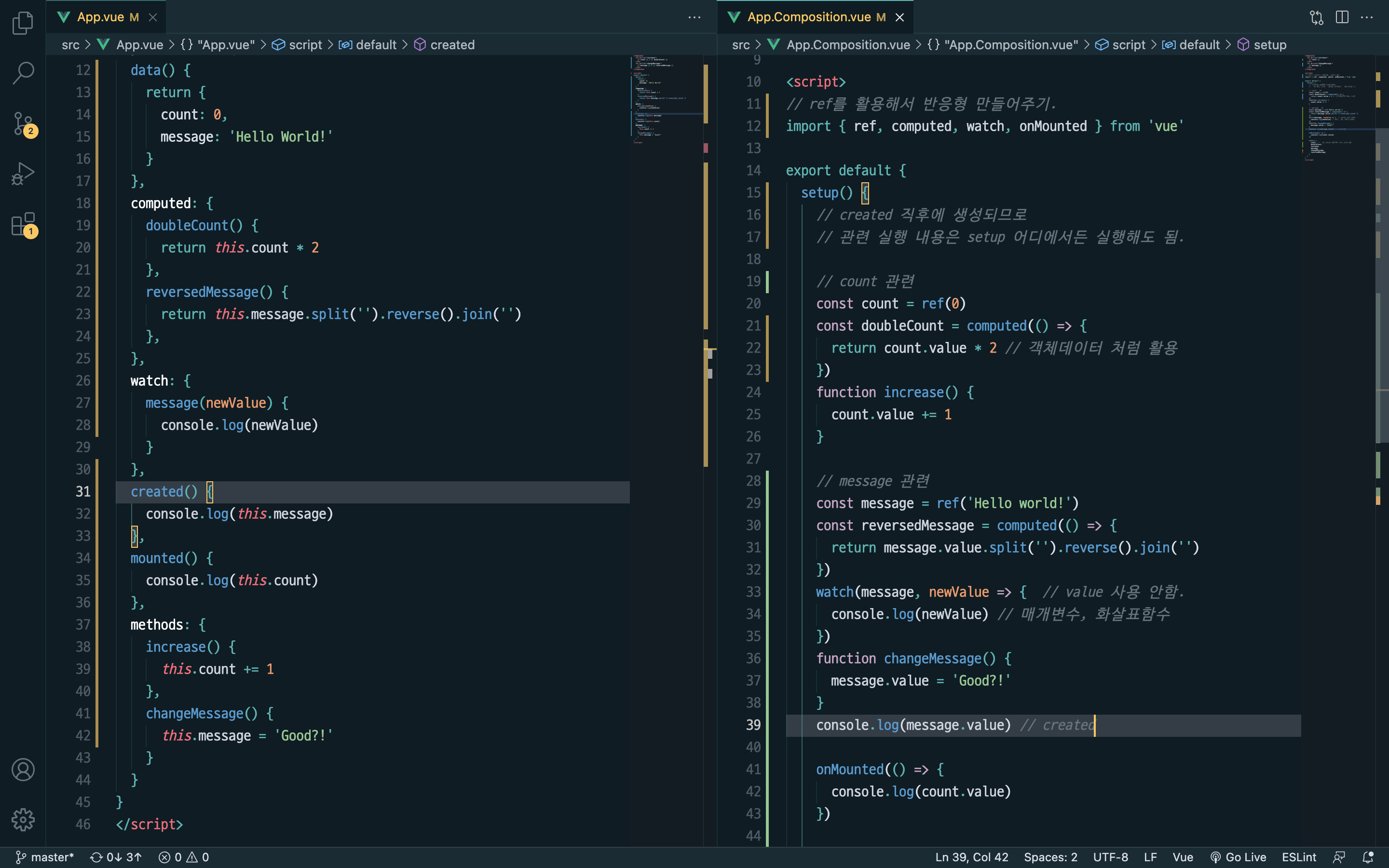
컴포지션 사용 전 vs 사용 후
- 구조가 복잡해질 수록 하나의 로직을 이해하기 위해 위아래로 상당부분 많은 해석을 해야하고 사이사이에 다른 로직들이 섞여있어서 해석이 어려움.
2. 반응형 데이터(반응성)
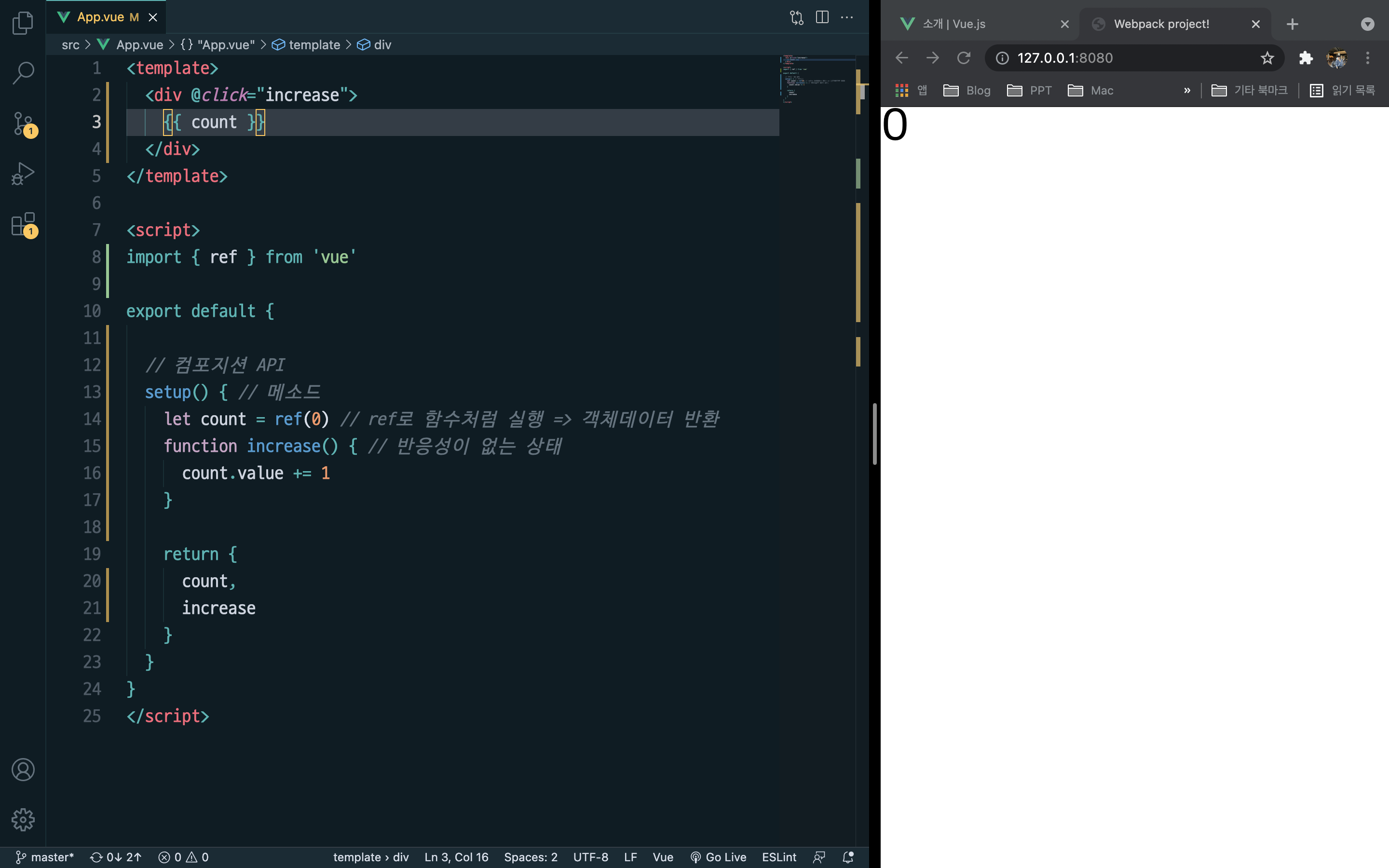
ref라는 기능으로 반응성으로 만들어주어야 함.
- count.value를 이용해 객체데이터에서 해당하는 값을 가져오기.

3. 기본 옵션과 라이프사이클
무조건적 사용은 안해도 되지만 복잡한 구조에서는 매우 유용함.
- 상황에 맞게 적절히 사용하기!!
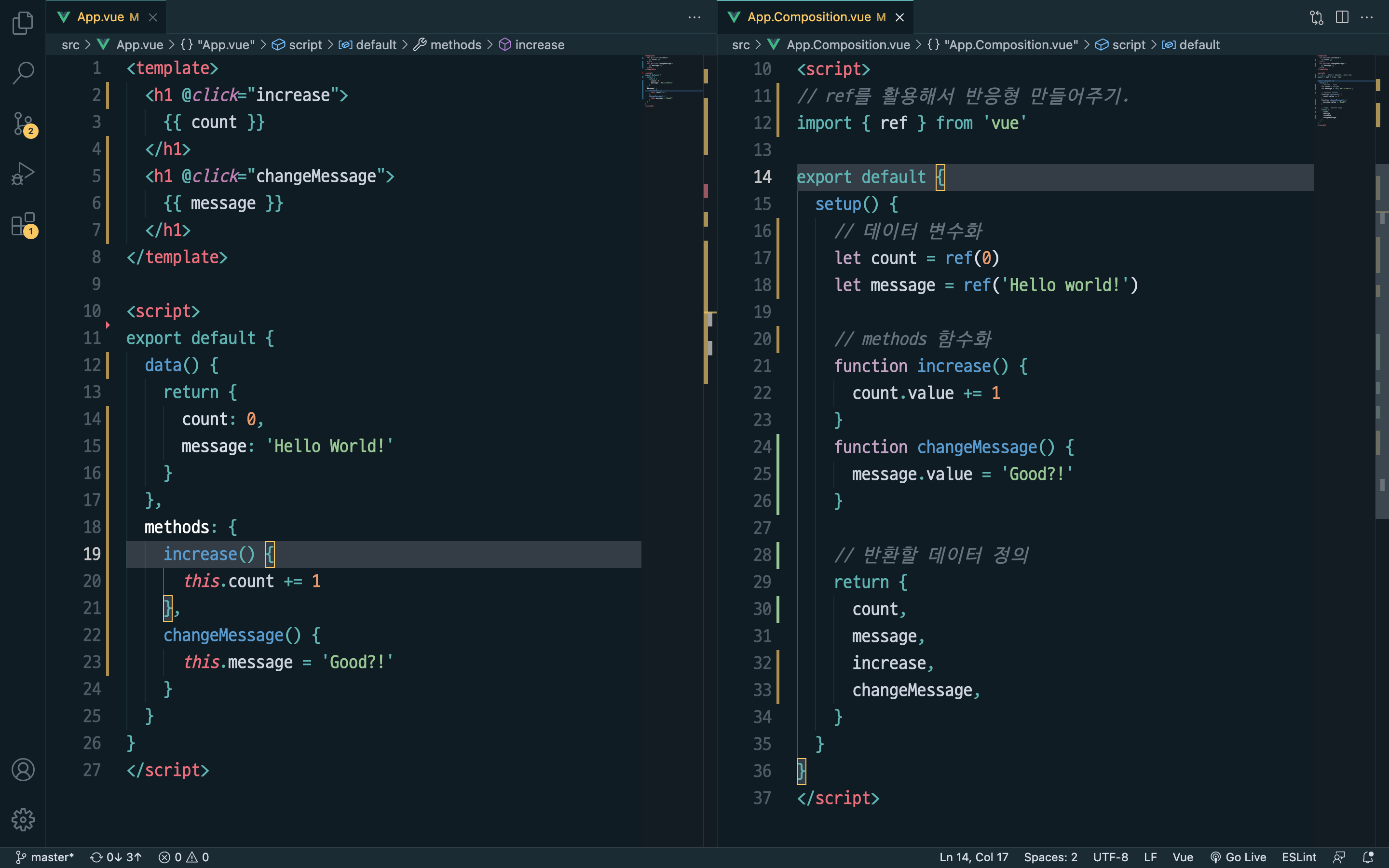
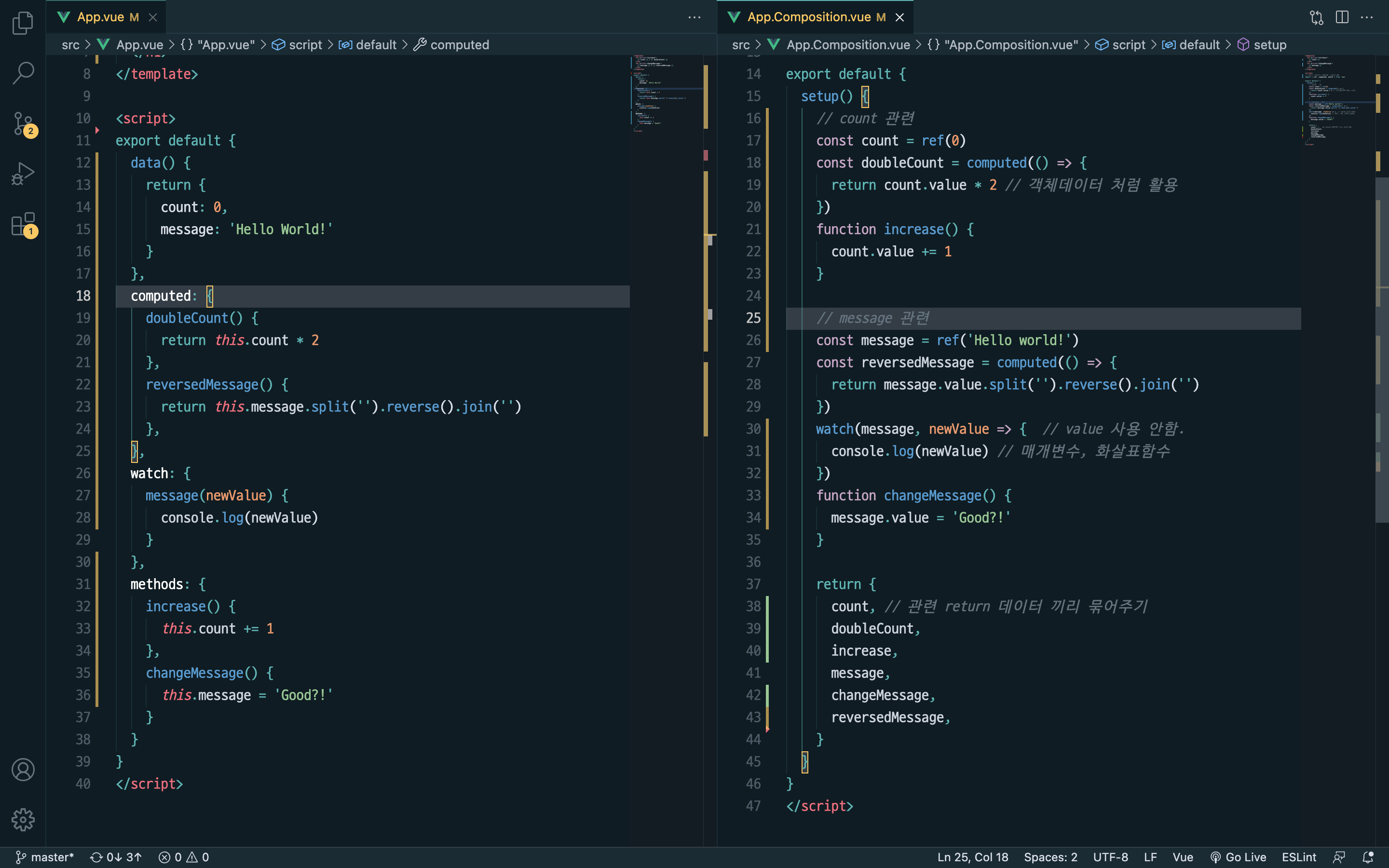
script 비교

메소드추가, 관련 기능끼리 묶어주기

라이프 사이클 추가
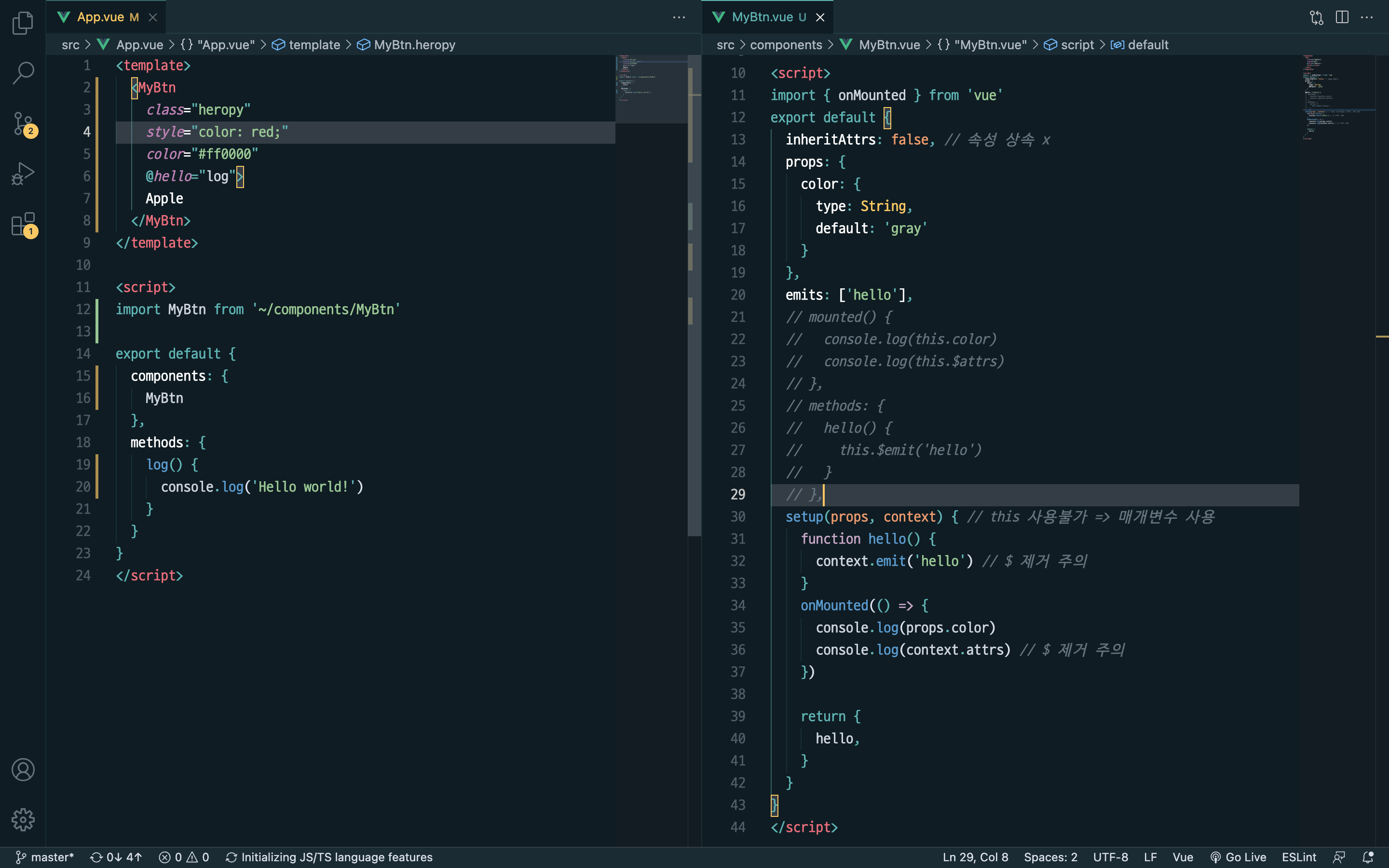
- mounted ⇒ onMounted
- beforeCreated, created 훅 사이에 실행되므로 두 훅에서 작성된 모든 코드는 setup 안에서 작성하면 됨. 따로 setup 내부의 훅이 없음.

4. props, context
- v-bind="$attrs" : 속성 상속
- : 컨텐츠 표기