
edu day 31
📌What is JavaScript?
1995년 Netscape사에서 개발되었다.
원래 LiveScript로 불리워지기로 되어 있었지만, Java언어 성공에 편승하려고 JavaScript로 정했다.
모든 웹브라우저가 같은 Javascript를 사용하지 않는다.
- ex)
파이어폭스, 크롬, 사파리 : Javascript
오페라 : ECMAScript
Flash : ActionScript
익스플로러 : JScrip
ECMA: 유럽전자계산기공업회
JavaScript 특징
- 클라이언트 프로그램인 '웹 브라우저' 에서 실행된다.
- 웹 문서를 동적으로 바꾸거나 사용자가 입력한 폼 데이터의 유효성 검사기능을 포함한느 동적인 웹 어플리케이션 개발이 가능하다.
절차적프로그래밍과객체기반프로그래밍 방법을 모두 지원한다. ( 프로토타입 기반의 객체기반 프로그래밍 지원 )- 웹의 어플리케이션화가 가능하도록 지원한다.
- 대표적으로 웹 브라우저만으로 '워드, 엑셀, 파워포인트' 같은 어플리케이션이 사용 가능하도록 지원한다.
- HTML5 대부분의 기능이 자바스크립트를 활용한다.
- HTML 문서의
<script>태그 안에 자바스크립트로 기술된 프로그램을 삽입하여 구현한다.- 인터프리터 언어로서 브라우저에 내장된 자바스크립트 엔진에 의해서 실행된다.
HTML에서 JS를 포함하는 방법
-
<boby>태그 안에 포함시킨다.

-
<head>태그 안에 포함시킨다.

-
</body>태그 바로 전에 포함시킨다.

-
외부 .js파일을 불러와 포함시킨다. (head, boby 둘 다 가능)

주석은 //주석문 형태와 /* 주석문 */ 형태를 제공한다.
식별자와 데이터형
😁식별자란 자바스크립트 코드 내에서 사용되는 각각의 단어를 의미한다.
-
식별자 종류
- 시스템 정의 식별자
자바스크립트가 필요에 의해서 먼저 정의한 식별자로서 보통 '예약어', '키워드' 라고 부른다.
대표적으로case,while,continue,break,void,if,for등이 있다.
- 사용자 정의 식별자
자바스크립트 개발자가 필요에 의해서 정의한 식별자로서 변수, 함수, 생성자, 객체 정의시 사용할 이름을 의미한다.
- 시스템 정의 식별자
-
사용자 정의 식별자 명명규칙
- 첫 문자는 반드시 영문자,
_,$문자로 시작되어야 한다. 그 다음부터는 숫자와 영문자를 혼합하여 사용 가능하다. - 자바스크립트는 대소문자를 구별한다.
- 예약어는 사용 불가하다.
- 첫 문자는 반드시 영문자,
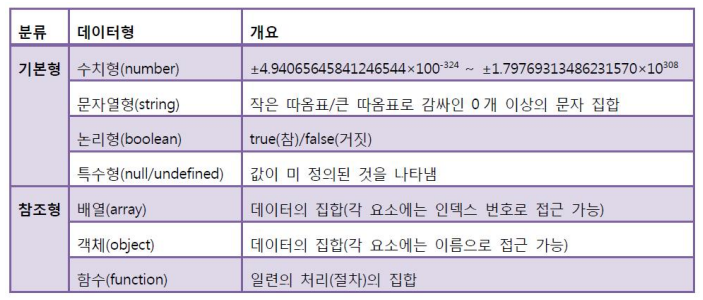
😁데이터형은 자바스크립트 언어가 처리할 수 있는 데이터 종류를 의미한다.
- 자바스크립트의 데이터형 (Data Type)
- 기본(원시) 데이터형 (primitive data type : PDT)
- 수치 데이터: 정수와 실수 (
number로 관리) - 문자 데이터: 문자와 문자 (
string으로 관리)
"문자"또는'문자'로 표현
\n,\t,\\,\',\"(escape 문자) - 논리 데이터: true 또는 false (
boolean으로 관리) - undefined: 정의되지 않음. (변수에 초기화되지 않은 상태)
- null: 객체 없음 (초기화는 된 상태) - Infinite (양의 무한대)
- 수치 데이터: 정수와 실수 (
- 참조 데이터형 (reference data type : RDT)
- 객체형 ( 배열포함 ) 과 함수형
- 객체표현방법은 { p1:10, p2:20 }
- 배열표현방법은 [1, 2, 3, 4]
- 기본(원시) 데이터형 (primitive data type : PDT)

변수 (variables)
👌프로그램에서 사용하는 데이터(리터럴)를 저장하기 위한 용도로 사용된다.
저장된 데이터는 언제든지 변경이 가능하기 때문에 '변경이 가능한 수' 즉 변수라고 부른다.
변경이 불가능한 수는 상수라고 부른다.
기본형 데이터를 저장하면 기본형 변수라고 하고, 참조형 데이터를 저장하면 참조형 변수라고 한다.
-
변수 사용 방법
- 변수 선언
var 변수명; // 파싱단계에서는 undefined 값이 할당된다.
- 초기화
변수명 = 값; //런타임시에 지정된 값으로 할당된다.
- 변수 선언
-
특징
- 데이터형을 지정하지 않는다.
(실행단계에서 데이터형이 지정되기 때문에 데이터 종류에 상관없이 저장가능하다.)
- 함수단위로 scope가 정해진다. (블럭단위 scope가 아니다.)
var를 지정하지 않으면 전역 scope(전역객체:window)에 동적으로 변수가 정의된다.
(즉, var가 없으면 번수가 정의되는 것은 파싱 단계가 아니고 런타임에 동적 정의됨)
- 데이터 타입을 철저하게 검사하지 않기 떄문에 데이터 타입 변환이 자유롭다. 즉, 변수에 할당되는 값에 따라서 변수의 타입이 결정된다.
(실행시 변수에 저장되는 데이터형에 의해서 결정된다.)
- 데이터형을 지정하지 않는다.
-
예시
var test = 10; //number 타입
test = "홍길동"; //string 타입
test = true; //boolean 타입- ❗함수 단위로 scope결정
for문 안에서 변수 i가 선언되었지만, outputNumbers()함수 안에 있고,console.log(">>"+i);또한 함수 안에서 선언되었기 때문에 변수 i를 사용할 수 있다.
function outputNumbers(count){
for (var i = 0; i < count; i++) {
console.log(i);
}
console.log(">>"+i); //5
}
outputNumbers(5);블록 단위 scope가 아니다.
아래는 function()함수에서 i가 선언되었고 console.log(">>"+i); 가 outputNumbers()에 있기 때문에 변수 i를 사용할 수 없다.
function outputNumbers(count){
(function() {
for (var i = 0; i < count; i++) {
console.log(i);
}
})();
console.log(">>"+i); // Error!
}
outputNumbers(5);❗i에 var를 지정하지 않으면 scope에 변수가 동적으로 정의되어 사용할 수 있지만 권장하지 않는다.
데이터 형변환
데이터가 필요에 의해서 자동으로 형변환된다.
*,/,-사용하는 경우 자동 형변환 (+제외)
- ex) var test = "100" * 2 // 200
- 불린값으로 변환
필요에 의해서 false값으로 변환되는 5가지 데이터
0''NaNnullundefined
ex)
var n = 0;
if(n) {} //false로 동작
var name = "홍길동";
if(name) {} //true로 동작데이터 형 검사
실행중에 변수에 설정된 데이터형을 검사하기 위한 방법이다.
- syntax
typeof (변수)
또는 typeof 변수
결과는 문자열로 출력된다. (true)
var name = "홍길동";
--> if( typeof (name) == ‘string’ ) {}
var age = 20;
--> if( typeof age == ‘number’ ) {}
var array = [1,2];
--> if( typeof array == ‘object’ ) {}
var obj = {};
--> if( typeof obj == ‘object’ ) {}
var a = false;
--> if( typeof a == ‘boolean’ ) {}
var b = null;
--> if( typeof b == ‘object’ ) {}
var c;
--> if( typeof c == ‘undefined’ ) {}
var k = function(){};
--> if( typeof k == ‘function’ ) {}변수의 유효범위와 끌어올림 (hoisting)
자바스크립트에서 함수의 유효범위는 이 함수 안에서 선언된 모든 변수가 함수 전체에 걸쳐 😁유효하다는 의미이다.
이는 즉, 변수가 선언되기 전에도 유효하다. 이러한 자바스크립트의 특징을 비공식적으로 끌어올림 이라고 부른다.
=> js 코드는 함수안에 있는 모든 변수를 함수 맨 꼭대기로 '끌어올린'것 처럼 동작한다. 선언만 되고 초기화는 아직 안됨
var scope = "global";
function f(){
//global이 출력되지 않는다.
console.log( scope ); //undefined. 같은 이름의 전역이 지역에 감춰짐
var scope = "local";
console.log(scope); //local위/아래 코드 결과는 동일하다.
function f(){
var scope;
console.log( scope );.
scope = “local”;
console.log(scope);
}연산자
Java의 연산자 특징과 거의 비슷하므로 js만 갖는 연산자의 특징만 작성하도록 하겠다.
산술 연산자
- 자바처럼 문자열과 다른 데이터형이
+연산을 하면 문자열이 연결된다.
var test = “ABCD” + 23; //ABCD23
var test2 = “30” + 10; //3010비교 연산자
==,!=: equal 연산자로서 필요하면 형 변환하고 비교한다.
- var w = 10;
var w2 = “10”;
console.log( w == w2 ); // true
===,!==: identical 연산자로서 형 변환하지 않고 비교한다.
- var w = 10;
var w2 = “10”;
console.log( w === w2 ); // false
논리 연산자
❗주의할 점: js에서는 다른 프로그램언어와 다르게 논리값만 논리연산자를 사용하지 않고 다른 데이터도 논리 연산자를 사용할 수 있다.
이유는 숫자나 문자열등이 논리값으로 자동 형 변환 될 수 있기 때문이다.
또한 최종적으로 반환되는 값은 true/false값이 아닌 👌좌측 또는 우측 피연산자의 최종 평가값이다.
- 좌객체 || 우객체
==> 좌객체가 참이면 우객체를 평가하지 않고 좌객체 값을 리턴 한다.
좌객체가 거짓이면 우객체 값을 리턴한다.
예) console.log ( “123” || 0 ); --> “123”
- 좌객체 && 우객체
==> 좌객체가 참이면 우객체 값을 리턴한다.
좌객체가 거짓이면 좌객체 값을 리턴한다.
예) console.log( “123” && 0 ) --> 0
- 활용 예
함수가 인자를 받을 때 조건에 따라 다른 배열을 받을 수 있다.
function x(a){
var arr = a || [3, 4]; //배열 저장
console.log(arr);
}
x();
x([1,2]);❗❗❗❗이건 아직 안배워서 모른다. 내용 추가 필요
이벤트 처리시 IE와 다른 브라우저간의 처리방법이 다른 경우
function eventHandle(e){
var e = e || window.event;
..
}
eventHandle(event); // 비 IE
eventHandle(); // IE