
edu day 32
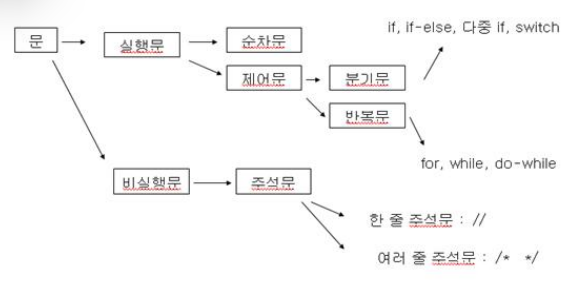
Statement
프로그램을 개발하기 위해서 js소스코드에 입력시키는 문장을 의미한다.

Java랑 매우 동일하여 Java와 다른 부분만 기록하겠다.
반복문
❗주의 : 자바스크립트 변수는 블록단위로 관리되지 않고 함수단위 스코프로 동작된다.
- for ~ in
java의 foreach와 비슷하며 문법은 다음과 같다.
참고 foreach와 같은것은 for ~ of 이다.
for 가변수 in 배열/객체 {
루프 내에서 실행하는 명령(군)
}
가변수에서는 배열 / 연상배열이나 객체로부터 얻은 요소의 인덱스값이나 연상배열의 키값, 멤버명이 저장되어 for in 블럭안에서 요소값을 참조할 때 사용할 수 있다.
가변수에 할당되는 것은 요소값 자체가 아니라 배열의 경우에는 인덱스 값이고, 객체의 경우에는 프로퍼티명이 된다.
함수 (function)
😮함수의 역할
- 일반적인 호출 가능한 형식으로서의 함수
: 가장 일반적으로 인식하는 함수역할
- 값으로서의 함수 ( 함수객체 )
: 변수에 할당 가능
: 다른 함수의 인자로 전달 가능
: 다른 함수의 반환값으로 사용 가능
- 다른 객체(인스턴스)를 생성할 수 있는 함수
: '생성자 함수' 라고 한다.
: new 이용
함수를 정의하는 방법
- 정의 방법 3가지
- 선언적 정의 방법 ( 이름있는 함수 )
- 함수 리터럴 ( 익명 함수 )
- Function 생성자 이용
선언적 정의 방법 ( 이름있는 함수 )
syntax:
function 함수명( 매개변수1,매개변수2,.. ){
문장;
return 리턴값;
}--> 함수가 생성되는 시점은 프로그램의 파싱(parsing, 컴파일) 단계에서 생성된다. 따라서 함수 정의 전에 호출 가능하다.
함수 리터럴 ( 익명 함수 )
syntax:
var 변수명 = function ( 매개변수1,매개변수2,.. ){
문장;
return 리턴값;
}--> 변수명이 함수명이 된다.
--> 함수가 생성되는 시점은 프로그램의 실행단계에서 생성된다. 따라서 함수 정의 전에 호출이 불가능하다.
func4(); // 에러
var func4 = function (){
…
}Function 생성자 이용
나중에 배우니 내용 추가해야댐❗
함수의 매개변수와 인자
함수에서 정의된 매개변수(parameter)와 호출하는 인자(argument) 갯수가 달라도 가능하다.
자바스크립트는 메서드 호출시에 파라미터의 갯수를 체크하지 않는다.
- 예제
function aaa(n, n2){ //매개변수를 여러 개 사용
console.log("전달받은 값:", n, n2);
//return
}
aaa(100,"홍길동");
aaa(100); //100, undefined
aaa(); //undefined, undefined
aaa(100, 200, 300); //100, 200 선언된 변수 갯수만큼만 받는다.--> 이때 전달되는 파라미터의 개수를 모두 출력하고자 하는 경우에는 arguments라는 함수내에서 자동으로 생성되는 내장변수를 사용할 수 있다. 내부적으로 arguments 내장변수는 넘어오는 파라미터를 배열로 관리한다.
--> 파라미터 개수는 arguments.length 형식으로 얻는다.
--> 요소접근은 arguments[index]형식으로 접근 가능하다.
고급 함수😮
중첩함수:
특정 함수에서만 사용하는 기능이라면 외부에 노출시키지 않고 내부에 정의해서 사용 가능하다.
- 익명함수 형태
// b 함수는 외부에서 접근이 불가
var a = function(arg){
var b = function(n){
return n*100;
}
return b(arg);
};
//외부에서 접근 방법
var result = a(2);
console.log(result);- 선언적 함수 형태
// y 함수는 외부에서 접근 불가
function x(arg){
function y(n){
return n*10;
}
return y(arg);
}
//외부에서 접근 방법
var result = x(3);
console.log(result)--> 중첩함수의 특징은 내부함수에서는 내부에 정의된 변수를 접근할 수 있다는 것이다.
--> 외부에서는 접근할 수 없는 내부의 변수에 내부함수가 접근할 수 있다는 것을 이용하면 객체지향의 은닉화(encapsulation) 기법을 적용할 수 있다.
var k = function(){
var d = 10;
var k2 = function(){
return d * 2;
}
return k2();
}
console.log("k() 호출 : " + k() ); //20콜백 함수
특정함수 호출시 트리거(trigger)형태로 자동으로 다른 함수를 호출하는 형태의 함수를 의미한다.
함수호출 -> 라이브러리 함수 -> 콜백 함수
function call(info){
info();
}
var callback = function(){
console.log("callback");
}
call(callback)--> 구현하는 방법은 호출함수에서 함수 호출시 콜백함수값을 같이 전송한다.
--> 콜백함수 구조는 이벤트 처리시 매우 많이 사용되는 구조이다.
유틸리티 함수
- alert 함수 : 경고창을 화면에 보여줄 때 사용한다.
- setTimeout 함수 : 일정시간에 함수를 단 한번 실행한다.
- setInterval 함수 : 일정 시간마다 반복해서 함수를 실행한다.
객체
객체 또한 자바와 동일한 부분이 많다.😭 이하 생략하겠다.
Array 객체
배열 데이터를 관리하기 위한 객체이다.
사용 방법은 다음과 같다.
- new 이용
- var 배열명 = new Array(값, 값2, 값3);
- 리터럴 이용 ( JSON 형식 )
- var 배열명 = [값, 값2, 값3];
--> 각 배열의 요소 접근은 배열명[index]로 접근한다. index(첨자)는 0부터 시작. 배열의 크기는 배열명.length로 얻는다.
- js의 배열은 객체로 취급된다.
- 배열의 길이에 제한이 없다.
- 배열에 저장할 수 있는 데이터의 타입이 제한되지 않는다.
📌Array 메서드 종류
| 메서드 | 설명 |
|---|---|
| push(값, [값1,값2]) | 배열에 새로운 데이터 추가하는 메서드 |
| pop() | 배열의 마지막 요소 제거 |
| reverse() | 배열 요소 순서를 거꾸로 변환하여 리턴 |
| indexOf(값) | 지정한 값에 해당하는 index값을 리턴 |
| slice(start, end) | 배열로부터 지정한 start와 end-1 까지의 요소를 리턴 |
| splice(index,delCount[,값,값2]) | 배열에 값을 저장하거나 삭제하는 메서드. 지정한 index위치에 값을 저장한다. delCount는 삭제할 개수다. |
| sort(function(a,b){return a-b;}) | 배열에 저장된 알바펫 또는 숫자를 정렬. function내에서 return a-b는 오름차순 정렬이고, return b-a는 내림차순 정렬이다. |
| join(separator) | 배열과 지정된 separator를 join하여 리턴한다. |