곤대 스터디 1주차 금요일 나의 발표 주제 CORS.. 기업 협업의 막바지의 주요 이슈였던 CORS.. 너 왜 안됐던 거니?
CORS 정책
-
Cross Origin Resource Sharing의 줄임말로, 직역해 보자면 Cross-Origin의 Resource를 공유하는 정책!
-
좀 더 나아가면, CORS는 특정 헤더의 내용을 통해 브라우저에게 한 출처(Origin)에서 실행되고 있는 웹 어플리케이션이 다른 출처(Cross-origin)의 원하는 리소스에 접근할 수 있는 권한이 있는지 없는지를 알려주는 메커니즘!
ORIGIN이란?
-
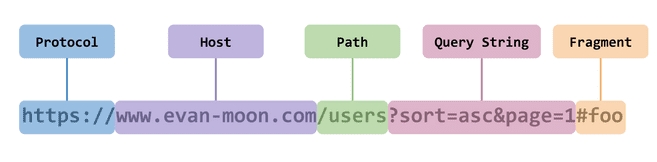
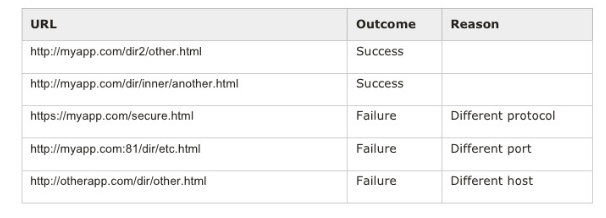
Origin은 URL의 Scheme(프로토콜)-Host(도메인)-Port를 가르키며, Cross-Origin은 앞의 3개 요소 중 하나라도 다른 Origin을 뜻함

- 위의 그림을 토대로 예시를 들어보면 Cross-Origin이 무엇인지 알 수 있음

CORS 이슈
SOP(Same-Origin Policy)
'같은 출처에서만 리소스를 공유할 수 있다'는 정책
-
최신 웹브라우저들은 보안상의 이유 때문에 SOP(Same Origin Policy)라는 정책을 통해 동일 도메인 내에서만 서버 요청을 허용하고, 다른 도메인의 서버 요청을 차단하기 시작
-
그러나, 웹 환경에서 다른 출처의 리소스를 가져와서 사용하는 일은 흔한 일이기 때문에 몇 가지 예외 조항을 두기로 했는데 그 중 하나가 CORS 정책을 지킨 요청
-
일반적으로 이러한 헤더를 지원하는 등의 제한 사항을 준수하는 것을 브라우저의 책임인데,
- 브라우저에서는 Cross-Origin으로부터 응답 받은 헤더를 통해 해당 리소스에 접근할 수 있는지 없는지를 판단
CORS의 동작
기본 동작
- 기본적으로 클라이언트가 다른 출처의 리소스를 요청할 때는 HTTP 프로토콜을 사용해 요청을 하는데, 이 때 브라우저는 요청 헤더의 Origin 필드에 출처를 담아 보냄
Origin : https://velog.io
-
이후 서버는 응답 헤더의 Access-Control-Allow-Origin에 허용된 출처를 보냄
-
응답을 받은 브라우저는 요청 헤더의 Origin과 응답 헤더의 Access-Control-Allow-Origin을 비교한 후 접근 권한 여부를 판단
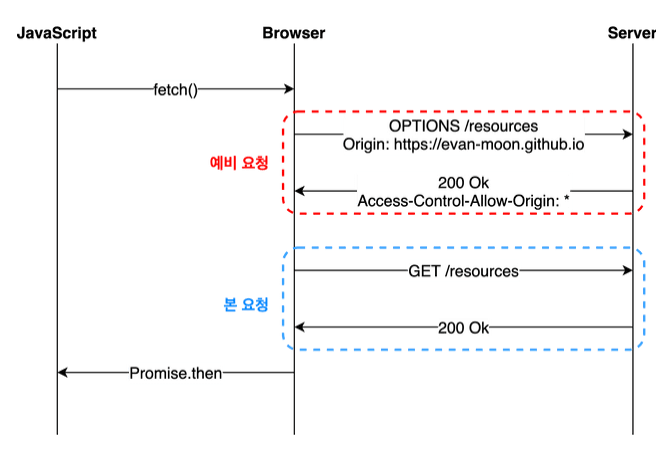
Preflight Request
-
사전 요청을 보내 서버가 해당 엔드포인트에 대한 CORS를 요청해도 되는 지 먼저 허락을 받고 진짜 CORS 요청을 보냄
- 예비 요청을 Preflight라고 칭하며 예비 요청에는 HTTP의 OPTION 메소드를 사용

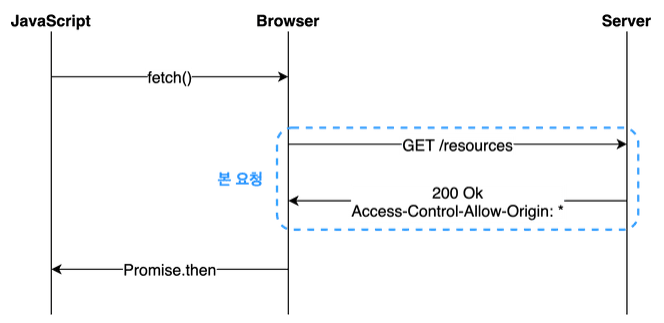
Simple Request
-
예비 요청을 보내지 않고 바로 서버에게 본 요청을 진행하고, 서버가 헤더에 Access-Control-Allow-Origin을 응답해주면 이를 검사하는 방식

-
조건
- 요청의 메소드는 GET, HEAD, POST 중 하나여야 한다.
- Accept, Accept-Language, Content-Language, Content-Type, DPR, Downlink, Save-Data, Viewport-Width, Width를 제외한 헤더를 사용하면 안된다.
- 만약 Content-Type를 사용하는 경우에는 application/x-www-form-urlencoded, multipart/form-data, text/plain만 허용된다.
[출처]
https://vvshinevv.tistory.com/60
https://evan-moon.github.io/2020/05/21/about-cors/

퍼가요~💟