ch 1-1. 자바스크립트의 활용
- 시작하기 전
- 자바스크립트 : 웹 브라우저에서 사용하는 프로그래밍 언어
1주차 기본 과제
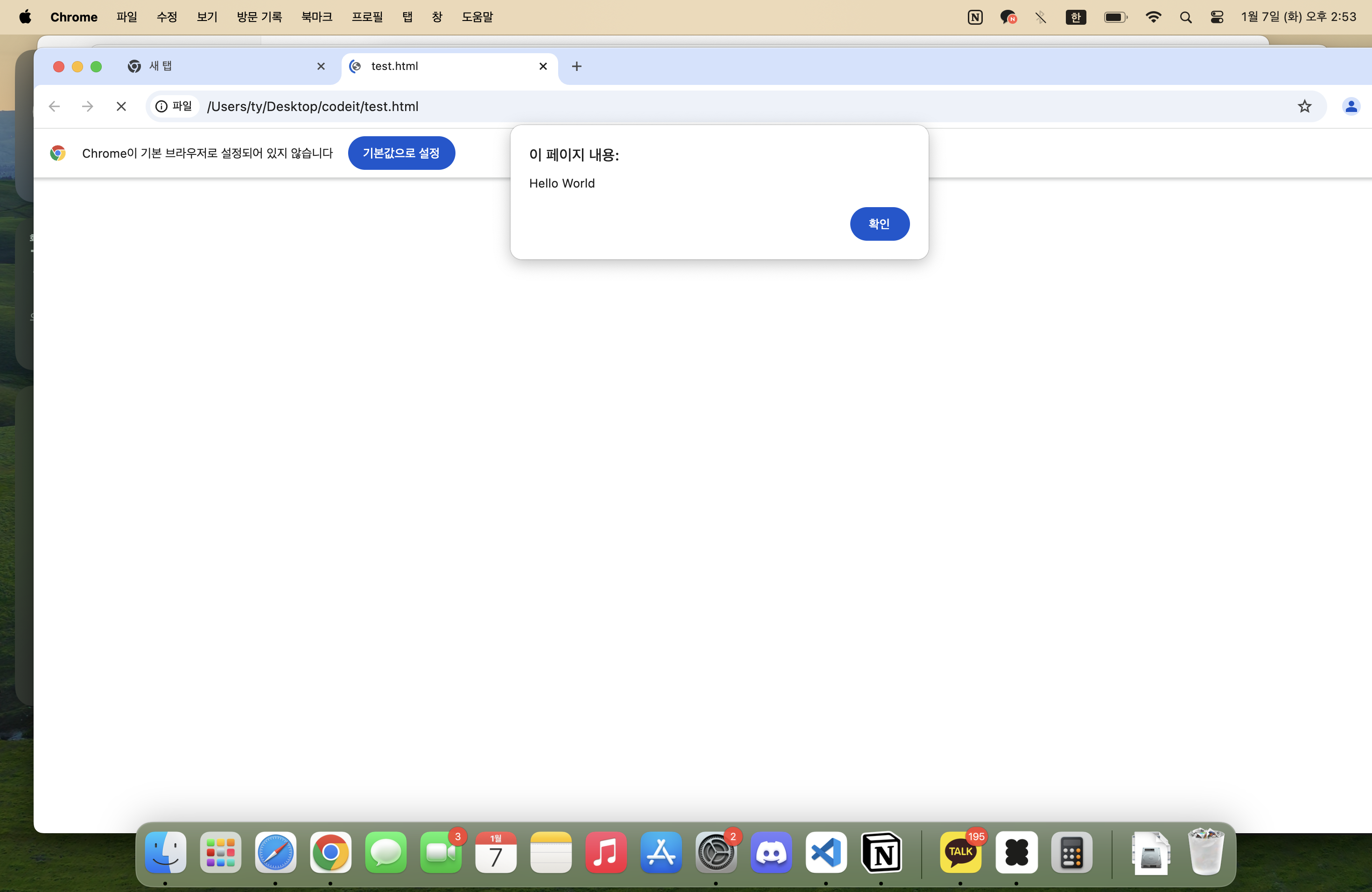
[코드]<!DOCTYPE html> <html> <head> <title></title> <script> alert("Hello World") </script> </head> <body> </body> </html>[결과]
/
/
/
ch 1-3. 알아두어야 할 기본 용어
1) 표현식과 문장
- 표현식 : 자바스크립트에서 값을 만들어내는 간단한 코드
- 문장 : 하나 이상의 표현식이 모인 것. 세미콜론, 줄바꿈으로 구분
- 프로그램 : 문장이 모인 것
2) 키워드
- 자바스크립트과 처음 만들어질 때 정해놓은 의미가 있는 단어
- await, break, case, catch, class 등
3) 식별자
- 프로그래밍 언어에서 이름 붙일 때 사용하는 단어
- 규칙
- 숫자 시작 불가
- 키워드 사용 불가
- 특수 문자는 _와 $만 허용
- 공백 문자 포함 불가
- 클래스의 이름은 항상 대문자로 시작
- 변수, 인스턴스, 함수, 메소드의 이름은 항상 소문자로 시작
- 여러 단어로 이루어진 식별자는 각 단어의 첫 글자를 대문자로
- 종류
|구분|단독으로 사용|다른 식별자와 사용
|:----|:----|:----
|식별자 뒤에 괄호 없음|변수|속성
|식별자 뒤에 괄호 있음|함수| 메소드
/
4) 주석
- 프로그램 코드 사용할 때 사용
- html 태그 주석 : <!--->
- 자바스크립트 주석 : //주석, /* */
5) 출력
- 크롬 콘솔에서 출력
/ - 경고창에 출력하기
<script>
alert('hello javascript...!)
</script> 이 때 함수의 괄호 안에 들어가는 것 : 매개변수
- 콘솔에 출력하기
<script>
console.log('hello javascript...!')
</script>