
edu day 14
CSS
CSS 개념
웹 페이지의 시각적 표현을 제어하기 위한 언어
-
장점
- HTML에 비해 훨씬 많은 표현 형식 기능을 제공함.
- 과거
<font>태그등의 제거로 인한 파일 사이즈가 작아지고 로딩 속도가 향상되며, 웹 페이지의 가독성도 향상됨 - 사이트내의 모든 페이지에 연결된 하나의 외부 스타일시트에 모든 스타일을 정의할 수 있음(재사용 및 유지보수 향상)
CSS 특징
- 풍부한 스타일 효과
- HTML에서는 불가능한 표현이 가능
- margin, border, padding, 레이아웃 등
- 사용의 편리함
- 특정한 시각 효과에 대한 명령을 문서 전체에 분산시키지 않고 관리하기 편한 하나의 장소(css파일)에어 집중 관리 가능
- 캐스캐이딩(Cascading)
- 상반된 규칙을 처리할 수 있음
- 작은 파일 크기
- 캐시로 저장되기 떄문에 한번 로딩한 CSS는 다시 로딩하지 않는다.
CSS 문법
css규칙은 2가지 부분으로 구성된다.
(선택자 + 선언)
Selector(선택자) : 스타일을 변경하기 원하는 HTML태그 및 표현식이다.
property(속성) : 변경하기 윈하는 스타일의 속성(attribute)이다.
css 주석은 /* ~ */을 사용한다.
❗CSS 적용 방법 3가지
- inline 스타일
적용하려는 태그 내에서 style="CSS" 형식 사용 - internal 스타일
적용하려는 태그가 포함된 HTML파일에서 사용 - external 스타일
HTML파일과 다른 파일에서 사용, *.css 파일형식
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css 실습</title>
</head>
<link rel = "stylesheet" type="text/css" href="external.css">
<style type = "text/css" >
.internal{
color: red;
}
</style>
<body>
<p>Hello</p>
<p style = "color:blue;">inline style</p>
<p class = "internal">internal style</p>
<p id = "external">external style</p>
</body>
</html>1. 전체 선택자
*
HTML문서 안의 모든 태그를 선택할 때 전체 선택자를 사용한다.
<head>
<meta charset="UTF-8">
<title>태그 선택자 실습</title>
<style type = "text/css">
* {color : red;}
</style>
</head>
<body>
<h1>전체 선택자 실습</h1>
<p>모든 태그의 color 속성에 red를 적용한다</p>
</body>2. 태그 선택자
태그명
특정한 HTML 태그를 선택할 때 사용한다. 한번에 여러개 선택할 때 ,(쉼표)를 사용한다.
<head>
<meta charset="UTF-8">
<title>태그 선택자 실습</title>
<style type = "text/css">
h1 {
color : blue;
}
p {
color : red;
}
</style>
</head>
<body>
<h1>태그 선택자 실습</h1>
<p>특정 태그의 color 속성에 css를 적용한다.</p>
<p>특정 태그의 color 속성에 css를 적용한다.</p>
</body>3. 아이디 선택자
#아이디
특정한 id속성을 가지고 있는 태그를 선택한다.
⚠️중복불가⚠️
.
.
<style type="text/css">
#one {
color: red;
}
#two {
color: blue;
}
</style>
</head>
<body>
<div id = "one">
<h1>Hello</h1>
<p>Hello2</p>
<h2>Hello3</h2>
</div>
<div id = "two">
<h1>world</h1>
<p>world2</p>
<h2>world3</h2>
</div>
</body>4. 클래스 선택자
.클래스
특정한 class 속성을 가지고 있는 태그를 선택한다. 중복이 가능하다.
.
.
<style type="text/css">
.select{
color:red;
}
</style>
</head>
<body>
<ul>
<li class="select">홍길동</li>
<li>이순신</li>
<li class="select">유관순</li>
<li>강감찬</li>
</ul>
</body>5. 자식 선택자
( 부모선택자 > 자식선택자 )
특정한 태그의 자식 요소를 선택할 때 사용한다.
.
.
<style type = "text/css">
#one > h1 {
color : red;
}
</style>
</head>
<body>
<div id="one">
<h1>Hello</h1> <!-- red -->
<p>Hello2</p>
<div>
<h1>world</h1>
</div>
</div>
</body>6. 자손 선택자
부모선택자 자손선택자
특정한 태그의 자손 요소를 선택할 때 사용한다.
.
.
<style type = "text/css">
#two h1 {
color : blue;
}
</style>
</head>
<body>
<div id="two">
<h1>hello</h1> <!-- blue -->
<p>hello2</p>
<div>
<h1>world</h1> <!-- blue -->
</div>
</div>
</body>
</html>7. 인접한 특정 형제 선택자
선택자 + 형제 선택자
+인접한 바로 뒤의 형제 요소를 선택할 때 사용한다.
.
.
<style type = "text/css">
h1 + h2 {
color: red;
}
</style>
</head>
<body>
<h1>홍길동</h1>
<h2>이순신</h2> <!-- red -->
<h3>유관순</h3>
<h2>강감찬</h2>
<h2>윤봉길</h2>
</body>8. 인접한 특정 형제 선택자
선택자 ~ 형제 선택자
인접한 뒤의 모든 형제 요소를 선택할 때 사용한다.
.
.
<style type = "text/css">
h1 ~ h2 {
color: red;
}
</style>
</head>
<body>
<h1>홍길동</h1>
<h2>이순신</h2> <!-- red -->
<h3>유관순</h3>
<h2>강감찬</h2> <!-- red -->
<h2>윤봉길</h2> <!-- red -->
</body>9. 속성 선택자
1 - 기본 속성 선택자
선택자[속성] : 특정한 속성이 있는 태그를 선택한다.
선택자[속성=값][속성=값] : 특정한 속성 안의 값이 특정 값과 같은 문서 객체를 선택한다.
특정한 속성을 가진 요소를 선택할 때 사용한다.
기본 속성 선택자는 특정한 속성의 존재 유무와 속성값을 이용하여 선택할 때 사용한다.
<style type = "text/css">
[id]{
color:red;
/* id 속성을 가진 dom 선택 */
}
</style>
</head>
<body>
<h1 id = "one">홍길동</h1> <!-- red -->
<h2>이순신</h2>
<h3 id = "one">홍길동</h3> <!-- red -->
<h2>강감찬</h2>
<h2>윤봉길</h2>
</body>2 - 문자열 속성 선택자
선택자[속성~=값] : 속성 안의 값이 특정 값을 단어로 포함하는 태그를 선택한다.
선택자[속성|=값] : 속성 안의 값이 특정 값을 단어로 포함하는 태그를 선택한다.
선택자[속성^=값] : 속성 안의 값이 특정 값으로 시작하는 태그를 선택한다.
선택자[속성$=값] : 속성 안의 값이 특정 값으로 끝나는 태그를 선택한다.
선택자[속성*=값] : 속성 안의 값이 특정 값을 포함하는 태그를 선택한다
<style type = "text/css">
a[href ^= "https"]{
/* a태그 중 https로 시작하는 속성값을 가진 태그 */
color: red;
}
</style>
--------------------------------------
<style type = "text/css">
a[href$='net']{
/* net으로 끝나는 속성값을 가진 태그*/
color:red;
}
</style>
---------------------------------------
<style type = "text/css">
div[class *= 'man']{
/* 속성 안의 값이 'man'값을 포함하는 태그*/
color:red;
}
</style>
----------------------------------------
<style type ="text/css">
div[id][class$="man"]{
/* 속성 안의 값이 'man'으로 끝나는 태그*/
color : red;
}
</style>
---------------------------------------
<style type = "text/css">
div[class ~= 'en']{
/* 클래스 이름이 'en'값을 포함하는 태그 */
color : red;
}
</style>❗checked 알아야한다.
의사코드 클래스
이름(단어)만으로 의사전달이 가능한 형태의 코드를 의미한다.
- 링크 색 옵션 추가 의사코드
<style>
a:link {color:#FF0000;} /* unvisited link */
a:visited {color:#00FF00;} /* visited link */
a:hover {color:#FF00FF;} /* mouse over link */
a:active {color:#0000FF;} /* selected link */
input:focus{
background-color : #FF0000;
}
</style>
<body>
<a href="#" target = "_blank"> This is a link</a><br>
</body><style type="text/css">
/* p:first-child {} :첫번째 자식으로된 모든 p태그를 선택한다. */
p:first-child{
color: red;
}
</style>
----------------------------------
<style type = "text/css">
/* 모든 <p>태그중에서 마지막 <i> 태그를 지정한다.
즉, p태그가 부모인 모든 마지막 i태그를 선택한다. */
p>i:last-child {
color: red;
}
</style>
----------------------------------
<style type = "text/css">
/* 유일한 자식으로 된 모든 p태그 선택 */
p:only-child{
color : red;
}
</style>
----------------------------------
<style type = "text/css">
/* n번째 자식으로 된 모든 p태그 선택
상수도 입력 가능*/
p:nth-child(2n){
color:red;
}
</style>❗중요한 것들❗
id - #, .
속성 - []
checked
크기 단위
CSS에서 사용하는 크기 단위는 %, em, cm, mm, inch, px이다.
- 브라우저는 폰트사이즈의 기본값이 12pt, 16px, 1em, 100%
색상 단위
CSS에서 사용하는 기본 색상 단위이다.
- #000000
- rgb
- rbva (red, green, blue, alpha) : 투명도까지 설정 가능
- hsl
- hsla
<style type="text/css">
#one{
color : red
}
#two{
color : #00ff00;
}
#three{
color : rgb(0,0,255);
}
#four{
color : rgba(0,0,255,0.3);
}
</style>- 결과

❗visibility 속성❗
요소를 보이거나 보이지 않게 지정하는 속성이다.
visible : 태그를 보이게 만든다.
hidden : 태그를 보이지 않게 만든다.
collapse : table 태그를 보이지 않게 만든다.
<style type = "text/css">
#box{
visibility: visible;
} </style>
</head>
<body>
<div>
<span>Dummy</span>
<div id = "box">
<span>죽는날 까지 하늘을 우러러 한점 부끄럼이 없기를, 잎새에 이는 바람에도 나는 괴로워했다.</span> <!-- 안보임 -->
</div>
<span>Dummy</span>
</div>
</body>opacity 속성
요소의 투명도를 지정하는 속성이다.
0~1 사이의 숫자를 입력한다.
.
.
<style type = "text/css">
#box{
opacity:0.5;
} </style>
</head>
<body>
<div>
<span>Dummy</span>
<div id = "box">
<span>죽는날 까지 하늘을 우러러 한점 부끄럼이 없기를, 잎새에 이는 바람에도 나는 괴로워했다.</span>
</div>
<span>Dummy</span>
</div>
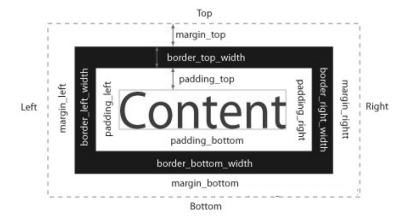
</body>Box 모델
웹페이지의 레이아웃을 구성할 때 가장 중요한 개념.
블록박스와 인라인박스가 화면에 표시되는 영역과 다른 box와의 배치등에 대한 중요한 내용을 담고있다.
Content: 텍스트 및 이미지등 실제 내용이 보여지는 곳.
Padding: content를 둘러싸고 있는 영역으로서 투명하다.(안쪽 여백)
Border : padding과 content를 둘러싸고 있는 영역.
Margin: 다른 요소간의 여백을 의미하는 영역으로서 투명하다.(바깥쪽 여백)
width 속성과 height 속성
실제 내용을 감싸는 영역의 크기를 지정하는 속성이다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
div{
width:100px;
height:100px;
background-color: red;}
</style>
</head>
<body>
<div></div>
</body>
</html>- 결과

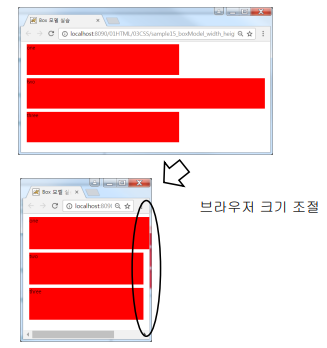
- max-width 속성
요소의 최대 width값을 설정할 때 사용하는 속성이다.
block-level 요소는 항상 가능한 최대 width값을 갖는다.
브라우저가 작아지면 width는 영역의 일부가 보이지 않게 되지만, max-width는 알아서 width가 자동으로 조절된다.

margin 속성과 padding 속성
margin속성은 마진의 너비를 지정하는 속성이고 padding 속성은 패딩의 너비를 지정하는 속성이다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
div{
width:100px;
height: 100px;
background: red;
margin: 10px;
padding: 30px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>-
결과

-
margin 속성과 padding 속성은 width 속성과 height 속성과 별
도로 적용된다.
F12를 눌러 BOX 값을 확인할 수 있다.

• margin 속성
- Box 사이의 여백을 제어하고, 그 값들은 길이 또는 %로 설정.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
div{
width:100px;
height: 100px;
background-color: red;
}
#one{
margin-top: 10px;
margin-right: 10px;
margin-bottom: 10px;
margin-left: 10px
}
#two{
margin:10px 10px 10px 10px;
}
#three{
margin:10px;
}
#four{
margin:10px 20px; /* 상하10 우좌20 */
}
#five{
margin:10px 20px 30px; /* 상하10 우좌20 하30 */
}
</style>
</head>
<body>
<div id="one"></div>
<div id="two"></div>
<div id="three"></div>
<div id="four"></div>
<div id="five"></div>
<div id="six"></div>
</body>
</html>- margin : auto
자동으로 중앙 정렬이 된다.
border 속성
marin과 padding 사이에 둘러싸인 요소이다.
3가지 구성요소를 사용하여 border속성을 설정할 수 있다.
- border-width : border의 너비를 지정하는 속성
- border-style : border의 형태를 지정하는 속성
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
div{
width: 100px;
height: 100px;
background-color: red;
margin: 10px;}
#one{
border-top-width: 10px;
border-right-width: 10px;
border-bottom-width: 10px;
border-left-width: 10px;
border-top-style: groove;
border-right-style: solid;
border-bottom-style: solid;
border-left-style: solid;
border-color: (0,0,0);
/* border-color: #000000; */
}
#two{
border-width: 10px 20px;
border-style: solid dotted;
border-color: black;
}
#three{
border-width: 10px;
border-style: solid;
border-color: black;
}
#four{
border: 10px solid black;
}
</style>
</head>
<body>
<div id="one"></div>
<div id="two"></div>
<div id="three"></div>
<div id="four"></div>
</body>
</html>padding 속성
Content와 border사이의 여백(안쪽 여백)을 의미한다.
box-sizing 속성
기본 Box모델를 변경할 수 있는 속성이다.(width와 height값을 고정시키는 효과)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
#one{
width: 300px;
height: 100px;
border: 1px solid blue;
}
#two{
width: 300px;
height: 100px;
padding: 50px;
border : 1px solid red;
}
</style>
</head>
<body>
<div id="one">hello</div>
<div id="two">hello</div>
</body>
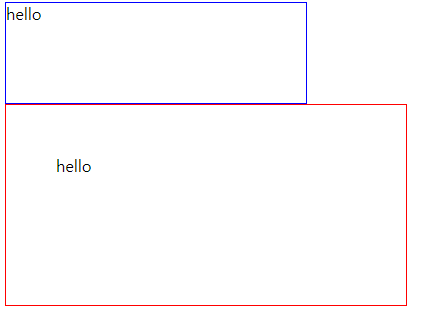
</html>- 결과
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
#one{
width: 300px;
height: 100px;
border: 1px solid blue;
box-sizing: border-box;
}
#two{
width: 300px;
height: 100px;
padding: 50px;
border : 1px solid red;
box-sizing: border-box;
}
</style>
</head>
<body>
<div id="one">hello</div>
<div id="two">hello</div>
</body>
</html>- 결과
