
edu day 15
background 관련 속성
background-color : 요소의 배경색상 지정
background-image : 배경에 설정할 이미지를 지정
background-repeat : 기본적으로 이미지를 수평 및 수직 반복하여 전체화면에 꽉 차게 보이게 한다. 반복 처리하지 않는 경우에도 사용 가능하다.
background-attachment : 이미지를 어떤 방식으로 붙일 것인지를 지정하는 속성
background-position : 배경 이미지의 위치를 지정하는 속성
폰트 속성
폰트를 지정하는 속성이다. css는 다음과 같은 2가지 기본적인 font family이름을 사용한다.
- generic family : 비슷하게 보여지는 font family 들의 그룹을 의미 ('serif', 'Monospace' 등)
- font family : 구체적인 font family를 의미('Arial', "Times New Roman' 등)
<style type="text/css">
.font-arial{
font-family: '없는 폰트', sans-serif;
}
.font-roman{
font-family: '없는 폰트', serif;
}
.font-ansang{
font-family: '굵은안상수체' , sans-serif;
}
</style>
</head>
<body>
<h1 class="font-arial">Lorem ipsum</h1>
<h1 class="font-roman">Lorem ipsum</h1>
<h1 class="font-ansang">Lorem ipsum</h1>
</body>- 만약 사용자의 컴퓨터에 폰트가 없으면 폰트가 적용되지 않는다.
font-size 속성
폰트의 크기를 지정하는 속성이다.
7단계의 값(xx-small, x-small, small, medium, large, x-large, xx-large) 또는 상위 요소에 대한 %, px, em으로 사용
기본적으로 웹 브라우저의 폰트 사이즈는 16px이다.(=1em)
font-style 속성 / font-weight 속성
폰트의 스타일과 두께를 지정하는 속성이다.
<style type="text/css">
p{
font-size: 2em;
font-style: italic;
font-weight: bold;
}
</style>글자(text) 속성
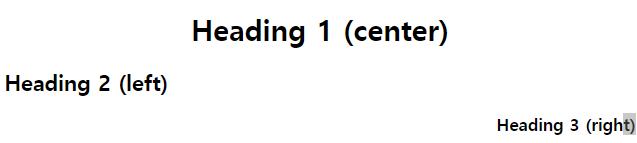
text-align 속성
글자의 수평 정렬을 지정하는 속성이다.
<style type="text/css">
h1 {
text-align: center;
}
h2 {
text-align: left;
}
h3 {
text-align: right;
}
</style>- 결과

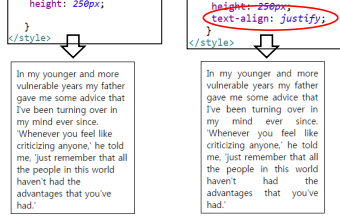
- justify 속성값은 모든 라인의 width가 늘어난다.

text-decoration 속성
글자에 데코레이션을 지정하는 속성이다. (밑줄 설정 / 제거 등)
text-transform 속성
글자를 대소문자 및 첫 글자 대문자로 지정하는 속성이다.
- uppercase : 대문자
- lowercase : 소문자
- capitalize : 첫 글자 대문자
text-indent 속성
첫 라인을 들여쓰기 하는 속성이다.
letter-spacing 속성
글자 간격을 설정할 떄 사용한다.
word-spacing 속성
단어 간격을 설정할 때 사용한다.
line-height 속성
라인 간격을 설정할 때 사용한다.
position 속성
태그의 위치 설정 방법을 변경할 때 사용한다.
position : static/relative/absolute/fixed
- static : 태그가 위에서 아래로 순서대로 배치된다.
- relative : 초기 위치 상태에서 상하좌우 위치를 이동한다.
- absolute : 절대 위치 좌표를 설정한다.(부모요소 기준
- fixed : 화면을 기준으로 절대 위치 좌표를 설정한다.
static 속성
모든 html 태그들은 기본으로 static position으로 위치가 결정된다.
static position은 top, bottom, left, right 속성에 영향 받지 않는다.
relative 속성
normal position 기준으로 부터 상대적인(relative) 위치가 결정된다.
relative position은 top, bottom, left, right 속성과 같이 사용된다.
fixed 속성
viewprot를 기준으로 하는 상대적인(relative) 위치가 결정된다.
따라서 페이지가 scroll되도 항상 고정된 위치에 보여진다.
absoulute 속성
가장 가까운 부모요소 기준으로 하는 상대적인 위치가 결정된다.
만약 부모 요소가 없거나 부모요소에 position 설정값(stati제외)을 설정하지 않으면 body요소를 기준으로 설정된다. 따라서 scroll하면 움직이게 된다.
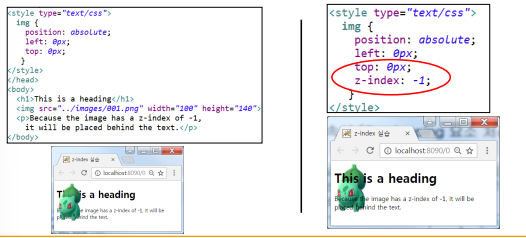
z-index 속성(Overlapping) 요소 처리
요소가 position될 때 겹쳐져 보일 수가 있다. 이때 요소의 stact순서를 변경할 수 있는 속성이다.( 기본은 아래 입력한 요소가 위로 올라온다.)
큰 값을 입력할수록 위로 올라온다.

overflow 속성
내부의 요소가 부모의 범위를 벗어날 때 어떻게 처리할 지 지정하는 속성이다.
overflow: visible/hidden/scroll/auto
visible 속성
영역이 벗어나도 내부 요소가 보여진다.
hidden 속성
영역이 벗어나는 부분을 보이지 않게 처리한다.
scroll 속성
무조건 모든 축(x,y)에 스크롤이 생성된다.
- overflow-x, overflow-y 속성을 사용하면 필요한 축에만 설정 가능하다.
auto 속성
scroll과 비슷하다. 차이점은 필요할 때만 scroll이 추가된다.
float 속성
float : left;
float : right;
특정 태그의 주위로 wrap할 수 있도록 left 또는 right로 밀어 넣을 수 있는 방법이다. (horizontal 만 가능, up과 down은 불가능)
floating 태그의 before요소는 영향을 받지 않는다.
clear속성으로 해제한다.
웹 페이지의 레이아웃을 구성할 때 반드시 사용하는 속성이다.
부유하는 대상을 만들 때 사용한다.
- 자손에 float 속성을 적용할 경우에는 반드시 부모의 overflow속성에 hidden으로 설정한다.