위코드에서의 생활 동안 Django라는 프레임워크를 사용해왔고, 그 틀 안에서 작업을 해야한다고 하지만 그 개념이 명확치 않았다.
프레임워크(Framework)
-
보다시피 Frame(뼈대, 틀) + Work(일하다) 의 합성어로, (틀 안에서, 틀에 갖춰진 대로 일을 수행하라.) 라는 말로 들리는데,
- 즉, 갖추어진 틀, 규칙 하에 코딩해! 라는 말로 이해할 수 있다.
특징
- 따라야 할 가이드라인이 있음
- 개발할 수 있는 범위가 정해짐
- 개발자를 위한 다양한 도구가 지원
장점
- 개발 편의성이 올라서 시간을 줄일 수 있음
- 오류의 폭을 좁힐 수 있음
- 어느 정도의 코드 품질을 보장
- 유지 보수하기가 용이
단점
- 프레임워크 의존도가 늘어나 개발 능력이 저하될 수 있음
- 개발자의 자유도가 떨어짐
나의 얘기
-
위코드 3개월 차, 기업 협업에서 Node.js를 경험하면서 Django 프레임워크의 편의성을 뼈져리게 깨닳았다.
-
Django에서는 url, view, model을 어디에 적용시켜야 할 지 프레임워크에서 자동으로 생성해주고, 이 기준에 따라서 코딩을 진행하면 200 OK였으나,
-
Node.js 환경에서는 App - Controller - Service - Vo를 구성할 디렉토리를 직접 생성하고, 어떤 메서드를 구현하여 서로를 연결지을 지를 생성해내야했다.(Node.js는 프레임워크가 아니다!)
-
그래서 생각했다. 정말 편한 환경에서 개발을 했었구나, 프레임워크에 의존하면 도태될 수 있겠다. 라고
-
한줄 정리
프레임워크란, 특정 프로그램을 개발하기 위한 요소와 룰을 제공하는 프로그램
라이브러리(Library)
- 라이브러리는, 도서관(Library)에서 내가 보고 싶은 책을 빌려오듯 다른 개발자가 만들어낸 클래스 등을 원하는 곳에 호출하여 사용하는 것
한 줄 정리
라이브러리는, 소프트웨어를 개발하기 쉽게 기능을 제공하는 도구의 모음
프레임워크와 라이브러리의 결정적 차이
-
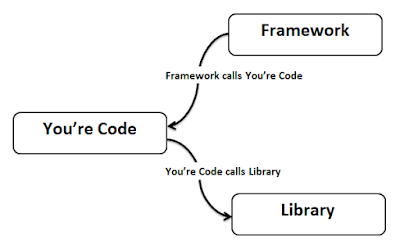
아래 그림을 통해 프레임워크와 라이브러리를 구분 해볼 수 있다.
- 우리는 코드 상에 라이브러리를 불러와서 사용할 수 있고,
- 프레임워크는 우리의 코드를 불러온다.

정리
-
프레임워크와 라이브러리는 결국 어플리케이션의 흐름을 누가 쥐고 있냐! 는 것이다.
-
프레임워크는 전체적인 흐름을 쥐고, 이미 구성된 application 안에 사용자가 세부적인 코드를 짜는 수동적인 느낌!
-
라이브러리는 사용자가 application을 만들어 나갈 때 원하는 라이브러리를 가져옴으로써 세부적인 코드를 충족시키는 보다 능동적인 느낌!
-
